احتمالاً تا به حال تعریف هایی که از طراحی فلت در وبلاگ ها و فهرست های سبک های طراحی می شود، شنیده اید. این سبک بصری ساده ریشه در مینیمالیسم دارد و می تواند اشکال مختلفی داشته باشد، اما گاهی در برخی تعریفات اشتباه عنوان می شود. این سبک طراحی، سه بعدی نیست نام این سبک از ویژگی های دو بعدی آن، از جمله شکل های مسطح (Flat) و عدم وجود جزئیاتی که عمق و بُعد ایجاد می کنند (مانند سایه ها، برجسته سازی ها و بافت ها) گرفته شده است. در این مقاله به موضوع طراحی فلت می پردازیم و در همین راستا مزایا، معایب و آینده آن را بررسی می کنیم.
طراحی فلت، اسکئومورفیک (نوعی طراحی با اشکال خاص) نیست. طراحی فلت درواقع به عنوان واکنشی در برابر اسکئومورفیسم آغاز شد، که سبکی آراسته است برای نشان دادن یا شبیه سازی اشیا یا فرآیند های دنیای واقعی. Skeuomorphism از افکت هایی مانند سایه ها، بافت های واقع گرایانه، انعکاس ها، برجستگی و برجسته سازی و غیره استفاده می کند.
محبوبیت طراحی فلت افزایش می یابد
طراحی فلت در سال های 2012 و 2013 تبدیل به یک سبک شناخته شده، شد. در آن سال ها این روند به لطف انتشار سیستم عامل ویندوز 8 و رابط کاربری iOS 7 بسیار معروف شد (و تقلید از آن آسان تر شد).

از طرح بندی ماژولار ویندوز با بلوک های رنگی واضح و استفاده اپل از اشکال تمیز تر و نماد های ساده شده، می توانید برخی از تأثیرات توسعه طراحی فلت و تکامل روندی که از آن پیروی می کند را مشاهده کنید.

کارکنان UXPin خاطرنشان می کنند که بهترین ویژگی در تکامل طراحی فلت، ترکیب ترند اصلی این نوع طراحی و ایده آل های اسکئومورفیک است که مدت ها مورد توجه طراحان نبودند. اما از آنجایی که طراحی فلت چندین سال است که وجود دارد و همچنان قوی است، احتمالاً چیزی فراتر از یک ترند گذرا است.
مزایای طراحی فلت
سازگاری با طراحی ریسپانسیو
از آنجایی که مایکروسافت و اپل از طراحی فلت استفاده کردند، این سبک به سرعت به عنوان رویکردی تازه برای تجربه کاربری خوب مورد استفاده قرار گرفت. برای طراحی وب و رابط کاربری موبایل محبوب بوده و این محبوبیت همچنان ادامه دارد که البته دلیل خوبی هم دارد.
اصول طراحی فلت را می توان در دسته های مختلف طراحی اعمال کرد، اما طرح بندی مبتنی بر گرید و گرافیک های ساده آن بهویژه برای طراحی وب و موبایل مناسب است، زیرا به راحتی می توان اندازه ها را برای نمایش در دستگاه های مختلف و اندازه های مختلف صفحه نمایش تغییر داد.
این مثال از سرگی والیوخ نمونه ای از طراحی ریسپانسیو برای ارائه یک تجربه ثابت بین وب و موبایل را نشان میدهد:

از سوی دیگر، سبک بسیار دقیق اسکیومورفیسم با سایه ها و بافت های زیاد، همراه با عناصری با اندازه ثابت، اغلب وقتی کوچک یا بزرگ می شود به خوبی با اندازه های مختلف صفحه نمایش ها سازگار نمی شود.

همانطور که رایان آلن در آژانس طراحی Dapper Gentlemen در مقاله خود با عنوان Flat 2.0 بیان می کند، “طراحی فلت را می توان به صورت پویا در اندازه ای متناسب با محتوا بسیار ساده تر از طراحی پیکسلی انجام داد.”
چارچوب انعطاف پذیر
آن را هر طور که دوست دارید بنامید: گرید، کارت، ماژول یا بلوک. بسیاری از طرح هایی که برای طراحی فلت استفاده می شوند، دارای ترکیباتی هستند که با اشکال هندسی یکنواخت سازمان دهی شده اند. در این نوع چیدمان، با توجه به این که هر عنصر طراحی جای خود را دارد، اسکن و پیمایش کل پروژه طراحی سریع و آسان است.
گرید ها همچنین یک چارچوب انعطاف پذیر هستند که می توان روی آن ها تنظیمات زیادی انجام داد. این ویژگی به طراحان اجازه می دهد تا به جای فشرده کردن محتوا در یک طرح بندی از پیش تعیین شده، چیدمانی را ایجاد کنند که به بهترین شکل مناسب و استاندارد باشد و محتوای آن ها را به نمایش بگذارد.
برای مثال، این طراحی بروشور توسط Bureau of Betterment دارای مربع ها و مستطیل هایی با اندازه های مختلف است تا عناصر طراحی مختلف مانند تایپوگرافی و نماد ها را بهتر جلوه دهد. بلوک های رنگ یکنواخت و تصاویر ساده نیز به زیبایی پروژه می افزایند.

