فاوآیکون یک نشانگر بصری فوری است که ایجاد آن علاوه بر این که به سایت شما مشروعیت می بخشد، موجب تقویت برند و در نتیجه تقویت اعتماد مصرف کنندگان بالقوه می شود. به طور کلی، هنگام راه اندازی وب سایت تجاری، ایجاد فاوآیکون یک قدم کوچک، اما مهم است. هرچند استفاده از فاویکون ها مستقیماً به بهینه سازی موتور جستجو (SEO) کمک نمی کند. اما، از آنجا که امکان شناسایی، دسترسی آسان و سریع وب سایت شما را برای کابران فراهم می کند. بنابراین، به طور غیر مستقیم مانند طراحی حرفه ای لوگو در معرفی برند و افزایش تجربه کاربری تاثیر گذار است.
در ادامه به توضیح مختصری درباره فاوآیکون چیست؟ نحوه ایجاد آن در وردپرس و هم چنین، بررسی اهمیت استفاده از آن و … می پردازیم. برای کسب اطلاعات بیشتر به خواندن مطلب ادامه دهید.
فاوآیکون چیست؟
فاوآیکون یک نماد کوچک 16×16 پیکسلی است که برای وب سایت شما به عنوان برند عمل می کند (به دلیل اندازه و وضوح، فاویکون ها به عنوان تصاویر ساده یا یک تا سه کاراکتر متن بهترین عملکرد را دارند) و هدف اصلی استفاده از آن این است که به بازدیدکنندگان کمک کند تا زمانی که چندین برگه باز دارند، صفحه وب سایت شما را راحت تر پیدا کنند.
شما می توانید برای ساخت فاوآیکون از اندازه کوچکتر لوگو یا بخش مفهومی از لوگوی اصلی شرکت استفاده کنید. هرچند، گاهی اوقات فاوآیکون با لوگو یکسان می باشد. اما، نباید با لوگو اشتباه گرفته شوند.
نحوه افزودن فاوآیکون به وردپرس
شما می توانید به شیوه زیر فاوآیکون را به سایت وردپرسی خود بیافزایید.
زمان مورد نیاز: 4 روز.
مراحل “نحوه افزودن فاوآیکون به وردپرس” را به صورت گام به گام دنبال کنید.
- گام اول
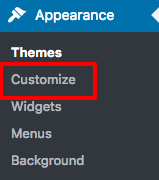
برای این که بتوانید فاویکون را به سایت وردپرس خود اضافه کنید، ابتدا به قسمت “Appearance” بروید و سپس گزینه “Customize” انتخاب کنید.

- گام دوم
سپس، به منوی واقع در نوار کناری سمت چپ بروید. شناسه سایت را پیدا کرده و روی آن کلیک کنید.
- گام سوم
فاویکون مورد نظر خود را برای نمایش اضافه کنید. گزینه “Site Icon” جایی است که می توانید تصویر مورد نظر خود را برای فاوآیکون انتخاب کنید.

- گام چهارم
اگر موضوع شما به شما اجازه نمی دهد که فاویکون خود را در تنظیمات سفارشی سازی تم آپلود کنید، می توانید از یک تولید کننده فاویکون واقعی استفاده کنید و در افزونه “Insert Header & Footer” آپلود کنید.

- گام پنجم
در اینجا، شما باید بر روی گزینه “Select your Favicon” کلیک کنید.

- گام ششم
فاویکون خود را در رسانه وردپرس آپلود کنید تا بتوانید یک URL برای فاویکون خود ایجاد کنید.
سپس، در این قسمت گزینه دوم را انتخاب کرده و URL خود را در کادر قرار دهید.
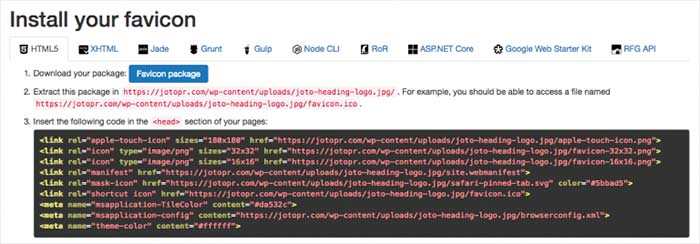
روی “Generate your Favicons and HTML code” کلیک کنید.
- گام هفتم
فاوآ یکون واقعی یک کد HTML ایجاد می کند و می توانید کل کد را کپی کنید.

