Visual Studio Code یکی از محبوب ترین و قدرتمند ترین ویرایشگر های متنی است که امروزه توسط مهندسان نرم افزار و توسعه دهندگان وب مورد استفاده قرار می گیرد. در این مقاله، مراحل لازم برای دانلود یک ویرایشگر متن معروف به نام Visual Studio Code را که به عنوان “VS Code” نیز نامیده می شود، مرور خواهیم کرد. در پایان مقاله شما می توانید پوشه ای در Visual Studio Code ایجاد کنید که حاوی یک سند HTML است که می توانید در مرورگر وب خود باز کنید. بیایید کد زنی و طراحی وب سایت در محیط Visual Studio Code را شروع کنیم!
«ویرایشگر متن» چیست؟
ویرایشگر های متنی که ویرایشگر کد نیز نامیده می شوند، برنامه هایی هستند که توسعه دهندگان برای نوشتن کد از آن ها استفاده می کنند. آن ها می توانند کد شما را برجسته و قالب بندی کنند تا خواندن و درک آن آسان تر باشد. این محیط جایی است که کد خود را در آن می نویسید.
ویرایشگر های متن خاص برای نوشتن کد، تعدادی مزیت را ارائه می دهند:
- برجسته سازی نحوی خاص زبان
- تو رفتگی کد خودکار
- طرح های رنگی متناسب با تنظیمات شما که خواندن کد را آسان تر می کند
- برنامه ها یا برنامه های الحاقی برای گرفتن خطا های کد
- نمای درختی یا نمایش بصری پوشه ها و پرونده های یک پروژه، بنابراین می توانید به راحتی پروژه خود را پیمایش کنید
- میانبر های کلیدی یا ترکیبات برای توسعه سریع تر
انتخاب ویرایشگر متن
تعدادی ویرایشگر متن برای انتخاب وجود دارد. به عنوان مثال، Visual Studio Code یکی از محبوب ترین ویرایشگرهای متن است که توسط توسعه دهندگان استفاده می شود. (این ویژوال استودیو کد است و نه ویژوال استودیو) ویرایشگرهای متنی معروف دیگری که ممکن است از آن ها شنیده باشید Atom و Sublime Text هستند.
نصب ویژوال استودیو کد
بنابراین، ما ویرایشگر متن خود را انتخاب کرده ایم، اکنون فقط باید آن را در رایانه خود نصب کنیم! روند نصب رایانه های دارای MacOS ،Windows و Linux بسیار مشابه خواهد بود و استفاده از Visual Studio Code در همه آن ها یکسان خواهد بود.
ابتدا ویژوال کد را دانلود کنید. پس از اتمام دانلود فایل Visual Studio Code باید آن را نصب کنیم. فایل Visual Studio Code را در مدیر فایل خود پیدا کنید، برنامه ای که به شما امکان می دهد فایل ها و پوشه ها را در رایانه خود مشاهده کنید.
فایل .exe را با کلیک روی آن و نصب برنامه را باز کنید. روی “بعدی” کلیک کنید و سپس در نهایت “پایان” را کلیک کنید. آن را در مدیر پرونده خود پیدا کنید، دوبار کلیک کنید و “نصب” را انتخاب کنید. مطمئن شوید که برنامه Visual Studio Code خود را در مکانی ذخیره کرده اید که می دانید به راحتی می توانید آن را پیدا کنید.
حال شما ویرایشگر متن خود را با موفقیت نصب کرده و آماده شروع کدگذاری هستید!
برای شروع یک پروژه از Visual Studio Code استفاده کنید
برای انجام این کار، باید از ویرایشگر متنی که در بالا نصب کردیم استفاده کنیم. بیایید لحظه ای سعی کنیم Visual Studio Code را امتحان کنیم. محیط ویژوال کد به صورت زیر خواهد بود. (احتمالا با کمی تفاوت جزئی)

پوشه های توسعه چیست؟
قبل از استفاده از ویرایشگر متن، ایجاد یک سیستم فایل سازمان یافته مهم است. هرچه تعداد و اندازه پروژه های شما رشد می کند، مهم تر می شود بدانید که کجا می توانید پروژه های جدید را ذخیره کنید و پروژه های قدیمی را پیدا کنید.
اکثر توسعه دهندگان پروژه های خود را در یک فهرست آسان ذخیره می کنند (آنچه ممکن است برای فراخوانی “پوشه” استفاده کنید). ما نامگذاری این پروژه های فهرست را توصیه می کنیم. این همه پروژه های برنامه نویسی شما را ذخیره می کند. هر زمان که یک پروژه جدید ایجاد می کنید، صرف نظر از اینکه کوچک باشد، باید همیشه یک پوشه جدید در داخل فهرست پروژه های خود ایجاد کنید. خواهید فهمید که پروژه های تک پرونده ای می توانند به سرعت به پروژه های بزرگ و چند پوشه ای تبدیل شوند.
بیایید یک پروژه بسازیم
در زیر مراحلی وجود دارد که باید برای ایجاد یک پوشه جدید برای همه پروژه های برنامه نویسی خود دنبال کنید. شما همچنین یاد خواهید گرفت که چگونه یک پوشه پروژه جدید را در Visual Studio Code بسازید و اولین پروژه HTML با جمله “Hello world” را بسازید.
یک پوشه توسعه ایجاد کنید
با استفاده از مدیر فایل یا داخل ویژال کد خود یک پوشه بسازید. مطمئن شوید که پوشه ای است که مرتباً از آن بازدید می کنید و آن را به خاطر می سپارید. می توانید پوشه جدیدی به نام پروژه ایجاد کنید و درون پوشه پروژه، پوشه جدیدی به نام HelloWorld ایجاد کنید. هرچه به این پوشه اضافه کنید بخشی از پروژه HelloWorld شما خواهد بود.
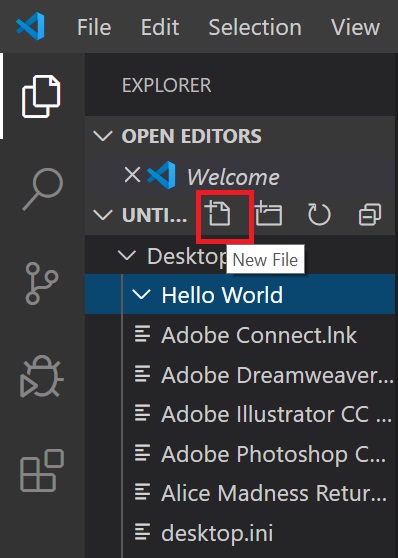
برای شروع از قسمت File روی گزینه Add Folder to Workspace کلیک کنید.

