در طول تاریخ بشریت، نقاشان و سایر هنرمندان به دلیل توانایی در دستکاری رنگ ها، شهرت جهانی کسب کرده اند. در دوران مدرن، این شکل هنری اکنون بسیاری از برنامه های تجاری جدید را در بر می گیرد، ابتدا در تبلیغات و اکنون در طراحی وب که موضوع امروز ماست. با عمق تقریباً بی نهایت، مهارت استفاده از رنگ در بلوک های وب سایت می تواند بی وقفه بهبود یافته و تصفیه شود. ما اصول تئوری رنگ و طرح رنگ برای طراحی سایت را بررسی خواهیم کرد، سپس تأثیرات احساسی برخی از رنگ ها را بررسی خواهیم کرد.
مفاهیم رنگ برای انتخاب بلوک رنگ
موضوع رنگ می تواند به تنهایی یک کتاب کامل را پر کند، بنابراین ما در اینجا به آنچه مربوط به انتخاب بلوک رنگ برای طراحی UI است می پردازیم. ما می توانیم تئوری رنگ را با توجه به طراحی UI وب به سه قسمت تقسیم کنیم:
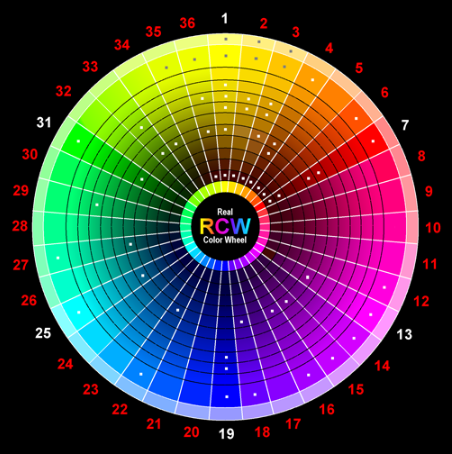
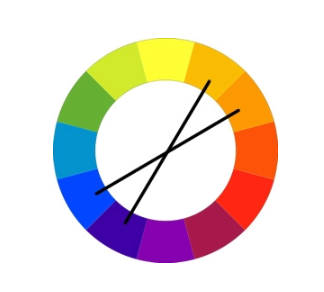
کنتراست: هر سایه رنگ دارای یک رنگ مخالف است، یک “قوس کمدی” که کنتراست آن بسیار بیشتر از هر رنگ دیگری است. برای یافتن عکس هر رنگ خاص می توانید از دایره رنگ زیر استفاده کنید. به سادگی رنگ را در انتهای مخالف دایره قرار دهید.

مکمل: رنگ ها همیشه با یکدیگر در تضاد نیستند: رنگ های مکمل یکدیگر را کامل می کنند و برعکس تضاد بهترین حالت را به نمایش می گذارند. این ها رنگ های مخالف یکدیگر روی چرخ رنگ هستند، به عنوان مثال، رنگ مکمل بنفش، سبز است.
روانشناسی رنگ: هر رنگ حالات خاصی را ایجاد می کند که شامل رنگ های گرم و روشن (قرمز، نارنجی، زرد) به کاربر انرژی می دهد و آن ها را هوشیار تر می کند، در حالی که سایه های سرد تیره (سبز، آبی، بنفش) سرد تر و آرام تر هستند. CNN برای بالا بردن سطح هوشیاری، از یک بنر قرمز در نوار بالایی خود استفاده می کند، یک تصمیم رنگی متناسب با محتوای اخبار جدید سایت.
تئوری رنگ در طراحی وب چیزی فراتر از یک تزئین بصری است، می تواند تأثیرات تغییر دهنده بازی را بر روی تجارت شما بگذارد.
روانشناسی رنگ: پیامد های احساسی رنگ و انتخاب بلوک رنگ
ارتباط بین احساسات و رنگ ها قابل انکار نیست. در واقع، نژاد بشر از قرون وسطی تأثیر روانی رنگ را ثبت کرده است. به طور طبیعی، هر طراح وب می خواهد این را نیز مهار کند، زیرا رنگ های مناسب باعث ایجاد روحیه و جو مناسب برای سایت شما می شوند. لطفا توجه داشته باشید که فرهنگ های مختلف در سراسر جهان رنگ ها را متفاوت می بینند. ما جنبه های عاطفی را توصیف می کنیم که بیشترین ارتباط را با کلیت دارند.
قرمز
پیامد های احساسی: قدرت، اهمیت، جوانی