- گام هشتم
به افزونه “Insert Headers and Footers” بروید و در قسمت “Settings” در کادر “scripts Header” کد HTML خود را قرار دهید. سپس، بر روی گزینه “Save” کلیک کنید.

فاوآیکون ها در کجا دیده می شوند؟
فاویکون ها در کنار هر چیزی که وب سایت شما را شناسایی می کند، دیده می شود. این شامل: نشانکها، برگهها، برنامههای نوار ابزار، نتایج تاریخچه و نوارهای جستجو میشود. به نمونه های تصاویر زیر دقت کنید.
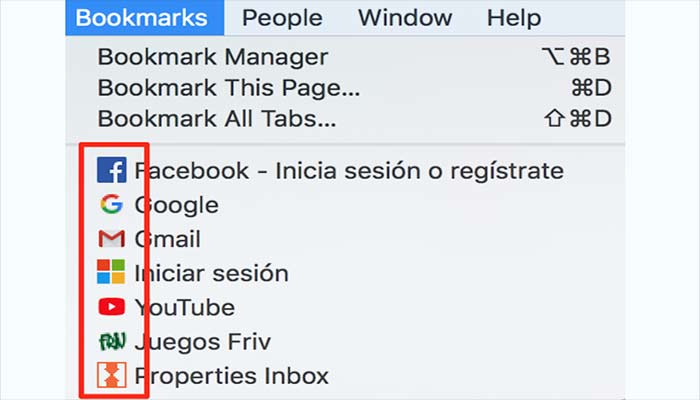
1. منوی کشویی نشانک ها

