یکی از بهترین تکنیک هایی که باید در جعبه ابزار طراحی های خود داشته باشید، طراحی با تایپ متن روی عکس ها است. البته این کار می تواند یکی از سخت ترین مفاهیمی باشد که می توان آن را با موفقیت انجام داد. برای این کار شما باید عکس مناسبی داشته باشید، که چشم انداز خوبی برای طراحی های تایپوگرافی داشته باشید و بدانید که می خواهید چه کاری انجام دهید تا از تایپ متن روی یک عکس حداکثر استفاده را ببرید. اگر می خواهید این کار را انجام دهید چند نکته مهم وجود دارد که باید به آن ها توجه کنید در ادامه با این نکات بیشتر آشنا خواهید شد.
نحوه استفاده از متن روی عکس
اضافه کردن تایپوگرافی به عکس آن قدر ها هم که به نظر می رسد ساده نیست، بلکه نیازمند رعایت یک سری نکات ساده و در عین حال مهم است. به همین منظور ما شما را با 17 نکته مهم برای طراحی با تایپ روی عکس آشنا خواهیم کرد.

1. اضافه کردن کنتراست به متن روی عکس
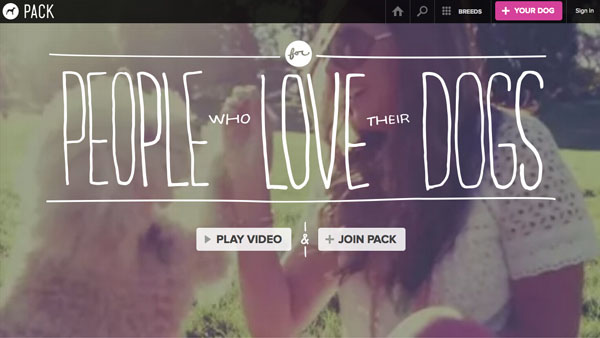
برای موفقیت در این نوع طراحی ابتدا متن باید خوانا باشد. پس اول از همه مطمئن شوید که رنگ متن تایپ شده به اندازه کافی متفاوت است، که در ترکیبات رنگی عکس گم نشود. مثلاً اگر عکسی با پس زمینه تیره دارید، متن سفید (یا رنگ روشن) را انتخاب کنید. همچنین اگر عکس شما پس زمینه روشنی دارد، از یک نوع رنگ تیره استفاده کنید. حتی کنتراست رنگی متن می تواند بر اندازه ای که از آن در عکس دیده می شود تأثیر بگذارد. حروف تایپ شده باید هماهنگ با عکس کار کنند، نه مخالف آن.
به عنوان مثال، در وب سایت Pack (عکس رو به رو)، عکس بزرگ و پررنگ است در حالی که نوع تایپ متن روی آن نازک و سبک است. در این تصوسر عناصر با هم به خوبی کار می کنند زیرا متن حاوی عنصر کنتراست است.

2. متن را تبدیل به بخشی از عکس کنید
گاهی اوقات این ترفند هم به خوبی کار می کند به طوری که متن تبدیل به بخشی از عکسی می شود که با آن کار می کنید. دستیابی به این امر می تواند دشوار باشد و فقط در موارد محدودی کار می کند. شما برای این که بتوانید این کار را انجام دهید به یک عکس ساده و یک کلمه ساده نیاز خواهید داشت.

مثلاً روش مک لارن، در تصویر کنار را ببینید، جوری متن روی آن نشسته است که گویی هنگام عکاسی متن دقیقاً همان جا قرار داشته است.
3. Visual Flow را دنبال کنید
کار با جریان بصری یک تصویر یکی از مهم ترین نکات هنگام کار با متن روی عکس است. برای این کار شما به کلماتی نیاز دارید که در بخش های منطقی یک عکس قرار می گیرند. البته مراقب باشید که متن را روی قسمت های مهم یک عکس، مانند عملکرد اصلی عکس، چهره ها یا محصولی که می خواهید به نمایش بگذارید، قرار ندهید. از نظر جریان بصری، به دنبال فضا هایی برای متن بگردید که سوژه های عکس تقریباً در آنجا قرار می گیرند.
مثلاً در مثال رو برو عکس طوری طراحی شده که گویی سوژه موجود در تصویر با زبان بدن یا چشمان خود توجه تماشاچی را به سمت متن هدایت می کند. جریان این عکس به صورت نقطه ای است.

