یکی از مهم ترین مواردی که در هنگام طراحی وب سایت باید به آن توجه کنید، استفاده از رنگ هاست. اگر وقت تان را صرف انتخاب رنگ های تصادفی کنید، نتایج خوبی به دست نمی آورید. انتخاب ضعیف رنگ حتی می تواند بر قابلیت استفاده کلی سایت شما تاثیر منفی بگذارد. به همین دلیل طراحی رنگ بسیار مهم است.
خوشبختانه چندین ترفند وجود دارد که می توانید با استفاده از آن ها بهترین رنگ را برای وب سایت خود انتخاب کنید. در این مقاله ما در مورد اهمیت انتخاب رنگ وب سایت صحبت خواهیم کرد و در سه مرحله به شما کمک می کنیم تا رنگ های مناسب وب سایت خود را انتخاب کنید.
چرا رنگ ها در طراحی وب سایت اهمیت دارند؟
شما ممکن است رنگ ها را فقط یک عنصر پس زمینه برای وب سایت هایی که استفاده می کنید و ایجاد می کنید بدانید.
- پالت رنگی مناسب می تواند به افزایش خوانایی کمک کند: رنگ هایی که انتخاب می کنید، نقش قابل توجهی در مورد خوانایی محتوا دارند.
- رنگ های متضاد می توانند عناصر اساسی را برجسته کنند: استفاده از تضادهای رنگی برنامه ریزی شده، می تواند به برجسته شدن عناصر کمک کند. به عنوان مثال Calls-to-Action معمولاً دارای رنگ های پررنگ است تا توجه شما را جلب کند.
- رنگ های مکمل زیبا هستند: استفاده از پالت رنگی متناسب و دلپذیر چشم کاربر را خسته نمی کند و برای او جذاب است.
- رنگ ها می توانند به بخشی به یاد ماندنی از برند شما تبدیل شوند: برخی از رنگ ها مانند پس زمینه قرمز کوکاکولا به یاد ماندنی شد اند.
چگونه رنگ های مناسب برای طراحی وب سایت خود انتخاب کنیم؟
نکاتی که می خواهیم در مورد آن صحبت کنیم، در مورد انواع طراحی نه فقط وب سایت ها کاربرد دارند. اگر می خواهید بیشتر یاد بگیرید، باید به مفاهیم کنتراست، مکمل و سرزندگی در طراحی بپردازید.
مرحله 1: یک رنگ غالب برای طراحی خود انتخاب کنید
تقریباً همه وب سایت ها از یک رنگ غالب استفاده می کنند. یک مثال عالی برای این مرحله، فیسبوک است که از رنگ آبی به طور عمده در سراسر سایت استفاده کرده است.

این مسئله تنبلی نیست؛ بلکه استفاده از همان رنگ برای عناصر اصلی وب سایت شما، به ایجاد تجربه بهتر کمک می کند. از همه مهم تر، زمانی که یک رنگ اصلی انتخاب کردید، ایجاد یک پالت رنگ بسیار ساده تر خواهد شد. به هر حال، شما به طور تصادفی رنگ انتخاب نمی کنید، بلکه گزینه هایی را انتخاب می کنید که با رنگ اصلی شما مرتبط باشند.
این که چه رنگی را به عنوان رنگ غالب خود انتخاب می کنید یک سلیقه کاملا شخصی است. اما خوب است بدانید که افراد رنگ های مختلف را با احساسات و اعمال خاص مرتبط می کنند.
سبز: بیشتر اوقات از رنگ سبز برای انعکاس سلامتی و طبیعت استفاده می شود.
قرمز: رنگ قرمز یک رنگ پر انرژی است که برند ها معمولاً از این رنگ برای تحریک به خرید، استفاده می کنند. زیرا رنگ قرمز نوعی احساس ضرورت برای خرید ایجاد می کند.
آبی: این رنگ احساس اطمینان و امنیت را القا می کند.
« برای اینکه بهتر متوجه تئوری رنگ ها شوید، حتما مقاله «روانشناسی رنگ ها و تاثیر آن روی افراد» را بخوانید.»
مرحله 2: رنگ های مشابه با رنگ اصلی خود را پیدا کنید
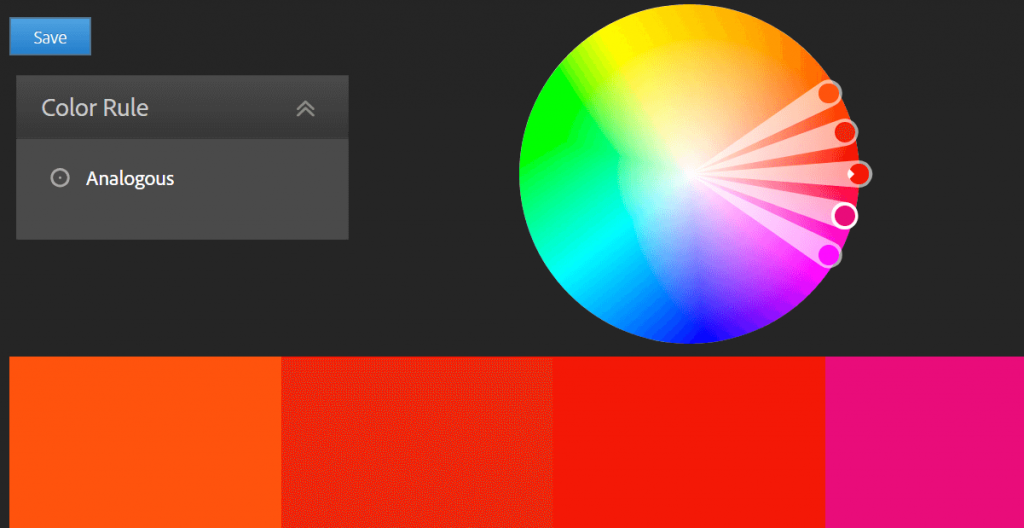
وقتی رنگ اصلی را انتخاب کردید، وقت آن است که رنگ های ثانویه متناسب را انتخاب کنید. یکی از روش های انجام این کار، یافتن رنگ های مشابه است. این ها رنگ هایی شبیه سایه اصلی هستند که می توانید از آن ها برای ایجاد تن رنگی درخشان تر استفاده کنید.
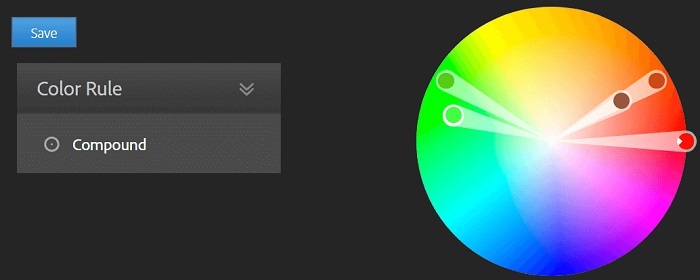
در بیشتر موارد ما توصیه می کنیم که از حداقل یک تن رنگی مشابه در کل طراحی استفاده کنید. بهترین راه برای انتخاب این تن رنگ ها، استفاده از ابزار رنگ (color wheel tool) است.

