استفاده از یک کاور مناسب برای پست های اینستاگرام می تواند تاثیر زیادی در جذب فالوورهای اینستاگرام و افزایش کسب و کار شما داشته باشد.
همه می خواهند یک تم زیبا برای اینستاگرام خود بسازند، اما چطور می توان این کار را انجام داد؟ یکی از راه های شناخت برند استفاده از قالب های پست اینستاگرام است. برای کسب اطلاعات بیشتر در این زمینه با ما همراه باشید.
نحوه ساخت کاور برای پست اینستاگرام با فتوشاپ
ابعاد اندازه پست اینستاگرام چقدر است؟
مرحله 1
برنامه فتوشاپ را باز کرده و یک سند جدید در ابعاد 1080 در 1080 با رزولوشن 72 ایجاد کنید. این یک اندازه استاندارد برای پست اینستاگرام است. فقط مطمئن شوید که ابعاد سند مربع باشد. در غیر این صورت اینستاگرام پست شما را برش می دهد.
مرحله 2
تصویر یا موضوع خود را در وسط صفحه کار قرار دهید.
نحوه ایجاد حاشیه در فتوشاپ
مرحله 1
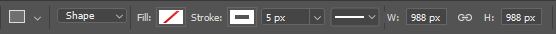
ابزار Rectangle را انتخاب کنید و تنظیماتی که در قسمت نوار ابزار بالا ظاهر می شود را مطابق آنچه در زیر می بینید، تنظیم کنید.
تنظیمات ابزار مستطیل
- Shape
- Fill: None
- Stroke: سفید 5px
- عرض (Width): 988 پیکسل (ممکن است متفاوت باشد)
- ارتفاع (Height): 988 پیکسل (ممکن است متفاوت باشد)

مرحله 2
حاشیه مربع را ایجاد کنید و آن را به وسط صفحه کار منتقل کنید. مطمئن شوید که کاملا در مرکز وجود دارد و بین هر چهار طرف فضای خالی مساوی وجود دارد.

مرحله 3
ابزار Line را انتخاب کنید، یک بار دیگر تنظیمات نوار ابزار بالا را طبق چیزی که در زیر می بینید تنظیم کنید.
تنظیمات ابزار Line
- Shape
- Fill: White
- Stroke: None
- عرض: 5 پیکسل
مرحله 4
- با استفاده از ابزار Line، یک خط افقی 75 پیکسلی ایجاد کنید.
- سپس یک خط عمودی نیز ایجاد کرده و دو خط را به هم وصل کنید تا یک خط گوشه ایجاد شود.
- شکل گوشه را 10 پیکسل از لبه حاشیه سفید حرکت دهید.
- دو خط را با هم گروه کنید.

مرحله 5
دو خط گروه شده را کپی کنید و آن ها را از 75 پیکسل به 25 پیکسل کوتاه کنید تا گوشه کوتاه تری ایجاد شود.
گوشه کوچک را با فاصله 10 پیکسل از گروه گوشه اصلی حرکت دهید.

مرحله 6
هر دو گوشه را با هم در یک گروه جدید گروه بندی کنید و گروه جدید را سه بار کپی کنید و آن را در چهار گوشه تصویر قرار دهید.
از کلیک راست > Flip Horizontal و Flip Vertical برای برگرداندن اشکال گوشه استفاده کنید.

اضافه کردن جلوه های دیگر به قالب
مرحله 1
یک لایه جدید در بالای تصویر مورد نظر و در زیر بقیه لایه های دیگر قرار دهید.
ابزار Rectangle را انتخاب کرده و تنظیمات نوار ابزار بالا را مطابق آنچه در زیر می بینید تنظیم کنید.
تنظیمات ابزار مستطیل
- Shape
- رنگ دلخواه :Fill
- Stroke: None
- عرض: 988 پیکسل (ممکن است متفاوت باشد)
- ارتفاع: 269 پیکسل (ممکن است متفاوت باشد)
- مستطیل آبی تیره را در پایین حاشیه قرار دهید.

مرحله 2
با ابزار Rectangle یک مستطیل دیگر ایجاد کنید.
تنظیمات ابزار مستطیل
- Shape
- رنگ دلخواه :Fill
- Stroke: None
- عرض: 987 پیکسل (ممکن است متفاوت باشد)
- ارتفاع: 62 پیکسل (ممکن است متفاوت باشد)
- مستطیل دوم را روی مستطیل آبی تیره ببرید، مستطیل دوم را تا لبه پایینی مستطیل آبی پایین بیاورید.

مرحله 3
می توانید در این دو قسمت متن مورد نظر خود را بنویسید. متنی که مهم تر است و نیاز به دید بیشتری دارد را با فونت بزرگ تر و روی مستطیل اولی و متنی که نیاز به دید کمتر دارد را روی مستطیل دومی و با فونت کوچک تر قرار دهید.
شما اکنون یک کاور پست اینستاگرام ساختید که قابل تنظیم است و برای هر زمان که به آن نیاز داشته باشید و بخواهید پست ایجاد کنید، قابل استفاده است و می توانید فونت، متن، رنگ ها یا حتی مدل حاشیه آن را نیز تغییر دهید.
قالب های آماده زیادی برای پست اینستاگرام وجود دارد که می توانید استفاده کنید. اما پیشنهاد ما به شما این است که سعی کنید خودتان قالب سفارشی خود را ایجاد کنید. زیرا این کار باعث می شود، خلاقیت شما افزایش پیدا کند و خودتان بتوانید طرح های سفارشی و زیبایی تهیه کنید.
✅ همچنین می توانید از سایت canva دیدن کنید و برای پست های خود کاور سفارشی ایجاد کنید.
منبع: design.tutsplus



