آیکون ها ممکن است یکی از مهم ترین و کم ارزش ترین نمونه های طراحی در مجموعه شما باشند. المان آیکون تقریباً در همه جا نشان داده می شود، اما گاهی اوقات در اولویت های پایین تری از فرآیند طراحی قرار می گیرند. این مسئله نباید اینگونه باشد. انواع طراحی های آیکون یا نماد سفارشی عالی می تواند متمایز باشد و ظرافت و استعداد را به یک پروژه اضافه کند. تنها نکته ای که همیشه باید به آن در حین طراحی توجه کرد اینست که طراحی آیکون ها را با اصول طراحی لوگو اشتباه نگیرید. در ادامه به معرفی کامل آن ها می پردازیم.
آیکون های طراحی شده با دست

آیکون های ترسیم شده با دست نه تنها یک سبک مد روز هستند، بلکه احساس صمیمی و اصیل تری را برای یک پروژه طراحی ایجاد می کنند. انواع استایل های این آیکون ها می تواند بسیار متفاوت طراحی شده باشد، از اشکال و خطوط ساده گرفته تا نمادهای تمام رنگ. بهترین قسمت سبک المان های طراحی شده با دست این است که نیازی نیست خودتان آن ها را بکشید. تعداد زیادی آیکون با دست طراحی شده است، بنابراین حتی اگر خیلی هم هنرمند نیستید، می توانید سبک مناسب خود را پیدا کنید.
آیکون های با عمق

ایجاد عمق در طراحی آیکون ها تا حدودی مشکل است، اما طراحان بیشتری از این ترند با مجموعه آیکون های بزرگ استفاده می کنند. استفاده از سایه ها و هندسه برای ایجاد ترکیب های مناسب شکل با عنصری که جلوه ای تقریباً سه بعدی به آن می بخشد. این سبک ها بسیار سرگرم کننده هستند و گاهی اوقات از ترند هایی مانند سایه های بلند استفاده می کنند.
این نماد ها تمایل بیشتری به پیچیدگی دارند و برای استفاده در مواردی که آیکون ها نسبتاً بزرگ هستند یا در ترکیب با عنصر دیگری مانند متن برای لوگو هستند، مناسب هستند.
آیکون های دارای حالت Hover

هنگامی که صحبت از طراحی انواع آیکون ها برای وب سایت می شود، یکی از رایج ترین تکنیک ها این است که مجموعه ای از آیکون ها را به گونه ای جفت کنید که حالت Hover یا انیمیشن ایجاد کند. این ممکن است شامل استفاده از یک آیکون با رنگ پر شده و سپس عدم ایجاد یا تقریبا ایجاد یک دکمه در اطراف آن آیکون باشد.
اگر قصد دارید از انواع حالت های Hover برای آیکون استفاده کنید، مهم است که در مرحله طراحی ایکون به این موضوع فکر کنید. همه آیکون ها یا مجموعه نماد ها برای این روش بهینه نشده اند. به دنبال مجموعه ای کامل از آیکون با تغییراتی باشید که ایجاد حالت Hover را بسیار ساده تر می کند. و سعی نکنید خیلی پیچیده کار کنید. آیکون پیچیده در این نوع طراحی می تواند با حالت Hover گم شود. این مدل طراحی برای Icon های ساده بهتر جواب می دهد.
آیکون های مینیمال و ساده شده

حتی وب سایت ها و طرح هایی که قبلاً دارای سبک های پیچیده آیکون بودند، به سمت آیکون های ساده تر حرکت کرده اند. نکته جالب در مورد آن ها این است که هر آیکون یک چیز قابل تشخیص را به تصویر می کشد، اما بازنمایی آن همیشه 100٪ واقعی نیست. طراحان آیکون ها ممکن است با استفاده از اشکال یا خطوط به ایجاد اشکال نماد بپردازند که ساده ترین نسخه موردی است که نشان می دهد.
آیکون های خطی با اشکال رنگی