محرک ترین رنگ قرمز است. قرمز آنقدر انرژی دهنده است که برای افزایش گردش خون استفاده شده است. قرمز نشان دهنده شور و قدرت، رنگی است که بیشترین توجه را به خود جلب می کند؛ به همین دلیل معمولاً برای هشدار ها و اخطار های مهم مورد استفاده قرار می گیرد.
رنگ قرمز برای وب سایت No Way NSA بسیار مناسب است، هدف آن ایجاد زنگ خطر برای تهدید ادعا شده توسط NSA است. استفاده از رنگ قرمز در قسمت اول سایت تک صفحه ای بسیار هوشمندانه است زیرا توجه را به پیام اصلی جلب می کند در حالی که از نظر فیزیولوژیکی مردم را به “خارج شدن از منطقه خطر” با پیمایش به سمت پایین ترغیب می کند. این البته فقط باعث می شود کاربر با محتوای بیشتری درگیر شود.
با این حال، این می تواند علیه شما مؤثر باشد، زیرا قرمز می تواند خشم یا حداقل تحریک بیش از حد را تحریک کند. اگر می خواهید فضای آرام تری داشته باشید، آن را با کمترین میزان (یا حداقل در سایه روشن) استفاده کنید یا اصلاً از آن استفاده نکنید.
نارنجی
پیامد های احساسی: دوستی، انرژی، منحصر به فرد بودن

نارنجی به عنوان کم رنگ ترین رنگ های گرم، منحصر به فرد همه کاره است. به عنوان یک رنگ اصلی می تواند جذاب و انرژی زا باشد و به عنوان یک رنگ ثانویه نیز این خصوصیات را به روشی محجوب حفظ می کند. نارنجی همچنین به ایجاد احساس حرکت و انرژی کمک می کند.
جدا از اینکه بخشی از سبک برند باشد، نارنجی با سایت خوش قلب و کارتونی فانتا به خوبی کار می کند. این رنگ ضمن حفظ آشنایی، خلاقیت را نشان می دهد.
رنگ زرد
پیامد های احساسی: شادی، اشتیاق، قدمت (سایه های تیره)

زرد یکی از رنگ های متنوع تر است که به سایه بستگی دارد. زرد روشن بدون شدت قرمز، پر انرژی ترین رنگ است. سایه های میانی زرد احساس راحتی می دهند در حالی که هنوز با نشاط اند. سایه های تیره (از جمله طلا) می توانند تصور قدمت را به وجود آورند و هوای بی انتها، خرد و کنجکاوی را به وجود آورند.
در مثال بالا از آژانس طراحی وب Flash Media، سایه تیره رنگ زرد انرژی، کنجکاوی و اقتدار را به وجود می آورد. این برای شرکتی که از نظر ارزش مشاوره و مهارت خود رشد می کند بسیار منطقی است.
سبز
پیامد های احساسی: رشد، ثبات، مضامین مالی، مضامین زیست محیطی

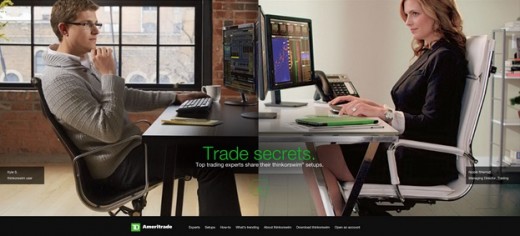
رنگ سبز فاصله بین رنگ های گرم و سرد را از بین می برد، گرچه بیشتر به رنگ سرد است. این بدان معنی است که رنگ سبز همان اثرات آرامش بخش آبی را دارد، اما هنوز برخی از کیفیت های انرژی زرد را حفظ می کند. به همین ترتیب، جو بسیار متعادل و پایداری ایجاد می کند. سایه های تیره بیشتر احساس پول / ثروت را ایجاد می کنند که می توانید با Ameritrade در بالا ببینید.
آبی
پیامد های احساسی: آرامش، ایمنی، گشودگی (سایه روشن تر)، قابلیت اطمینان (سایه های تیره تر)

مانند زرد، معنای آبی بسته به سایه بسیار متفاوت است. همه بلوز ها به طور جهانی آرامش بخش و ایمن هستند، اما سایه های روشن تر دوستانه به نظر می رسند در حالی که تیره ترها خواب آلودتر به نظر می رسند. سایت های رسانه های اجتماعی مانند توییتر و فیس بوک از سایه های روشن و متوسط استفاده می کنند، در حالی که وب سایت های سازمانی رنگ سایه های تیره را از قدرت و قابلیت اطمینان ترجیح می دهند. در واقع بسته به نوع وبسایتتان رنگ آبی برای بلوک ها می تواند عالی یا افتضاح باشد.
Van Vliet & Trap، آژانس طراحی رویداد ها، هوشمندانه از رنگ آبی تیره استفاده می کند. با استفاده از رنگ آبی در گل ها، آن ها بصری به تخصص خود در طراحی گل اشاره می کنند در حالی که اعتماد و اطمینان را نیز از خود نشان می دهند. این کاملا منطقی است زیرا آن ها برنامه هایی مانند عروسی را که دارای دید زیاد (و تا حدودی اعصاب خرد کن) هستند برنامه ریزی می کنند.
رنگ بنفش
پیامد های احساسی: لوکس، عاشقانه (سایه روشن)، رمز و راز (سایه های تیره)