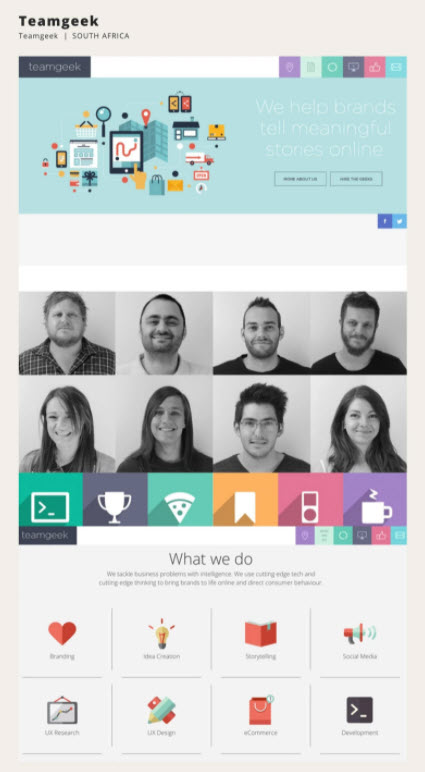
این وب سایت نیز از گرید به روش های مختلفی استفاده می کند، از منو گرفته تا عکس کارکنان و لیست خدمات:

تایپوگرافی تمیز و خوانا
ویژگی های طراحی فلت شامل رویکرد طراحان برای تایپوگرافی نیز می شود، که اغلب منجر به ایجاد تایپوگرافی بزرگ تر و کارآمد تر می شود. عدم وجود سایه ها و سایر افکت ها خوانایی متن را نیز بهتر می کند.

فونت های Sans-serif انتخابی محبوب و مناسب برای این سبک هستند، اما سری ها و فونت های نمایشی که طراحی چندان پیچیده ای ندارند نیز می توانند جلوه خوبی به عنوان یک تیتر یا متن ویژه ایجاد کنند.

معایب طراحی فلت
اشتباهات زیبایی شناسی
در تلاش برای تأکید بر کیفیت تمیز و ساده بودن طراحی فلت، برخی از طراحان در دام تمرکز بیش از حد بر زیبایی شناسی می افتند، تا جایی که این کار تأثیر منفی بر استفاده از این سبک طراحی می گذارد. این یک خطر خاص برای طراحی وب و موبایل است.
تشخیص اینکه چه چیزی قابل کلیک است یا نیست دشوار است (زیرا همه چیز فلت است). این ممکن است باعث شود ویژگی ها و اقدامات مهم از دید پنهان شوند، یا نشانه های بصری ای که کاربران به آن عادت کرده اند ممکن است نادیده گرفته شوند. درواقع تمام این ها قربانی سبک طراحی خیلی ساده فلت می شوند.
این وب سایت را به عنوان مثال در نظر بگیرید. آیا همه باکس ها قابل کلیک هستند یا فقط برخی از آن ها؟ تشخیص این موضوع فقط با نگاه کردن به شکل سخت است.

عدم تمایز
هر کسب و کار، برند یا فردی که برای یک پروژه طراحی برنامه ریزی می کند، نتایجی می خواهد که نمایانگر ویژگی های منحصر به فردی باشد، فرقی نمی کند که پروژه یک وب سایت، اپلیکیشن، کارت ویزیت، پوستر یا هر چیز دیگری باشد.
یکی از نکات منفی طراحی فلت این است که چسبیدن به یک سبک بصری ساده و با تعریف محدود اغلب منجر به طرح هایی می شود که تا حدودی شبیه به هم و تکراری به نظر می رسند. طراحانی که به سبک فلت کار می کنند، اصول محدودی برای اعمال در پروژه های خود دارند.
به عنوان مثال، این رابط کاربری موبایل در تصویر زیر دارای اشکال هندسی ساده ای است که با متن سفید پر شده است. این طراحی از یک طرح رنگ خاص استفاده می کند اما با موارد بسیاری مشابه است.

تمرکز بیش از حد روی زیبایی شناسی و ترند ها
طراحی فلت به طور مرتب در لیست های سبک هایی طراحی ظاهر می شود، زیرا همچنان یک انتخاب محبوب برای طراحانی است که می خواهند کارشانی مدرن یا منعکس کننده ترند فعلی باشد.
اما یکی از مشکلات ترند ها این است که برخی از طراحان آن ها را صرفاً برای پیروی از بقیه استفاده می کنند، بدون اینکه واقعاً به مفید بودن آن ها فکر کنند. این می تواند منجر به انتخاب های طراحی نا مناسب شود، به عنوان مثال، علاقه به طراحی فلت با سایه های بلند.
این دو نمونه از الکساندر لوتوتسکی و اریک مالمسکولد نمونه های معمولی ای از ترند سایه های بلند هستند که بیشتر برای تایپوگرافی و آیکون ها استفاده می شود. هر دو طرح در سال 2013 و در زمان اوج معروفیت طراحی فلت به عنوان یک سبک تصویر سازی جدید ایجاد شدند.