آیکون های خطی همیشه به دلیل استایل همه کاره که تقریباً با هر عنصر طراحی دیگر خوب به نظر می رسد، یک انتخاب محبوب هستند. این گرایش طراحی با کمی رنگ، غالباً به شکل یک دایره یا مربع در پشت نماد خطی، کمی جذابیت بصری بیشتری ایجاد می کند. شکل رنگ ممکن است بخشی از طرح آیکون خطی را پر کند، اما بیشتر اوقات فقط در پس زمینه شناور است. این حد از جزئیات در جذابیت بصری می تواند انواع آیکون ها را به هم پیوند دهد، بر رنگ نام تجاری تأکید کند یا فقط طراحی یک سایت قدیمی را با نماد های خطی آپدیت کند.
بخش دشوار طراحی آیکون، قرارگیری و اندازه عنصر شکل رنگ است. اگر رنگ آن بسیار بزرگ یا بسیار روشن باشد، می تواند Icon را از بین ببرد. اگر شکل خیلی کوچک است، احتمال خطای دید افزایش می یابد. در حالی که اندازه مشخصی وجود ندارد، اکثر نماد های استفاده شده در این ترند شکل رنگ را در حدود یک چهارم اندازه کامل آیکون حفظ می کنند.
انواع شکل های Abstract در طراحی آیکون

مطمئن نیستید چه آیکونی محتوای شما را بهتر نشان می دهد؟ ممکن است یک شکل آیکون انتزاعی یا Abstract برای کار شما مناسب باشد. طراحان بیشتری در حال ایجاد آیکون های سبک انتزاعی برای استفاده در وب سایت ها هستند. نکته خوب در مورد این سبک و به طور کلی این گرایش طراحی، این است که سبک های انتزاعی حس خلاقیت و تنوع را ایجاد می کنند و با برخی از ترند های کلی در طراحی گرافیک مطابقت دارد.
نکته کلیدی کار با اشکال انتزاعی این است که مطمئن شوید چیزی را به اشتباه تکرار نمی کنید و آیکون ها واقعاً انتزاعی هستند. (سعی نکنید آیکون هایی شبیه به لوگوی خود ایجاد کنید) همچنین برای رنگ آن توجه کنید رنگی را که واقعا با وب سایت شما مطابقت دارد انتخاب کنید. از پالت رنگ یکسانی برای آیکون ها و سایر المان های برند خود استفاده کنید.
انواع آیکون های طراحی شده با رنگ های اصلی

پالت های رنگ اصلی انتخابی جسورانه، روشن و جذاب برای عناصر طراحی کوچک است. این ترند طراحی آیکون از رنگ های قرمز، آبی ، سبز و زرد (همراه با بنفش و نارنجی) برای ایجاد مجموعه ای اساسی از قوانین رنگ استفاده می کند. چیزی که باعث می شود این سبک متفاوت از انواع سبک های طراحی کار کند تمرکز بر روی رنگ برای ایجاد جلب توجه به عناصر کوچک مانند آیکون روی صفحه است. رنگ های اصلی همیشه در طراحی ها متمایز می شوند.
این نوع طراحی را با گرادیان (یا Gradient های مصنوعی مانند مثال بالا) نرم تر کنید تا پالت رنگ ها خیلی مبتدی به نظر نرسند. هنگام کار با رنگ های اصلی زیاده روی نکنید. آن ها می توانند یک لمس قریب به اتفاقی در طراحی شما باشند.
آیکون های طراحی شده با نمادهای پس زمینه

برخی از آیکون های پرطرفدار نماد های خاص خود را دارند. برای استفاده دقیق تر از نمادها، ما در اینجا فاوآیکون های کوچکی را طراحی نمی کنیم. می توان آیکون ها را روی هم چید و لایه بندی کرد تا بیشتر به عنوان یک عنصر هنری ایجاد شود. این ترند اغلب از رنگ و سایه برای تمایز بین آیکون اصلی کانونی و آیکون های پس زمینه استفاده می کند. آیکون اصلی اغلب رنگی است. نماد های پس زمینه تقریباً همیشه به خط هستند و ممکن است دارای پالت رنگ روشن باشند.
با مخلوط کردن و تطبیق آیکون ها به روش های مختلف، می توانید این جلوه را با بسیاری از کیت های آیکون از پیش ساخته شده ایجاد کنید. با آیکون هایی با موضوعی مشابه عمق و علاقه بصری ایجاد کنید و فقط به تعداد انگشت شماری از عناصر بچسبید تا از پیچیدگی های زیاد جلوگیری شود. از استفاده مجدد از عناصر و استفاده از آیکون های یکسان (متناوب و پر شده) در پس زمینه و پیش زمینه ها نترسید.
آیکون های دو رنگ