بنفش که از نظر تاریخی با سلطنت همراه است، رنگ لوکس بودن را حتی تا حد انحطاط حفظ می کند. بنفش به طور کلی تجمل و ثروت را نشان می دهد و آن را به یک انتخاب محبوب برای کالا های لوکس و مد (و حتی شکلات، مانند مثال Cadbury در بالا) تبدیل کرده است. سایه های روشن تر مانند اسطوخودوس (با رنگ صورتی) رمانتیک در نظر گرفته می شوند، در حالی که سایه های تیره لوکس و مرموز تر به نظر می رسند.
سیاه
پیامد های احساسی: قدرت، جنون، پیچیدگی

قوی ترین رنگ خنثی، سیاه تقریباً در همه وب سایت ها وجود دارد. بسته به رنگ های پشتیبانی کننده می تواند ویژگی های متفاوتی به خود بگیرد یا در صورت استفاده بیش از حد بر همه آن ها تسلط یابد. قدرت آن در میان خنثی بودن، آن را به رنگ انتخاب بلوک های طولانی متن تبدیل می کند، اما به عنوان یک رنگ اصلی می تواند احساس لک، پیچیدگی یا حتی بدی را ایجاد کند.
برای بیشتر بلوک های رنگ وب سایت ها، رنگ سیاه برای ایجاد یک احساس فوری از پیچیدگی و بی انتها استفاده می شود. احساس ظرافت به ویژه هنگامی که با قلم سفید ترکیب شده و در برابر یک طرح مینیمالیستی قرار می گیرد و به خوبی احساس می شود، همانطور که می توانید در زیر سایت Bose “رویا و رسیدن” را ببینید.
سفید
پیامد های احساسی: تمیزی، فضیلت، سادگی

سفید در اکثر فرهنگ ها بیشترین ارتباط را با فضیلت، خلوص و برائت دارد. سایت های مینیمالیست و ساده انگار اغلب از آن به عنوان پس زمینه استفاده می کنند. با جلب توجه کمتری از همه رنگ ها، رنگ سفید بهترین رنگ برای برجسته کردن رنگ های دیگر صفحه است.
این به ویژه برای وب سایت هنرمند Kaloian Toshev که برنده عوام است، به خوبی کار می کند. پس زمینه سفید در حالی که هاله ای از ظرافت گالری هنری ایجاد می کند، توجه او را به آثار هنری پر جنب و جوش جلب می کند.
خاکستری
ترویج می کند: بی طرفی، رسمیت

در حالی که در برخی شرایط خاص ممکن است ملموس یا غم انگیز به نظر برسد، اما رنگ خاکستری یک انتخاب محبوب برای رنگ بلوک ها است برای این که سنتی یا حرفه ای به نظر برسید. با این حال، یکی از بزرگترین مزایای خاکستری در تغییر رنگ این است- تغییر سایه می تواند ترکیبی از خواص سفید و سیاه را به شما ارائه دهد، ابزاری قدرتمند در دستان ماهر.
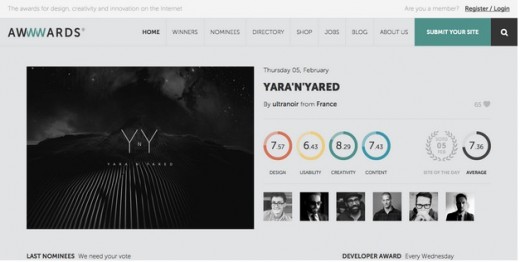
پس زمینه خاکستری awwwards هنگامی که با رنگ های روشن تر جفت می شود و در یک UI مسطح ارائه می شود بسیار مدرن تر از حالت خواب آلود است.
عاجی
پیامد های احساسی: راحتی، ظرافت، سادگی