4. قسمی از عکس را تار کنید
یکی از ساده ترین ابزار هایی که می توانید در کیت طراحی خود داشته باشید، توانایی محو کردن یا تار کردن بخشی از عکس است. افزودن کمی تاری به پس زمینه عکس با نرم افزار هایی مانند Adobe Photoshop می تواند به برجسته شدن متن شما کمک کند. همچنین خاصیت تار کردن میتواند به مفهوم کلی شما، تمرکز کند.

مانند وب سایت Wallmob که با تار کردن پس زمینه تصویر، متمرکز کاربران سایت را به سمت محصول و متن هدایت می کند.
5. متن را در یک باکس روی عکس قرار دهید
وقتی عکس ها دارای رنگ های زیادی هستند یا تفاوت هایی بین بخش های روشن و تاریک آن وجود دارد، قرار دادن متن در یک قاب یا باکس دیگر واقعاً می تواند آن را متمایز کند.
شما می توانید شکلی را انتخاب کنید تا متن را داخل آن قرار دهید، مثلاً می توانید یک مستطیل و دایره را انتخاب کنید که با متن و عکس شما هماهنگ باشد. سپس به دنبال رنگی برای کادر بگردید که کنتراست کافی برای نمایش حروف ایجاد کند. حتی می توانید استفاده از یک قاب یا باکسی را انتخاب مقداری شفافیت داشته باشد تا احساس نرم تری داشته باشید.
شفافیت باکس به عکس شما اجازه میدهد هم رنگ های خود را نشان دهد و هم متن را نشان دهد. ظاهر این حالت تقریباً مانند ظاهر کاری است که در طراحی شیشه ای سایت انجام می دهیم

6. متن را به پس زمینه عکس خود اضافه کنید
یکی از بهترین ترفند ها هنگام قرار دادن متن روی عکس این است که متن را در پس زمینه عکس قرار دهید. معمولاً پس زمینه عکس ها کمتر شلوغ است و قرار دادن متن روی آن آسان تر است. همچنین پس زمینه ها اغلب یک رنگ هستند و این خاصیت آن را به مکانی تبدیل می کند که رنگ متن در آن به راحتی قابل تشخیص است و حتی خواندن متن را هم آسان تر است. نتیجه نهایی این کار یک قرارگیری طبیعی متن روی عکس است که نیازی به ترفند یا تغییرات زیادی در عکس اصلی شما ندارد.

مثلاً سایت Caitlin Wicker را مشاده کنید که، متن را در پس زمینه به تصویر خود افزوده و جوری شده که گویی عنصری را از عمق به عکس اضافه کرده اید.
7. متن و عکس را به سمت ابعاد بزرگ تر ببرید
وقتی مطمئن نیستید که چه چیزی درست کار می کند، به فکر بزرگ کردن باشید. این بزرگ کردن ابعاد هم برای عکس و هم نوع تایپو گرافی یا متن شما صدق می کند. اگر اندازه سوژه را بزرگ کنید توجه کاربر را به خود جلب می کند و این کار با استفاده از یک عنصر بزرگ می تواند ایجاد مقیاس بین متن و عکس را آسان تر کند.
مثلاً استفاده از تصاویر بزرگ، مانند دانه های قهوه در عکس رو برو، می تواند به تفاوت سایه ها و کنتراست کمک کند. استفاده از متن بزرگ هم می تواند وزن کافی را به حروف اضافه کند و متن را خواندنی تر کند.

8. به متن خود رنگ اضافه کنید
افزودن یک طیف رنگی خاص به متن می تواند به یک عکس جذابیت بصری اضافه کند. در این نوع طراحی دو رویکرد بسیار متفاوت وجود دارد یکی اینکه از رنگ یک متضاد که در عکس دیده نمی شود استفاده کنید تا کلمات خاصی را برجسته کنید. در روش دیگری می توانید از طیفی استفاده کنید که رنگ های موجود در عکس را منعکس می کند. هر دو تکنیک می توانند به یک اندازه موثر باشند.

