همانطور که در پست های سابق نیز بررسی کردیم، زبان CSS یکی از کاربردی ترین زبان های مورد استفاده برای طراحی فرانت اند وب می باشد و علاوه بر این کاربرد ها و مزایای بسیار زیاد دیگری نیز دارد. در این پست قصد داریم به بررسی CSS های آماده استفاده و مزایای آن ها بپردازیم، همراه ما باشید.
CSS آماده استفاده چیست و مزایای آن چیست؟
CSS آماده یا تمپلت های CSS در واقع یک نوع طراحی وب سایت است که با استفاده از فناوری Cascading Style Sheets (CSS) ایجاد شده است. CSS های آماده به توسعه دهندگان وب این امکان را می دهد تا به راحتی همه صفحات یک وب سایت را همزمان فرمت و استایل کنند. CSS حتی بیشتر مورد استفاده قرار خواهد گرفت زیرا توسط همه (99.98٪) مرورگر ها به یک صورت مشاهده می شود.
CSS های آماده امکان سازگاری مرورگر و سیستم عامل را افزایش می دهد. این بدان معنی است که وب سایت شما در ویندوز، یونیکس، مک، لینوکس، نت اسکیپ، اینترنت اکسپلورر، فایرفاکس و سایر مرورگر ها عالی به نظر می رسد. هر CSS آماده بر روی چندین سیستم عامل آزمایش می شود تا بهترین انطباق را با تمام نیاز ها داشته باشد و این یکی از مزایای آن است.

Style Sheets ساده ترین راه برای ایجاد یک استایل پیش فرض برای HTML را ارائه می دهد. بنابراین، هنگام ویرایش فقط یک فایل CSS، می توانید کل متن را تغییر داده و به طور مثال رنگ ها را در همه صفحات لینک دهید! CSS همچنین کد گذاری شما را بسیار آسان می کند زیرا مجبور نیستید به طور مکرر تگ های قالب بندی را برچسب بزنید. این کد ساده باعث بارگیری سریع تر و کاهش پهنای باند می شود.
الگو های CSS سازگاری 100٪ با Macromedia Dreamweaver و Microsoft FrontPage و همچنین بسیاری از ویرایشگران وب دیگر دارند. استفاده از این فناوری آسان تر و سریع تر از کدگذاری HTML است.
بلوک ها به جای جداول در الگو های CSS استفاده می شوند و می توانید بلوک های محتوا را با کشیدن و رها کردن آن ها در ویرایشگر HTML خود جابجا کنید. علاوه بر این، این برچسب ها توسط JavaScript و سایر زبان های برنامه نویسی وب بهتر درک می شوند و برخی دیگر از خبر های خوب این است که اکنون، برای اصلاح طرح سایت خود نیازی به کنار آمدن با جداول پیچیده HTML ندارید!
از کجا می توان CSS آماده گرفت؟
فناوری CSS گامی بزرگ در جهت توسعه وب است. محتوای جداگانه و ارائه نیز انعطاف پذیری بیشتری به وب سایت شما می بخشد. شما با تغییرات بعدی وب سایت خود مشکلی نخواهید داشت. همه تمپلت ها بر اساس فناوری ها و استاندارد های وبسایت معروف www.w3c.org ساخته شده اند که وب سایت شما را حتی کاربر پسندتر می کند.