استفاده از ابزار رنگ به شما در یافتن رنگ های مشابه کمک می کند. کافی است رنگ اصلی خود را پیدا کنید و به دنبال رنگ های مشابه با آن باشید.
هر ابزار رنگی آنلاین کد های HEX و RGB خاصی را در اختیارتان قرار می دهد که می توانید از آن ها برای پیاده سازی رنگ های انتخابی در وب سایت خود استفاده کنید.

مرحله 3: به دنبال رنگ های متضاد باشید تا عناصر مهم را برجسته نشان دهید
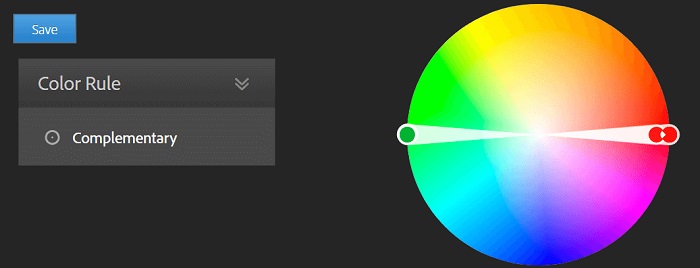
در تئوری رنگ، سایه هایی با کنتراست بالا را رنگ های مکمل می نامند. برای یافتن رنگی که رنگ اصلی شما را تکمیل کند، فقط نگاهی به سمت مخالف دقیق چرخ رنگ بیندازید:

رنگ های مکمل میزان کنتراست بالایی را ارائه می دهند. به همین دلیل می توانند تاثیر بصری قوی ای ایجاد کنند. اگر می خواهید پالت خود را گسترش دهید، می توانید از دو رنگ مجاور مکمل تن اصلی خود استفاده کنید. با این کار سه مکمل برای انتخاب خواهید داشت. به عنوان مثال، اگر رنگ آبی تیره را به عنوان رنگ اصلی خود انتخاب کنید، رنگ های مکمل شما: نارنجی، زرد و سایه تیره تر از نارنجی خواهد بود.

نتیجه گیری
وقتی صحبت از طراحی وب می شود، رنگ ها اهمیت بالایی پیدا می کنند. حتی اگر صفحات شما جذاب باشد، باید مطمئن شوید که هر عنصر توجه بازدید کنندگان را جلب می کند، بنابراین از رنگ های مناسب استفاده کنید. نحوه ترکیب رنگ های شما روی واگنش های مثبت کاربران شما تاثیر می گذارد.
برای انتخاب رنگ مناسب برای وب سایت خود، مراحل زیر را دنبال کنید:
- برای طراحی های خود یک رنگ غالب انتخاب کنید.
- رنگ هایی پیدا کنید که رنگ اصلی شما را تکمیل کنند.
- برای برجسته سازی عناصر مهم، به دنبال رنگ هایی باشید که با تن اصلی رنگ شما تضاد داشته باشند.
امیدوارم مطلب نحوه انتخاب رنگ مناسب سایت برایتان مفید باشد. موفق و پیروز باشید.🙂🌹
منبع: a2hosting