سپس در بخش باز شده، روی آیکون پوشه کلیک کرده و یک پوشه به اسم Hello World ایجاد کنید.

حالا وقت آن است که اولین فایل خود را بسازید. روی آیکون درست کردن فایل کلیک کنید.

قبل از اینکه یاد بگیرید چگونه می توانید فایل ها را به یک پوشه پروژه اضافه کنید، مهم است که هدف از پسوند فایل ها را بدانید. پسوند فایل، پسوند یک نام فایل است (3 یا 4 نویسه آخر در یک نام فایل، قبل از آن یک نقطه وجود دارد) و نوع محتوای فایل را توصیف می کند. به عنوان مثال، پسوند فایل های اچ تی ام ال html است و به مرورگر (و سایر برنامه ها) می گوید که محتوای فایل را به عنوان یک سند HTML تفسیر کنند. پس از دانلود پوشه پروژه توسط Visual Studio Code می توانید فایل ها را اضافه کنید.
نام فایل جدید را با پسوند فایل مناسب آن تایپ کنید (به عنوان مثال .html ،.css ،.csv). مهم است که پسوند فایل را به درستی وارد کنید، بنابراین برنامه هایی مانند linter ها می دانند که چگونه محتوای آن را تفسیر کنند. پس از اتمام، Enter را فشار دهید.
توصیه می کنیم نام اولین فایل Html خود را index بگذارید.

شروع به کدگذاری کنید
کد HTML زیر را کپی و پیست کنید:
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h1>Hello World</h1>
</body>
</html>فایل خود را غالباً با ویژگی ذخیره خودکار ذخیره کرده و اگر می دانید چگونه از آن استفاده می کنید، تغییرات را با سیستم کنترل نسخه پیگیری کنید. (برای روشن کردن «ذخیره خودکار»، روی «File» سپس «ذخیره خودکار» کلیک کنید. وقتی روشن است، علامت تأیید در کنار «ذخیره خودکار» مشاهده خواهید کرد.) با این کار احتمال از دست دادن کار ذخیره نشده کاهش می یابد.
پسوند های پرونده و برجسته سازی نحو
Syntax مجموعه قوانینی است که به ما می گوید چگونه می توان کدی را که به درستی نوشته شده ایجاد کرد. ویژوال استودیو کد و ویرایشگر های متن دیگر می توانند پسوند های فایل را تفسیر کرده و برجسته سازی سینتکسی مخصوص زبان را ارائه دهند.
برجسته سازی سینتکسی ابزاری برای سهولت در خواندن کد است. به فایل index.html خود نگاهی بیندازید. متن و برچسب ها با رنگ های مختلف هستند. به این ترتیب Visual Studio Code سینتکس .html را برجسته می کند. با هر زبان جدیدی که یاد می گیرید، Visual Studio Code متن را به گونه ای برجسته می کند که خواندن کد شما را آسان می کند.
فایل HTML خود را در مرورگر مشاهده کنید
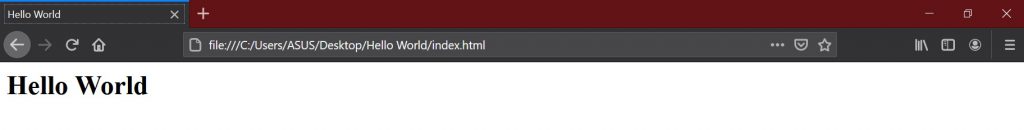
در این مرحله، پرونده شما آماده مشاهده در یک مرورگر وب است. مراحل زیر باید خارج از ویژوال استودیو کد انجام شود:
از طریق مدیر فایل خود به پرونده index.html در پوشه Hello World بروید.
index.html را دوبار کلیک کنید یا باز کنید. این صفحه باید در مرورگر وب پیش فرض شما باز شود. حال وقت آن است که خود را شگفت زده کنید و از کار دستی خود متعجب شوید – شما اولین پروژه خود را با Visual Studio Code ساختید.

تبریک می گویم! شما با موفقیت ویرایشگر متن خود را تنظیم کرده و آماده ایجاد وب سایت در رایانه خود هستید.
از این جا به بعد شما نیاز به مقداری دانش برنامه نویسی در مورد زبان های Html و css دارید تا بتوانید در یک پروژه کد بزنید. کد زنی در محیط ویژوال کد با توجه به میزان خلاقیتی که نشان می دهید می تواند بسیار هیجان انگیز باشد. با این حال اگر می خواهید از محیط های متفاوت تر IDE اسفاده کنید می توانید به Adobe Dream Weaver و Bootstrap مراجعه کنید. البته توجه داشته باشید که دو محیط ذکر شده با ویژوال استودیو کد متفاوت اند.



