هر دو طراحی اسکیومورفیسم و فلت دارای مزایا و معایبی هستند. طرح های اسکیومورفیسم معمولاً پیچیده تر هستند، در حالی که طرح های فلت معمولاً ساده تر و مینیمال تر هستند.
در این مقاله قصد داریم تفاوت طراحی اسکیومورفیسم با طراحی فلت به همراه مزایا و معایب هر کدام را بررسی کنیم. برای کسب اطلاعات بیشتر در ادامه با ما همراه باشید.
بیشتر بخوانید: ویژگی های طراحی مینیمال چیست؟
اسکیومورفیسم چیست؟
ممکن است با این کلمه در طراحی رابط کاربری گرافیکی برخورد کرده باشید. Skeuomorphism از کلمه یونانی Skeuos به معنی ابزار و morphê به معنای شکل گرفته شده است. در دهه 1980، در هنر و معماری برای توصیف بازنمایی های زینتی از اقلام مختلف که شبیه دنیای واقعی بودند، به عنوان مثال، یک نقاشی حکاکی شده استفاده شد.
در زمان حاضر، این اصطلاح اشیایی را که در رابط می بینید توصیف می کند که از نظر ظاهر و تعامل شبیه همتایان دنیای واقعی خود هستند. skeuomorphic به معنای نمادهای اسکیومورفیک سه بعدی که بر روی برنامه ها ظاهر می شوند، ابتدا توسط شرکت اپل تولید شد.
استیون جابز اعلام کرد که از شر طرح های تخت سنتی سیب خلاص شده و آنها را با طرح های جدید، جذاب و واقعی جایگزین می کند.
به آیکون های برنامه های مسطح (فلت) جلوه ای سه بعدی داده شد که آن ها را نمایشی فیزیکی از اشیاء روی صفحه نمایش تبدیل می کند. امروزه طراحی رابط اسکیومورفیسم در زمینه های مختلف و سایت های دیگر یافت می شود تا کاربران را به خود جذب کند و حس واقعی را به آنها ارائه دهد.
عکس زیر نمونه ای از اسکئومورفیسم مدرن است که تکامل طراحی آیکون سطل ها را در طول زمان نشان می دهد.

تصویر زیر لوگوی یکی از اپلیکیشن های معروف اسکیومورفیسم است.

طراحی مسطح یا فلت (Flat) چیست؟
طراحی فلت UI UX شکل محبوب طراحی رابط کاربری در دوران مدرن است. به طور معمول، از عناصر دو بعدی تشکیل شده است که دارای رنگ های زنده و اشکال ساده هستند. معمولاً چنین طرح های رابط کاربری مسطحی به دلیل فقدان جلوه های سه بعدی، بسیار جذاب و واضح هستند.
در واقع، از زمان انتشار ویندوز 8 و اپل iOS 7 در سال 2011، طراحی فلت ویندوز، توجه هنر دیجیتال را به خود جلب کرده است. در ابتدا، هدف از ایجاد طراحی UX فلت، توسعه طراحی گوشی همراه واکنش گرا با نویز بصری کمتر، وب سایت های سریع تر و تجربه کاربری بهینه بود.
برای کسب اطلاعات بیشتر در زمینه این مدل طراحی، می توانید مقاله “طراحی فلت چیست؟ چه مزایا و معایبی دارد؟” را مطالعه نمایید.
نمونه های طراحی فلت UX
در زیر برخی از نمونه های درجه یک طراحی رابط کاربری فلت آورده شده است:
تصویر زیر یک طراحی UI مسطح از یک لامپ با رنگ های زنده و رابط کاربری ساده است.

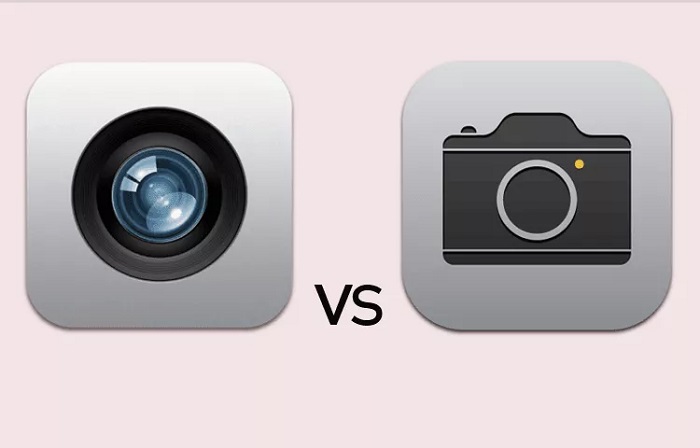
تصویر زیر تفاوت بین طراحی اسکیومورفیسم UI و طراحی UI فلت را نشان می دهد.