بدتر از طراحی فقط برای ایجاد یک سبک زیبایی شناسی مد روز، انتخاب هایی هستند که بر قابلیت استفاده تأثیر منفی می گذارند، همانطور که قبلاً اشاره شد. یک مثال این مورد، استفاده از تایپوگرافی های بسیار نازک یا سبک است که ممکن است تمیز و ساده به نظر برسد، اما خوانایی آسان را نادیده می گیرد.

نادیده گرفتن مقیاس و مناسب بودن فونت های سبک و ساده برای یک سبک تصویرسازی مشخص می تواند هنگام طراحی برای ابعاد کوچکتر مانند کارت ویزیت یا اپلیکیشن های موبایل و وب سایت ها مانند نمونه زیر مشکل ساز باشد:

آینده طراحی فلت
Flat 2.0
از آنجایی که طراحان در چند سال گذشته استفاده از طراحی فلت را تجربه کرده اند، افرادی متوجه برخی از مزایا و معایب آن شده اند و تصمیم گرفتند سبک خود را بر اساس آن تنظیم کنند. در حالی که تکرار های ساده طراحی فلت با سادگی بصری دقیق مشخص می شد، پیشرفت های اخیر آن شامل معرفی مجدد جزئیاتی مانند سایه و بافت، به دلایل زیبایی شناختی و عملکردی بود.
نتیجه این تغییرات در طراحی فلت، منجر به ایجاد سبکی شد که اغلب به عنوان طراحی «Flat 2.0» یا «تقریباً فلت» شناخته می شود. این سبک بیشتر یک ترکیب است؛ در این سبک شما هنوز هم سادگی طراحی فلت را استفاده می کنید، اما برای تنوع و قابلیت استفاده بیشتر، برخی از ویژگی های ظاهری ظریف تر را نیز اضافه می کنید.
برخی از تکنیک ها شامل افزودن عمق و بعد به فیلتر، با لایه بندی عناصر یا افزودن مقداری تنوع رنگ یا سایه ها هستند. یکی دیگر از روش های ترکیبی رایج، اضافه کردن عکس به جای تصاویر یا آیکون های فلت است. در مثال زیر، طرح بندی گرید طراحی فلت و خوانایی بهتر در کنار هم وجود دارند، اما عناصر لایه ای و تصاویر فلت بافت دار آن را ارتقا می دهند که نمونه خوبی از رویکرد Flat 2.0 است.

طراحی متریال
طراحی متریال با داشتن ویژگی های مشترک بسیار با طراحی تقریباً فلت، یک سبک بصری است که توسط گوگل توسعه یافته است که بر چیدمان های گرید تأکید دارد و «انتخاب رنگ، تصاویر لبه به لبه، تایپوگرافی در مقیاس های بزرگ و فضای سفید» را دارد. طراحی متریال ظاهری جسورانه و زیبا تر به طراحی می دهد.

این سبک از رویکردی الهام گرفته از طراحی بر روی کاغذ با تکیه بر «عناصر مبتنی بر واقعیت» و «ویژگی های قابل تشخیص آشنا» است که به کاربران کمک کند تا به سرعت طرح ها را بفهمند. به نظر می رسد این سبک نشانه ای از اسکومورفیسم است.
به عنوان مثال، توجه کنید که چگونه سایه ها و رنگ های ظریف روی دکمه ها در رابط کاربری Tubik Studio، گزینه های ناوبری را واضح نشان می دهد. همچنین تایپوگرافی با مقیاس بزرگ در پس زمینه و لایه بندی سطوح برای ایجاد یک سلسله مراتب را می توان به طراحی متریال نسبت داد.

اگرچه طراحی متریال به وضوح دارای عناصر طراحی فلت است، اما توجه آن به نور و سایه، حرکت و جزئیات دیگر نشان می دهد که طراحی فلت می تواند برای مفید تر و انعطاف پذیرتر شدن سازگار باشد. این که گوگل راهنمای بسیار دقیق خود را برای طراحی متریال به صورت رایگان در دسترس قرار داده است، به طراحان این امکان را می دهد که این سبک را در کار خود استفاده کنند، چه با پیروی دقیق از دستورالعمل ها، چه با انتخاب و ترکیب عناصر و تکنیک هایی که ترجیح می دهند.
این کار همچنین طراحان را تشویق کرده است تا تفسیر ها و اصلاحات خود در طراحی فلت و متریال را با دیگران به اشتراک بگذارند و دیدگاه های جدیدی از این ترند ایجاد کنند. بنابراین، در حالی که برند های بزرگی مانند مایکروسافت، اپل و گوگل قطعاً در محبوب کردن سبک های طراحی تأثیر دارند، این طراحان هستند که سبک ها را انتخاب می کنند و با آن ها در خلق چیزی جدید همکاری می کنند. این طراحان هستند که به ایجاد «ترند بزرگ» بعدی کمک میکنند.
منبع: canva