می توانید تمپلت ها و CSS های آماده را از طریق وبسایت های زیر دریافت کنید:
- www.w3.org/Style/Examples/011/firstcss
- www.w3schools.com/css/default.asp
- www.echoecho.com/css.htm
- www.htmlhelp.com/reference/css/quick-tutorial.html
چگونه از CSS های آماده استفاده کنیم؟
هنگام مدیریت حضور آنلاین شرکت خود، چند اصل به کار شما می آید. استفاده از برگه های استایل خارجی نمونه ای عالی از ابزاری است که کار شما را آسان می کند. برگه های استایل با تعریف استایل برای عناصر خاص نحوه شکل گیری اسناد HTML را تعیین می کنند. فایل های CSS الگوی اولیه را وارد کنید تا استایل ها را در صفحه وب خود اعمال کنید، طراحی وب سایت و حفظ ثبات در آن ساده تر است. حتی می توانید از CSS های آماده برای طراحی قالب های خود استفاده کنید.
- CSS آماده خود را در همان دایرکتوری صفحات HTML که می خواهید از آن الگو استفاده کنید، ذخیره کنید. به عنوان مثال، اگر می خواهید صفحه “index.html” از الگوی “style.css” استفاده کند، پس style.css را در همان پوشه ای که “index.html” را در آن ذخیره می کنید ذخیره کنید.
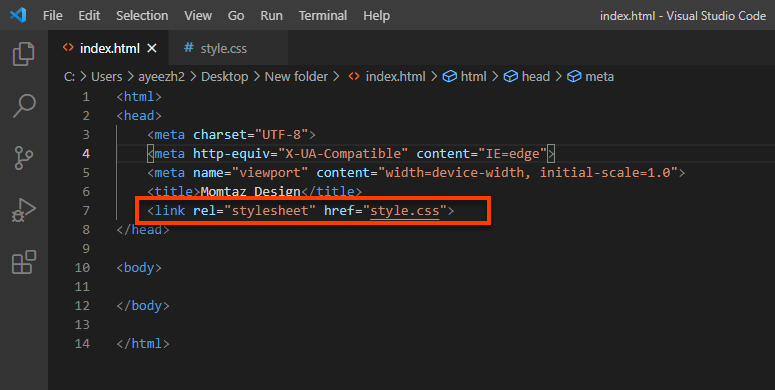
- فایل HTML را در یک ویرایشگر متن مانند VS Code باز کنید.
- تگ هایی که باید در تگ head قرار بگیرند را در جای خود قرار دهید. آدرس فایل CSS را بین این تگ ها وارد کنید تا فایل HTML به فایل تمپلت CSS لینک داده شود. فایل الگوی شما ممکن است نام دیگری داشته باشد، بنابراین از نام صحیح به جای “style.css” استفاده کنید. بخش هد HTML شما شبیه به این مثال است:

- فایل HTML را ذخیره کنید.
- فایل HTML را در یک مرورگر وب باز کنید. استایل CSS آماده که پیوست کردید در حال اجراست و باعث می شود وب سایت شما سازگارتر باشد.
مزایای استفاده از CSS آماده
به طور مداوم کارآمد است
CSS آماده خارجی کارایی وب سایتتان را بهبود می بخشد، به ویژه هنگام استفاده و تغییر عناصر استایل. با CSS آماده دیگر نیازی نیست که توسعه دهندگان هر صفحه را جداگانه تغییر دهند. CSS آماده به طراحان این قدرت را می دهد که کل وب سایت یا پوشه را فقط با چند خط کد تغییر دهند و از یکپارچگی بین مخاطبان جهانی اطمینان حاصل کنند.
زمان کمتری نیاز دارد
کد کمتر به معنای زمان بارگیری سریع تر است. وقتی از CSS آماده استفاده می کنید، نیازی نیست که توسعه دهندگان مقدار خطوط کد را برای هر صفحه کاهش دهند، زیرا این قالب های آماده به صورت خودکار قبلا فشرده شده اند. این باعث سریع تر شدن وب سایت شما نسبت به سایت های دیگر است که از CSS های آماده و فشرده شده استفاده نمی کنند. این یکی از بزرگ ترین مزایای استفاده از CSS آماده نسبت به کد زنی کاملا سفارشی است که زمان زیادی اتمام آن طول می کشد و بار ها و بار ها نیاز به بازبینی و دیباگ دارد.
تعمیر و نگهداری کم
CSS آماده تعمیر و نگهداری وب سایت را ساده کرده و به توسعه دهندگان و طراحان وب یک صفحه را برای مدیریت می دهد، این امر برای توسعه دهندگان وب آسان سازی قالب، مدیریت و تغییر عناصر را به همراه دارد.
سخن آخر
حال که می دانید CSS های آماده استفاده دقیقاً چه چیزی هستند و مزایای استفاده از آن ها چیست، بد نیست به وب سایت های معرفی شده سری بزنید و سعی کنید از آن ها استفاده کنید. اگر در حال یادگیری زبان CSS هستید توصیه می کنیم پست های ما در مورد چگونگی استفاده از زبان CSS و طراحی وب سایت در Visual Studio را بررسی کنید. امیدواریم این پست برای شما مفید بوده باشد.