در این عکس از روشی استفاده شده که در آن رنگی که به متن افزوده می شود طیفی مشابه با ترکیب رنگی خود عکس را دارد.
9. از Color Cast استفاده کنید
یکی از افکت هایی که کار شما را محبوب تر می کند، استفاده از color casting روی عکس ها برای ایجاد فضایی مناسب قرار دادن متن است. البته که انجام این کار ممکن است کمی دشوار باشد، اما می تواند یک طراحی خیره کننده و جذاب را ایجاد کند.
برای این کار ابتدا رنگی را انتخاب کنید که جذابیت بصری بالایی دارد. برای ایجاد تعادل نکته مهم این است که رنگ انتخاب شده برای این هم پوشانی به اندازه کافی شفاف باشد که عکس از زیر آن هم قابل مشاده باشد، اما آنقدر هم شفاف نباشد که خواندن متن روی آن دشوار شود. ممکن است قبل از تسلط بر این ترفند مجبور شوید چندین نمونه رنگ و عکس را آزمایش کنید تا به نتیجه دلخواه برسید.
به عکس رو برو دقت کنید در این تصویر از سه رنگ به صورت طیفی برای هم پوشانی تصویر استفاده شده است. می بینید که تصویر قبل از این هم پوشانی، شلوغ و غیر قابل نوشتن بوده است، اما با انجام این کار فضای مناسبی برای افزودن متن به عکس ایجاد شده است.

10. به سمت سادگی حرکت کنید
یکی از توصیه های مهم و آزمایش شده در طراحی “keep it simple” به معنای ساده نگه داشتن است، که در مورد افزودن متن روی عکس نیز صدق می کند. اگر شما واقعاً دوست دارید که مردم هم عکس شما و هم متن شما را ببینند بهتر است ساده عمل کنید. استفاده بیش از حد از ترفند های مختلف طراحی می تواند نتیجه معکوس داشته باشد.
11. عکس خود را به یک سمت از تصویر بکشید
وقتی می خواهید متنی را روی عکس قرار دهید، نیازی نیست که عکس به طور کامل زیر بنای محتوای متنی شما باشد. شما آزاد هستید که با پس زمینه عکس بازی کنید تا یک نقطه کانونی روی محتوا ایجاد کنید. برای این کار، می توانید به راحتی عکس را کمی جا بجا کنید. مثلاً می توانید آن را به سمت پایین یا بالا و چپ یا راست حرکت دهید.
مواردی که باید به آن توجه کرد کنتراست، اندازه و سبک حروف است. این مورد خاص، اغلب برای زمانی است که متن روی عکس مشکل خوانایی دارد، زیرا هیچ یکنواختی در پس زمینه وجود ندارد. بنابراین، برای از بین بردن مشکلات احتمالی و ایجاد تغییرات باید تلاش کنید. این بدان معناست که اندازه حروف و سبک آن ها باید زیبایی شناسی کافی داشته تا بدون زحمت قابل درک باشد.

وب سایت ایوان توما را در نظر بگیرید. در این وب سایت، می توانید ببینید که عکس کمی به پایین منتقل شده تا متن روی عکس دیده شود. به لطف چنین حالتی، قسمت بالای متن دارای پسزمینه تک رنگ بوده و به سادگی می درخشد.
با این حال، یک نقص کوچک وجود دارد. از آنجایی که تیم طراحی حروف ظریفی را برای مطابقت با فضای مجلل کلی سایت انتخاب کرده است، خط دوم عنوان بیش از حد با عکس ترکیب می شود. این یکی از آن شرایطی است که برای رسیدن به کنتراست مناسب باید با وزن و سبک بازی کنید.
12.به خارج از کادر عکس خود هم فکر کنید
جابجایی تصاویر پس زمینه به اطراف، یک ترفند مدرن و یک ترند جدید است. با این حال، زمان قرار دادن متن روی عکس می توانید راه حل دیگری را نیز انتخاب کنید و آن این است که به مرز واقعی و مجازی بودن تصویر فکر کنید. این کار به معنی گسترش مرز های بصری متن و سوق دادن محتوا به خارج از پس زمینه است. در این روش شما باید دو کار اساسی انجام دهید: اول، عنوان را گسترده تر کنید. دوم، عکس را در پشت متن کوچک کنید، در نتیجه شکاف های بزرگی در اطراف ایجاد می شود.
به این ترتیب، متن روی عکس نسبت به سایر اجزای صفحه، بسیار نزدیک تر به شما احساس می شود. در این روش عکس شما بیشتر اهداف تزئینی دارد و هدف کلی شما اطلاعات متنی خواهد بود. این ترفند لایه بندی ساده و عمق ظریفی را نیز به تصویر اضافه می کند.
تصویر رو برو را در نظر بگیرید. در اینجا می توانید یک متن را روی یک عکس ببینید که از پس زمینه خود عکس فراتر رفته است. با وجود اینکه هیچ سایه ای وجود ندارد، متن به طور طبیعی جلو می آید و لایه لایه دیده می شود.