یکی دیگر از گرایش های طراحی آیکون که بر اساس سبک های محبوب آیکون خطی ایجاد می شود، ایجاد عناصر دو رنگ است. آیکون های دو رنگ می توانند بر روی پالت رنگ موجود یا رنگ های برند شما ایجاد شوند یا تقریباً هر جفت رنگ دیگری را ترکیب کنند. هنگام طراحی با استفاده از ترند های Icon Design، به دنبال جفت های رنگی باشید که از پس زمینه ای که قصد استفاده از آن ها را دارید متمایز شود.
وقتی صحبت از طراحی می شود، رنگ اصلی را برای اکثر آیکون ها انتخاب کنید. برای تأکید بر روی عنصریدر آیکون خود، از رنگ ثانویه استفاده کنید. (به فکر استفاده از رنگ اصلی در 70 تا 80 درصد طرح و رنگ ثانویه در بقیه باشید.) این امر در طراحی آیکون تمایزی ایجاد می کند که به جلب توجه چشم ها به عنصر طراحی کمک می کند.
آیکون های دایره ای

دایره ها یکی از هماهنگ ترین انواع شکل ها هستند. وقتی صحبت از طراحی آیکون می شود، آن ها بسیار محبوب هستند. از آیکون های موجود در یک دایره تا حلقه های درون اشیاء، ایجاد یک علامت طراحی با استفاده از دایره ها می تواند احساس درستی را برای کاربران ایجاد کند.
بخشی از تأثیری که دایره در طراحی Icon دارد ممکن است به برخی از دستورالعمل های ارائه شده توسط Google در زمینه طراحی متصل شود. همه آن دکمه های مدور برای کلیک کردن روی تلفن های همراه مناسب هستند. همین فلسفه در مورد طراحی نماد ها نیز صدق می کند. بخشی که می تواند در مورد این ترند طراحی آیکون کمی نیاز به خلاقیت داشته باشد، حلقه های مشبک در همه مکان هایی است که از اشکال دیگر استفاده می شود. آیکون های برنامه معمولاً مربع هستند. پروفایل رسانه های اجتماعی به صورت دایره ای (و مربع) است.
هنگام ایجاد یک آیکون گرد، اطمینان حاصل کنید که محتوای طرح آیکون در اندازه های کوچک به راحتی قابل درک است، زیرا شما باید آن را اغلب کوچک کنید تا در مکان های مختلف جا شود.
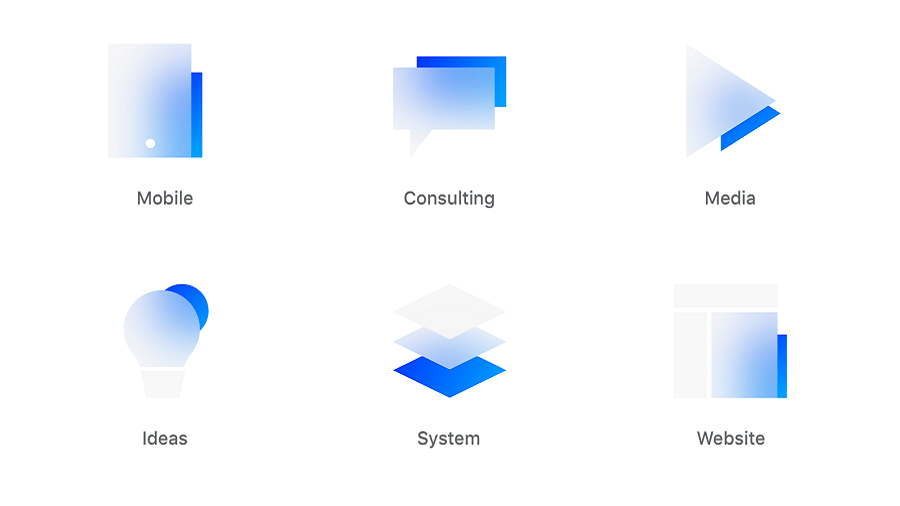
آیکون های دارای گرادیان

