همانطور که می دانید با وجود تکنولوژی ها و ترند های جدید در بحث طراحی وب، یکی از مهم ترین مواردی که هر طراح به آن سر و کار دارد، طراحی به گونه ای است که عناصر سایت سبک و کم حجم باشند و هنگامی که کاربر روی لینک وب سایت کلیک کرد، مجبور نباشد بیشتر از 5 ثانیه منتظر لود شدن صفحه باشد. این مشکل در دهه های قبل چندان مهم تلقی نمی شد اما امروزه وجود آن علاوه بر صدمه زدن به برند و بالا بردن بانس ریت وب سایت، غیر حرفه ای بودن طراح را نیز نشان می دهد. امروز قصد داریم استفاده از فونت ها و آیکون های سبک css و نحوه استفاده از آن ها را بررسی کنیم.
مزایای استفاده از فونت ها و آیکون های CSS چیست؟
آیکون های css و وب فونت ها تفاوت چندانی از نظر حجم ندارند و زمان لود شدنشان در وب سایت خیلی کم تر از لود شدن عکس می باشد. از این رو این موارد بسیار برای استفاده در طراحی های سایت مناسب هستند.
مزایای استفاده از آیکون های CSS
آیکون ها، فونت هایی هستند که به جای حروف یا اعداد، حاوی نماد ها و حروف اصلاح شده هستند. وب فونت ها برای طراحان وب محبوب هستند زیرا شما می توانید آن ها را با CSS به همان شیوه متن معمولی سبک کنید. همچنین از آنجا که برداری هستند، به راحتی قابلیت مقیاس پذیری را دارند. آن ها کم حجم هستند، بنابراین به سرعت بارگیری می شوند و در همه مرورگر ها پشتیبانی می شوند. معمولاً آیکون های css فقط یک رنگ هستند و با ابعاد برابر ساخته می شوند، مانند 16 پیکسل در 16 پیکسل یا 32*32*32.
جلوه های CSS3 در صفحه نمایش بسیار خوب به نظر می رسد. دستکاری آیکون ها با CSS3 بسیار آسان است. آیکون ها یک روش کاملاً ساده برای استفاده از طراحی ریسپانسیوهستند. ارائه متن و چینشی که برای اندازه های مختلف بهم نریزد بسیار ساده است، اما تغییر اندازه تصاویر بسیار سخت تر است.
تغییر رنگ آن ها یا افزودن سایه به شکل آیکون css نیز ساده است. استفاده از آیکون های css چند مشکل دارد. در حالی که می توانید رنگ آن ها را تغییر دهید، نمی توانید بیش از یک رنگ استفاده کنید. طرح های ساده و مینیمال، تمیز و تک رنگ در حال حاضر محبوب هستند، بنابراین مسئله چندان مهمی نیست، اما هنوز هم باید از آن آگاهی داشت و مسئله دیگر مربوط به قابلیت دسترسی است که چندان آسان نیست، مخصوصا اگر بخواهید از آیکون های خاصی استفاده کنید.
مزایای استفاده از فونت های CSS
زمانی وب با فونت های استاندارد و خسته کننده پر شده بود. به منظور اطمینان از سازگاری فونت در سیستم های کاربران، طراحان وب مجبور بودند فونت متن خود را به چند نوع فونت ابتدایی محدود کنند. این بدترین بخش به دلیل سازگاری و خوانایی نبود، این مسئله واقعاً خلاقیت چاپی وب را به طور کلی محدود کرده بود.
با رونق CSS3، به عنوان یک راه حل، تعدادی از سرویس های وب فونت font-face@ ظهور کردند، بهترین و معروف ترین آن ها احتمالاً Typekit است. Typekit یک راه حل زیبا داشت؛ کافی بود در کتابخانه گسترده فونت های آن ها را جستجو کنید، سپس فقط کدی را کپی و جای گذاری کنید تا آن ها را در وبسایت خود پیاده سازی کنید.
اما در حال حاضر Google Web Fonts از نظر هزینه کاملا بهترین انتخاب شماست. تعدادی سرویس دیگر نیز وجود دارند که میزبان فونت ها هستند و همچنین امکان دسترسی به فونت های دارای مجوز تجاری را نیز فراهم می کنند.
چگونه از فونت ها و آیکون های CSS استفاده کنیم؟
حال که کمی در مورد وب فونت ها و آیکون های CSS توضیح دادیم، احتمالا کنجکاوی شما را در رابطه با نحوه استفاده از آن ها را بر انگیخته باشیم. بیایید بررسی کنیم که چطور می توان از این موارد به صورت کاربردی برای طراحی وب سایت استفاده کرد. امروز قصد داریم در محیط VS Code از این موارد استفاده کنیم.
نحوه استفاده از فونت های CSS
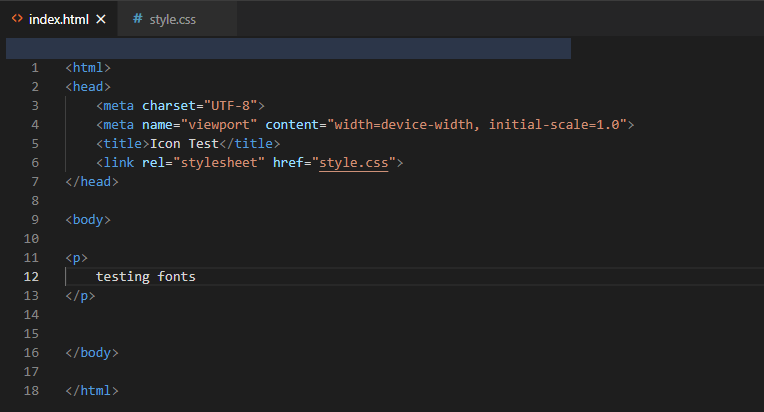
استفاده از فونت ها و آیکون های css بسیار راحت است و تنها نیاز دارید کمی کد زدن را یاد بگیرید. با استفاده از وب فونت ها، فونت های دلخواه به راحتی می توانند به صفحه HTML شما اضافه شوند. کافیست فرمت های مخصوص فونت هایی که قصد دارید از آن ها استفاده کنید را دانلود کنید و در کد های css خود از آن ها استفاده کنید. البته قبل از آن باید کد های اولیه برای شروع کد نویسی خود در صفحه HTML خود را نوشته و در یک تگ <p></p> متنی بنویسید.