13. ساختن ریتم عمودی در متن
گاهی اوقات تنها کاری که می توانید برای ایجاد یک شاهکار با قرار دادن متن روی عکس انجام دهید این است که مسیر سنتی را کنار بگذارید و از ترفند های خیالی استفاده کنید. راه های زیادی برای خارج شدن از مسیر همیشگی وجود دارد. با این حال، یکی از دست کم گرفته شده ترین و در عین حال آسان ترین راه ها برای جذاب تر کردن عکس، استفاده از یک ریتم عمودی برای متن است.
ریتم عمودی در چند سال اخیر بسیار محبوب بوده است. این راه حل به ما فضای زیادی برای خلاقیت می دهد و مطمئناً پروژه های رنگ شگفت انگیزی را ارائه می دهد.
هنگام استفاده این مدل طراحی، می توانید از سه الگوی اصلی پیروی کنید.
- شما می توانید از حروف عمودی تقلید شده از سیستم نوشتاری سنتی ژاپنی استفاده کنید. در این مدل شما متن را کاملاً عمودی نوشته و فقط جهت جریان خواندن را از بالا به پایین یا از چپ به راست تغییر می دهید.
- همچنین می توانید با چرخاندن 90 درجه ای تایپوگرافی روی عکس، زاویه ای از عنوان را بچرخانید. شما می توانید از ریتم عمودی نه تنها برای عنوان، بلکه برای برخی از عناصر کاربردی نیز استفاده کنید. این کار به شما اجازه می دهد یک هماهنگی کلی در طراحی خود داشته باشید.
- البته شما می توانید به جریان افقی معمول متن روی عکس هم پایبند باشید، اما آن را به بخش هایی تقسیم کرده و در ستون مرتب کنید. در این روش دیگر نیازی نیست کاربران برای خواندن متن نیازی به پیچ و تاب دادن گردن خود داشته باشند.

از تصویر به روش دوم پیاده سازی شده و از طراحی خاص و منحصر به فردی برخوردار است.
14. جلوه های پویا
ما ده ها نکته خوب در مورد نحوه طراحی با تایپوگرافی روی عکس با استفاده از برخی رویکرد های ثابت ارائه کرده ایم. با این حال، می توان کمی فراتر رفت و از تکنیک های مدرن طراحی سایت نیز بهره برد.
اگر نیاز به قرار دادن متن روی عکس در وب سایت خود دارید، وقت آن رسیده است که از ایده های خلاقانه بهره مند شوید. البته که حوزه طراحی وب نیز شما را تشویق می کند که این کار را با اجرای مداوم چیز های عجیب و غریب در این زمینه انجام دهید. پس بهتر است از روش های هیجان انگیز و در عین حال آزمایش شده برای طراحی با متن روی یک عکس استفاده کنید و از ترند های جدید غافل نشوید.
15. استفاده از افکت هایی مانند Parallax
افکت Parallax یکی از آن تکنیک هایی است که با وجود اینکه سال هاست با ما همراه بوده، هنوز هم به راحتی چیز های مطلوبی را تولید می کند. استفاده از این افکت نسبتاً آسان است. امروزه افکت Parallax یکی از دارایی های قابل اعتماد در مجموعه ابزار های توسعه دهندگان است و ممکن است هر طراحی از آن استفاده کند. ویژگی کلیدی این افکت این است که با ایجاد توهم عمق، به شکل ماهرانه ای حس زیبایی و سه بعدی بودن را به طراحی می دهد.
در اصل، افکت Parallax در مورد حرکت دادن عناصر صحنه با سرعت های مختلف است. به عنوان یک قاعده کلی، می توان گفت پس زمینه ثابت می ماند یا با کمترین سرعت حرکت می کند، در حالی که عناصر موجود در پیش زمینه سریع تر حرکت می کنند و هر کدام سرعت متفاوتی دارند. با استفاده از این افکت شما می توانید متن را ثابت نگه داشته و دیگر اجزای صفحه را متحرک کنید.
طراحی وب سایت Firewatch توسط Campo Santo را در نظر بگیرید . این تیم با استفاده از شش لایه از تصاویر، یک اثر کاملاً دراماتیک به دست آورده اند. در نتیجه، میتوانید از مناظر زیبا با تغییر چیدمان لذت ببرید، در حالی که متن روی عکس به طور طبیعی موقعیت مرکزی تصویر را اشغال می کند.
(برای دیدن تحرک تصویر از طریق لینک ارجاع داده شده وارد سایت اصلی شوید)