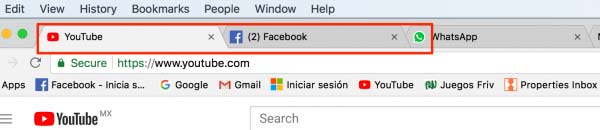
2. برگه های مرورگر

3. برنامههای نوار ابزار

4. منوی کشویی تاریخچه

5. تاریخچه مرورگر

6. نوار جستجو

7. پیشنهادات نوار جست وجو

استفاده از فاوآیکون ها چه اهمیتی دارد؟
آیا فاوآیکون ها برای سئو مهم هستند؟ همانطور که بخش قبل به آن اشاره کردیم، فاوآیکون ها مستقیماً بر بهینه سازی موتورهای جستجوی شما تاثیر گذار نیستند. اما، به طور غیرمستقیم ابزار مهمی برای بهبود رتبه شما در موتورهای جستجو هستند. در این بخش به توضیح مختصری درباره این که چگونه می تواند به سئوی شما کمک کند، آورده شده است. از جمله:
1. کاربر پسند شدن وب سایت
- نمایش حرفه ای برند: استفاده از فاوآیکون علاوه بر افزایش بازدید، در نهایت به برند شما ظاهر حرفه ای تری می بخشد و اعتبار شما را تقویت می کند. طراحی فاوآیکون برجسته و زیبا می تواند منجر به بازدید مجدد کاربران از سایت شما شود. حتی زمانی که کاربران قصد بازدید از سایت شما را نداشته باشند.
- دسترسی سریع کاربران به سایت: وجود فاوآیکون قابل مشاهده در برگههای مرورگر، نشانکها، بایگانیهای تاریخچه و … به کاربران سایت شما کمک میکند تا وبسایت را بدون مشکل شناسایی و مرور کنند. در نتیجه، تعامل کاربر با وبسایت شما افزایش می یابد. زیرا، دسترسی سریع موجب صرفه جویی وقت کاربران می شود.
- به طور کلی، داشتن یک وب سایت کاربر پسند به طور غیر مستقیم رتبه شما را در موتورهای جستجو بهبود می بخشد. این امر زمان صرف شده و تعامل با وب سایت شما را بهبود می بخشد به این معنی که نشست های بیشتری به وب سایت شما برای مدت طولانی تر خواهد بود و در نتیجه سئوی شما را بهبود می بخشد.
2. نشانک ها
بوکمارک شدن (نشانک) توسط کاربران برای بازدید مجدد، وب سایت را در موقعیت بهتری قرار می دهد. زیرا، بوکمارک شدن با وجود فاوآیکون موجب متمایز شدن سایت شما در لیست نشانک ها می شود. بنابراین، به طور غیر مستقیم باعث افزایش بازدید و بهبود سئوی وب سایت شما می شود.
به عنوان مثال: در صورتی که سایت شما دارای فاوآیکون باشد. وقتی شخصی سایت شما را نشانک می کند، فاوآیکون شما در کنار عنوان صفحه شما در لیست نشانک های او ظاهر می شود و این به افراد کمک می کند تا از بین سایت های نشانک شده به راحتی به محتوای شما پیمایش کنند. در نتیجه موجب تقویت و بهبود تجربه کاربری می شود.
توجه داشته باشید از آنجا که مرورگر کروم توسط Google، به سایت هایی که از فاوآیکون استفاده می کنند، نسبت به وب سایت هایی که استفاده نمی کنند، امتیاز برتری می دهد. بنابراین، اگر در وب سایت خود فاوآیکون نداشته باشید، ممکن است شانس بوکمارک شدن در مرورگر کروم را از دست بدهید. در نتیجه به طور غیر مستقیم یکی از سیگنال های رتبه بندی گوگل را از دست خواهید داد.
3. برندسازی و دیده شدن
فاویکون یک نمایش بصری از وب سایت و کسب و کار شما است. بنابراین، کاربران بر اساس فاویکون مورد استفاده شما با برند شما شناسایی می شوند. سئو همه چیز در مورد برندسازی و بازاریابی است و هر چه وب سایت شما بیشتر دیده شود، کاربران بیشتری روی وب سایت شما کلیک می کنند و به یاد می آورند که شما چه کسی هستید.
نحوه ایجاد فاوآیکون خوب
هنگام ایجاد و طراحی فاوآیکون برای وب سایت خود باید موارد زیادی را در نظر گرفت. اگرچه کوچک و ساده است، اما می تواند (و باید) تأثیر زیادی داشته باشد. مهم است که مطمئن شوید بهترین فاویکون ممکن را تولید می کنید. زیرا، این همان چیزی است که کاربران برند شما را با آن شناسایی می کنند. در اینجا مواردی وجود دارد که باید هنگام ایجاد فاویکون خود در نظر داشته باشید. از جمله:
1. از فضا عاقلانه استفاده کنید
گاهی اوقات نمی توان برای ایجاد فاوآیکون از نسخه کوچکتر لوگوی شرکت استفاده کرد. باید به اندازه کلی فاویکون خود توجه کنید. شما باید به 16px پایبند باشید. زیرا این مورد برای همه مرورگرها قابل قبول است (اما می توانید نمونه های دیگری را در زیر بیابید).
2. سادگی
اگرچه فاویکون چهره بصری برند شما است، اما شما می خواهید طراحی خود را تا حد امکان ساده نگه دارید. بهترین فاویکون ها ساده ترین ها هستند. به دلیل اندازه کوچک و سادگی اشکال استفاده شده در فاوآیکون ها، برای جلب نظر مصرف کنندگان بالقوه و متمایز شدن آن از سایر فاوآیکون ها استفاده از رنگ های جذاب حیاتی می باشد. از شلوغی زیاد بپرهیزید. زیرا، جزئیات بیش از حد باعث می شود Favicon درهم و برهم به نظر برسد.
3. هویت نام تجاری
فاویکون شما، نماد بصری برند شما است. بنابراین باید به صورت بصری به کاربران بگوید که کسب و کار شما چه چیزی را نشان می دهد. این بلافاصله به آن ها می گوید که نام تجاری شما در مورد چیست و چه کاری انجام می دهد. اگرچه انجام این کار با چنین طراحی کوچک و ساده بسیار سخت است، اما سعی کنید خلاق باشید. مثالهای زیر قدرت فاویکونهای کوچک و خلاقانه را نشان میدهند. در نگاه اول می توانید فوراً متوجه شوید که هر نام تجاری در مورد چیست و چه چیزی را نشان می دهد.

4. مخفف کردن
در برخی موارد یافتن تصویر مرتبط با کسب و کار شما، عملی نمی باشد. بنابراین، یک راه حل رایج برای این کار استفاده از حرف اول نام کسب و کار یا نام های اختصاری است. همچنین می توانید از مخفف نام شرکت خود استفاده کنید. راه ای مختلف را امتحان کنید و یکی را انتخاب کنید که برای شما بهتر است.