سپس به صفحه css خود بروید و به پاراگرافی که در صفحه html ایجاد کردید، استایل دهی کنید. قبل از این که استفاده از وب فونت ها را یاد بگیرید لازم است نحوه استفاده از فونت های استاندارد را بدانید. در اینجا از ویژگی Font-Family استفاده می کنیم. با نوشتن این تکه کد می توانید یکی از فونت های استاندارد را به دلخواه برای متن خود استفاده کنید.

حال برای استفاده از وب فونت های زیبا تر می توانید همانطور که در بالا توضیح داده شد، آن وب فونت را دانلود کرده و در کد های خود استفاده کنید. فایل های وب فونت مورد نظرتان را با فرمت های مخصوص را دانلود کنید و در پوشه پروژه خود بگذارید. برای انتخاب فونت می توانید از وبسایت Google Web Fonts استفاده کنید که شامل فونت های زیادی است. فونت خود را انتخاب کنید و روی “Download Family” کلیک کنید.

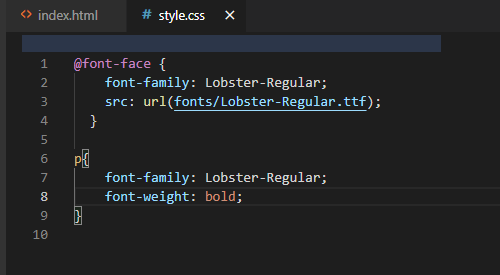
وب فونت ها در فرمت های مختلفی موجود اند که شامل TTF ،OTF ،WOFF و EOT می شوند، اما امروز ما تنها از فرمت TTF استفاده می کنیم. در پروژه های جدی بهتر است از تمامی این فرمت ها استفاده کنید تا فونتتان در تمامی مرورگر ها و نسخه هایشان قابل مشاهده باشد. حال به صفحه کد هایمان بر می گردیم و در صفحه css کد زیر را وارد می کنیم.