16. استفاده از قواعد پرسپکتیو
علاوه بر با افکت Parallax، یک راه ساده و در عین حال موثر دیگر برای ایجاد توهم عمق وجود دارد. آن هم استفاده از انواع پرسپکتیو و قوانین آن است. در حالی که ترفند قبلی نیاز به پیمایش برای آشکار کردن زیبایی آن دارد، این ترفند فقط به حرکت منظم از مکان نمای ماوس نیاز دارد. و این حرکات می توانند در هر نقطه از صفحه انجام شود.
بنابراین، بسیار پربار تر اند زیرا کاربران مجبور نیستند اقدامات بیشتری برای دیدن اثر انجام دهند. تنها کاری که آن ها باید انجام دهند این است که مکان نما را همراه با صفحه نمایش حرکت دهند. این تکنیک باعث میشود تایپوگرافی روی عکس با انحراف لبه ها و کمی چرخش به سمت مکان نمای ماوس بچرخد.

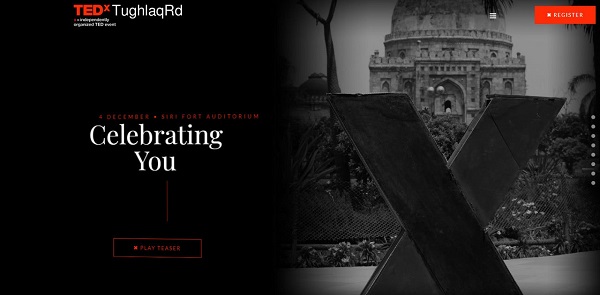
وب سایت TEDx ToughlaqRd را به عنوان یک مثال در نظر بگیرید. در اینجا تیم طراحی عنوان را به چندین لایه تقسیم کرده اند تا بدون مزاحمت بر قسمت مرکزی تأکید کنند. همچنین به حرکت کل بلوک محتوا توجه کنید، آنقدر نرم و بی عیب است که بازی با آن لذتی خالص دارد.
(برای دیدن تحرک تصویر از طریق لینک ارجاع داده شده وارد سایت اصلی شوید)
17. افکت Hover را اضافه کنید
شاید افزودن افکت Hover بر روی متن داخل یک عکس یکی از ترفند های اثبات شده در مجموعه ابزار های پویای این روز ها باشد. اما این ایده سال ها با ما همراه بوده است. ما همیشه آن را روی دکمه ها یا پیوند های ناوبری می دیدیم، اما اخیراً بیشتر آشکار شده است زیرا اکنون می توان همه جزئیات صفحه را با آن متحرک کرد. تایپوگرافی روی عکس یکی از موقعیت هایی است که می تواند پتانسیل پنهان این افکت را بیشتر آشکار کند.
نکته ای که هنگام پیروی از این روش باید به خاطر بسپارید این است که تحرک اثر تنها زمانی آشکار می شود که با نشانگر ماوس به نوع آن ضربه بزند. بنابراین، شما نباید کورکورانه به آن اعتماد کنید، بلکه متن روی عکس باید از قبل مشخص باشد. این متن می تواند بزرگ باشد یا می تواند رنگارنگ باشد افکت Hover می تواند هر حالت پیش فرضی را تقویت کند.
سایت Green Ribbon را در نظر بگیرید ، سایتی که تیم طراحی آن کاملاً از این موضوع آگاه است. اگرچه عکس دارای چند رنگ روشن است که سعی می کند همه چیز را در مورد خود نشان دهد، اما به لطف حروف دراز غیر معمول، اندازه فونت عظیم و البته افکت شناوری که ظاهر را تقویت می کند، متن روی عکس جای خود را دارد.
(برای دیدن تحرک تصویر از طریق لینک ارجاع داده شده وارد سایت اصلی شوید)

همانطور که می بینید می توانید هنگام کار با تصاویر، از تایپوگرافی های ساده و یک عکس ساده برای بهترین نتیجه استفاده کنید. به یاد داشته باشید که اجازه دهید قسمت های مهم عکس بدون مانع نشان داده شوند و تا زمانی که متن به وضوح قابل خواندن باشد، روی طرح خود کار کنید.
منبع:
designmodo.com