ترند رنگ های گرادیان که به یکی از موضوعات غالب از سال 2019 تبدیل شده است، عاملی در طراحی آیکون ها نیز هست. از Gradients ساده در خطوط (مانند مثال بالا) تا رنگ آمیزی کامل نماد ها و آیکون های سفید در زمینه گرادیان، این طرح رنگ بسیار محبوب است. این فاکتور ممکن است در مورد استفاده از گرادیان در نماد ها (و به طور کلی طراحی) بسیار جذاب باشد، روش های مختلفی برای استفاده از این ترند وجود دارد.
همه چیز به سبک اپلیکیشن ها

یکی از دلایلی که محبوبیت انواع آیکون ها بسیار زیاد شده این است که ما در حال طراحی آن ها برای تقریباً همه چیز هستیم. این طراحی آیکون از آیکون های اپلیکیشن گرفته تا آیکون های سبک برنامه برای فاوآیکون یا آیکون های دسکتاپ، عملاً در همه جا وجود دارد. آیکون های App-style تقریباً سبک خاص خود را دارند. این سبک شامل:
- به شکل مربع
- لبه های گرد
- زمینه رنگی (معمولاً یک رنگ)
- شکل ساده داخل آیکون
- تضاد زیادی بین آیکون و رنگ پس زمینه
- بدون متن و حروف
آیکون های مسطح (Flat) همچنان محبوب هستند

در حالی که تمرکز زیادی که روی انواع طراحی مسطح یا فلت بوده، از بین رفته است، طراحی آیکون هنوز Flat (یا حداقل تقریباً مسطح) است. این به احتمال زیاد به دلیل ماهیت فوق العاده ساده طراحی تخت و این ایده است که این ظاهر می تواند به راحتی با تعدادی از استایل های دیگر ادغام شود.
حتی با نگاهی به برخی از نمونه های طراحی آیکون ها و ترند های ارائه شده در اینجا، خواهید دید که بسیاری از آن ها مسطح هستند. (برای مثال، نمادهای سبک خطی تقریباً صاف هستند.)
آیکون های ایموجی

ایموجی ها بسیار فراگیر شده اند. آن ها شکل ارتباطی بصری تری دارند که دائماً مورد پذیرش قرار می گیرد. طراحی آیکون ها نیز از استعداد خاصی در قالب ایموجی برخوردار است. این آیکون ها به دلیل تمرکز روی شکل سر شخص یا موجودات قابل تشخیص هستند. (نماد های ایموجی الهام گرفته از جنگ ستارگان در بالا نمونه ای عالی از نحوه ارائه خلاقیت با طراحی نمادها هستند.)
این سبک نماد می تواند برای صفحه تماس با ما یا نمایندگی افراد یا اشخاص در یک طراحی عالی عمل کند.
چگونه آیکون های بهتری طراحی کنیم؟
ایجاد یک آیکون خوب یا مجموعه ای از آیکون ها فراتر از جستجوی برخی از آخرین ترند های انواع طراحی آیکون است. به دلیل اندازه کوچک آیکون ها، توجه به جزئیات و دقت بخش مهمی از فرایند طراحی است. قوانین ساده ای هنوز برای طراحی آیکون صادق است. این دستورالعمل ها را با برخی از ایده های پرطرفدار بالا ادغام کنید تا چیزی را که دوست دارید ایجاد کنید:
- با طراحی گرید شروع کنید
- با هندسه کار کنید
- شکل منحصر به فردی ایجاد کنید
- به آیکون ها فضای زیادی بدهید
- به رنگ های برند خود پایبند باشید
- از تقسیمات ثابت استفاده کنید
- برای کوچکترین سایز مورد نیاز خود طراحی کنید
- آن ها را تزئین نکنید
منبع: designshack.net