در font-face@ نام فونت خود را وارد کنید و سپس با src، آدرس فایل وب فونت بر روی کامپیوتر خود را وارد کنید تا قابل دسترسی باشد. در آخر به متنی که در صفحه html نوشته بودیم فونت جدید را اضافه می کنیم. کافیست مانند همانطور که در بالا توضیح دادیم از font-family استفاده کنید. حالا می توانید نتیجه را با باز کردن فایل html در مرورگر مشاهده کنید.

نحوه استفاده از آیکون های CSS
استفاده از آیکون های css تا حدودی ساده تر از استفاده از وب فونت ها است و فقط کافیست کتابخانه های آن ها را به تگ <head> صفحه html خود اضافه کنید. برای استفاده از آیکون های css دو تگ پر استفاده وجود دارد که شامل <i> و <span> می باشد. در اینجا ما از تگ <i> استفاده می کنیم.
برای انتخاب آیکون مورد نظر خود به یکی از وبسایت های وب آیکون ها می توانید مراجعه کنید. محبوب ترین این وبسایت ها Font Awesome، Bootstrap و Google هستند. برای شروع ما وبسایت Font Awesome را انتخاب کردیم. برای استفاده از این وبسایت رایگان باید ابتدا در آن عضو شوید.

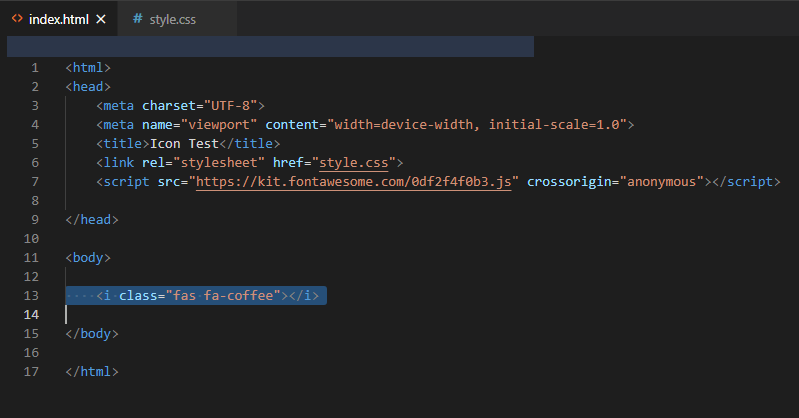
پس از ورود، می توانید تگی که می بینید را کپی کنید و برای استفاده از آیکون های مورد نظرتان آن را داخل تگ <head> جایگزاری کنید.

حالا وقت آن است که آیکون مورد نظر خود را در وبسایت پیدا کرده و از آن استفاده کنید.

تغییرات مورد نظرتان روی آیکون را ایجاد کرده و کدی که وبسایت به شما می دهد را کپی کنید.

کد را در تگ <body> جاگذاری کنید.

حال می توانید به صورت درون خطی یا خارجی به آیکون خود استایل بدهید و آن را در جای مناسب قرار دهید. توجه داشته باشید که آیکون های css نوعی فونت هستند، پس برای استایل دهی آن ها از ویژگی های مناسب عکس استفاده نکنید.

امیدواریم این مطلب برای شما مفید بوده باشد. همچنین اگر با طراحی وبسایت در محیط VS Code آشنایی ندارید، می توانید مقاله “چگونه با ویژوال استودیو کد (Visual Studio Code) یک وب سایت طراحی کنیم؟” را مطالعه کنید.