5. هماهنگی رنگ
انتخاب رنگ نیز باید وارد عمل شود. رنگ های متضاد تشخیص اشکال و نقطه کانونی فاویکون را برای چشم آسان می کند. با توجه به ماهیت کوچک فاویکون ها، باید شرکت خود را به وضوح به کاربر نشان دهید و استفاده از رنگ می تواند حیاتی باشد. به خاطر داشته باشید که همه مرورگرها کمی متفاوت هستند. به عنوان مثال، برخی دارای پسزمینه خاکستری، سیاه یا سفید هستند که Favicon شما روی آن قرار میگیرد. بنابراین، در انتخاب رنگ دقت کنید تا با مشکل عدم نمایش صحیح و رو به رو نشوید.
فرمت مناسب فاوآیکون
در گذشته فاوآیکون باید در قالب ویندوز ICO قرار می گرفت. اما، هم اکنون چند گزینه قالب بندی مختلف وجود دارد که در ادامه به مختصری درباره آن می پردازیم. انواع فرمت ها شامل:
1. ویندوز ICO
ICO تا حد زیادی گسترده ترین فایل پشتیبانی شده است. مزایای ICO این است که می تواند دارای رزولوشن های متعدد و عمق بیت باشد که بسیار خوب کار می کند و به ویژه برای ویندوز مفید است. ICO همچنین یک نماد 32 پیکسلی را ارائه می دهد که برای نوار وظیفه اینترنت اکسپلورر ویندوز 7 مفید است. همچنین این تنها قالبی است که از عنصر استفاده نمی کند.
2. PNG
فرمت PNG به دلایل مختلف مفید است و برای ایجاد یک فایل PNG به ابزار خاصی نیاز ندارید و آن را بسیار کاربر پسند می کند. این کوچکترین اندازه فایل ممکن را به ما می دهد و از شفافیت آلفا پشتیبانی می کند. با این حال، یکی از معایب بزرگ این سبک این است که اینترنت اکسپلورر از فایل PNG پشتیبانی نمی کند. فقط از فایل های ICO پشتیبانی می کند.
3. SVG
فرمت svg قابل استفاده است و توسط مرورگرهای اپرا پشتیبانی می شود.
4. GIF
این فرمت هیچ گونه پیشنهادی برای استفاده در مرورگر های قدیمی ارائه نمی دهد. در حالی که آن ها توجه کاربران بیشتری را به خود جلب می کنند. اما، نظر کلی این است که استفاده از آن ها هیچ مزیتی ندارد.
5. JPG
اگرچه می توان برای ایجاد فاوآیکون از فرمت JPG استفاده کرد. اما، رایج نیست و کیفیت وضوح آن به خوبی PNG نمی باشد. علاوه بر این، به دلیل اندازه کوچک فاوآیکون، JPEG تمام مزایای خود را از دست می دهد.
6. APNG
این یک نسخه متحرک از PNG است و در حالی که ممکن است توسط فایرفاکس و اپرا پشتیبانی شود، مشکلاتی مشابه با GIF متحرک دارد و حواس کاربران را در حین نگاه کردن به رابط آن ها پرت می کند.
چه اندازه هایی برای فاویکون در هر مرورگر مورد نیاز است؟
همانطور که در بالا گفته شد، به طور معمول سایز 16px توصیه می شود. زیرا می تواند در همه مرورگرها استفاده شود. اما، اگر می خواهید برای هر استفاده ممکن یک فاوآیکون ایجاد کنید، موارد زیر را دنبال کنید:
- 16 پیکسل: برای استفاده عمومی در همه مرورگرها، می تواند در نمای نوار آدرس، برگه ها یا نشانک ها نمایش داده شود.
- 24 پیکسل: سایت پین شده در اینترنت اکسپلورر 9
- 32 پیکسل: صفحه برگه جدید در اینترنت اکسپلورر، دکمه نوار وظیفه در ویندوز 7+ و نوار کناری «بعداً بخوانید» سافاری
- 57 پیکسل: صفحه اصلی استاندارد iOS (iPod Touch، نسل اول آیفون تا 3G)
- 72 پیکسل: نماد صفحه اصلی iPad
- 96 پیکسل: فاوآیکون مورد استفاده پلتفرم Google TV
- 114 پیکسل: نماد صفحه اصلی iPhone 4+ (دو برابر اندازه استاندارد برای صفحه نمایش شبکیه چشم)
- 128 پیکسل: فروشگاه وب کروم
- 195 پیکسل: شماره گیری سریع اپرا
منبع:
www.seoptimer.com
فاوآیکون یک نشانگر بصری قوی است که موجب تقویت اعتماد مصرف کنندگان و برندسازی سایت می شود. در ادامه به بررسی اهمیت و نحوه ایجاد آن در وردپر