از نظر عاطفی، عاجی (و کرم) تغییرات جزئی روی رنگ سفید است.
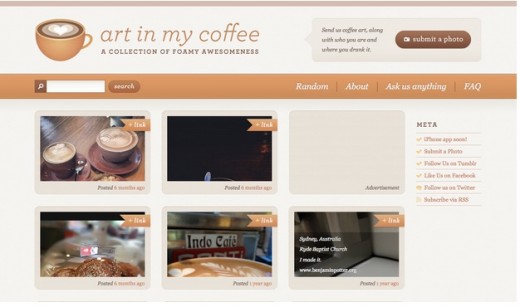
عاجی نسبت به رنگ سفید گرمتر (یا کمتر استریل) دیده می شود و باعث آرامش بیشتر آن می شود در حالی که هنوز جنبه های مینیمالیستی و مکمل دیگری را از خود نشان می دهد. از عاج باید به جای رنگ سفید استفاده شود تا کنتراست بین آن و رنگ های تیره تر شود. برای هنر موجود در سایت قهوه من، یک شاخه نارنجی / قهوه ای به زمینه کرم (که به نظر می رسد مایل به خاکستری است) اضافه می شود تا حس گرما ایجاد کند.
طرح بلوک های رنگ
هر سایت دارای یک طرح رنگ است، رنگ های اصلی که برای بلوک های اصلی وبسایتتان استفاده می کند. همانطور که در مورد آن بحث کردیم، استفاده مکرر از این رنگ ها به طور ناخودآگاه بر ذهن و روحیه کاربر تأثیر می گذارد، بنابراین آن ها را به خوبی انتخاب کنید. اگرچه روش های مختلفی برای ترکیب رنگ ها با هم وجود دارد، اما ما به 3 مورد موفق و رایج خواهیم پرداخت:
سه گانه: سه گانه ابتدایی ترین و متعادل ترین سه ساختار است. با استفاده از احساسات و مکمل ها، اما از کنتراست پیچیده تر، ساختار سه گانه ایمن ترین و مطمئن ترین طرح است. در چرخ رنگی 12 مرحله ای، هر سه رنگ واقع در 120 درجه از یکدیگر را انتخاب کنید: یک رنگ برای پس زمینه و دو رنگ برای محتوا و پیمایش.

ترکیب مکمل: طرح بعدی کمی پیچیده تر می شود، اما اگر به خوبی انجام شود می تواند مناسب باشد. این مفهوم از چهار رنگ استفاده می کند: دو جفت متضاد و دو جفت مکمل.

متشابه: سر انجام طرح مشابهی وجود دارد که منحصراً روی رنگ های مکمل متمرکز است. این یکی واقعاً نشاط رنگ های انتخاب شده برای بلوک ها را برجسته می کند، به عنوان مثال، یک طرح مشابه قرمز نارنجی و زرد بسیار پرانرژی و سرزنده به نظر می رسد. در حالی که کشیدن این طرح نسبتاً آسان است، این ترفند در تصمیم گیری برای استفاده از رنگ و نشاط رنگ است، زیرا اغراق آمیز خواهد بود.

آنچه که ما در مورد آن صحبت کردیم، فقط مبانی چگونگی افزایش تئوری رنگ در طراحی رابط کاربری شما است، اما محدودیتی در نحوه عمیق رفتن با رنگ در سایت خود وجود ندارد. اگر می خواهید بیشتر بدانید، می توانید این موضوع را در Smashing Magazine بررسی کنید که چگونه بلوک های رنگ خود را انتخاب کنید.
ابزار های کمکی برای انتخاب بلوک های رنگ
خوشبختانه، ابزار های زیادی وجود دارد که به شما کمک می کنند تئوری رنگ را عملی کنید. این پالت های رنگی از پیش ساخته شده را بررسی کنید تا نیازی به شروع از ابتدا نباشد.
- Adobe Color CC – این ابزار قبلاً با نام Kuler شناخته می شد، یکی از معتبر ترین ابزار های کمک رنگ موجود است.
- Paletton– اگر به ابزاری برای سرعت یا سهولت استفاده ساده نیاز دارید، این حداقل ابزار می تواند به شما کمک کند. عالی برای مبتدیان
- Flat UI Color Picker – در حالی که فقط برای طراحی های UI تخت است، این ابزار همچنان یک ابزار مفید و مناسب برای انتخاب بلوک رنگ است.
سخن آخر
درک اساسی در مورد استفاده از رنگ یک شرط اساسی برای طراحی وب است. همانطور که قبلاً توضیح دادیم، رنگ ها وزن اضافی زیادی را به همراه دارند که گاهی اوقات مورد توجه قرار نمی گیرند. مهم نیست که چه رنگ هایی را برای بلوک انتخاب می کنید، آن ها تأثیر مشخصی در طراحی دارند- از برقراری ارتباط با کنتراست یا تشابه، تا برانگیختن احساسات دقیق.