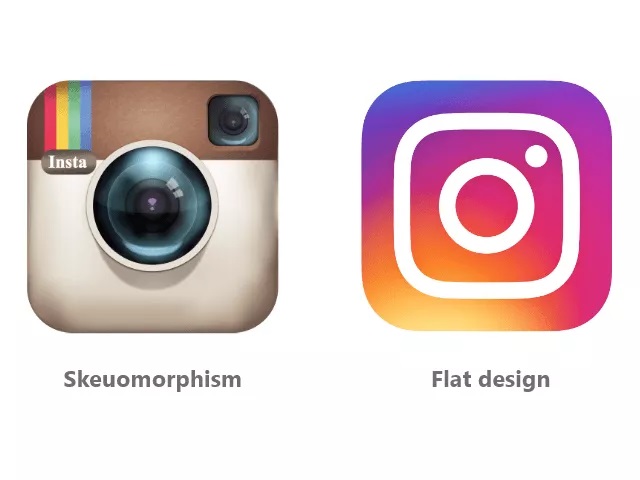
تصویر زیر آیکون قدیمی اینستاگرام با طراحی اسکیومورفیسم و آیکون جدید اینستاگرام با طراحی فلت را با هم مقایسه می کند.

تفاوت طراحی اسکیومورفیسم در مقابل طراحی فلت
اکنون که از مدل های طراحی UX مختلف که در دنیای طراحی استفاده شده اند، به همراه نمونه های آن ها آگاه شدید، در این قسمت می خواهیم مزایا و معایب این دو نوع طراحی را به شما بگوییم.
مزایای طراحی اسکیومورفیسم
این طراحی یک تجربه بصری را برای کاربران ایجاد می کند. زیرا بلافاصله پس از مشاهده طراحی با عملکرد آن طرح آشنا می شوند. این نوع طراحی باعث درک بیشتر برنامه می شود و اگر به درستی انجام شود، منجر به ارتباط قوی تر با یک برنامه می شود.
این نوع طراحی را همه دوست دارند، زیرا جذاب تر است و بر اساس اشیاء واقعی است، بنابراین در بین صاحبان کسب و کارها رایج تر است.
معایب
توجه کاربران را بیشتر به طراحی و سبک رابط کاربری و کمتر به عملکرد واقعی جلب می کند.
با نوآوری های مدرن در زمینه طراحی سازگار نیست و برای انواع وب سایت ها در اینترنت ساخته نشده است.
برای ایجاد چیزی که دقیقاً شبیه اشیاء دنیای واقعی باشد، توجه زیادی را می طلبد.
مزایای طراحی فلت
یکی از ساده ترین رابط های گوشی همراه را در میان سایر مدل های طراحی UX با نرم افزار طراحی فلت با عناصر ساده، رنگ ها، فونت ها، خطوط، اشکال و غیره دارد. استفاده از آن ساده است و کاربران نیازی به صرف زمان زیادی برای جستجو ندارند.
با استفاده از برخی از بهترین پالت های رنگی با رنگ های زیبا که چشم نواز هستند، کاربر را جذب می کند. این نوع طراحی، یک طراحی رابط کاربری عالی برای همه سایت ها است.
معایب
برای کاربرانی که با رابط های پیچیده آشنا هستند بسیار ساده است. رنگ های بسیار زیادی دارد که تطبیق آنها برای ایجاد ترکیب مناسب با رنگ های هماهنگ که برای کاربران جذاب باشد، اغلب دشوار است.
گاهی اوقات باعث سردرگمی می شود. زیرا افراد نمی دانند که برای چه چیزی است. زیرا آیکون ها و عملکردهای آنها به وضوح تعریف نشده اند. نمی تواند پیام های بصری پیچیده ای را به کاربران برساند.
بهترین مدل طراحی UX چیست؟
هنگام تصمیم گیری بهترین مدل UX برای سایت خود، پاسخ مناسب و یکسان برای همه وجود ندارد. استفاده از هر کدام از آن ها برای کسب و کار های مختلف متفاوت است. به عنوان مثال برای برنامه هایی که نیاز به تعامل بیشتری دارند، مانند پیام رسان یا یک اپلیکیشن گوشی همراه، طراحی فلت ایده بسیار خوبی است.
اگر می خواهید معتبر تر نشان داده شوید، طراحی اسکیومورفیسم برای شما بهتر است. به طور کلی اهداف، محصولات، خدمات و مخاطبان هدف برند خود را در نظر بگیرید و سپس مدل طراحی را انتخاب کنید.
امیدوارم این مقاله به شما کمک کرده باشد تا تفاوت طراحی اسکیومورفیسم با طراحی فلت را فهمیده باشید. موفق و پیروز باشید.
منبع: storyly.io



