جلوه های Transparency در ها را برای خلق افکت ها و جلوه های چشم نواز باز می کند. شما می توانید به drop shadows جلوه transparency اعمال کنید یا حالت های مختلف را برای بهبود تصاویر اعمال کنید. در این مقاله با ما همراه باشید تا نحوه کار با Transparency و Graphic Styles را در ایلوستریتور به شما آموزش دهیم.
بیشتر بخوانید…
افزودن Transparency
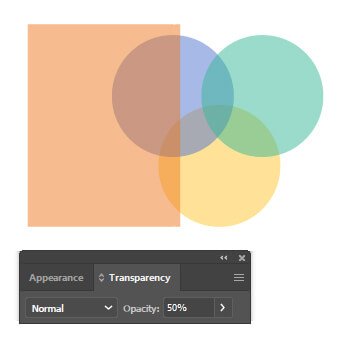
می توانید به تصویر Transparency اضافه کنید، با کم کردن میزان opacity تصویر، نتیجه را در تصویر زیر مشاهده خواهید کرد. برای باز کردن پنجره Transparency به سربرگ Window بروید و Transparency را انتخاب کنید.
چند شکل را انتخاب کرده و مانند تصویر زیر روی هم قرار دهید و میزان opacity آن را روی 50% تنظیم کنید تا رنگ را از زیر آن ها ببینید.

Blending Modes برای اشکال
اگر با فتوشاپ کار کرده باشید، احتمالا نام Blending Modes را شنیده اید. Blending Modes به شما امکان می دهد تا روش های ترکیب رنگ اشیا با رنگ اشیا زیرین را تغییر دهید. در اینجا مثالی از 3 حالت استفاده از این افکت را مشاهده خواهید کرد.

در این قسمت از آموزش Transparency و Graphic Styles ایلوستریتور ، وارد جزئیات Blending Modes نخواهیم شد. زیرا وارد شدن به جزئیات آن یک بحث حرفه ای است که در این جا نیاز به توضیح نیست.
ایجاد دکمه با استفاده از حالت Screen
حالت Screen یکی از موارد محبوب است، زیرا با کمک آن می توانید بدون هیچ زحمتی انعکاس یا reflection ایجاد کنید. در این جا روش استفاده از آن را به شما نشان می دهیم.
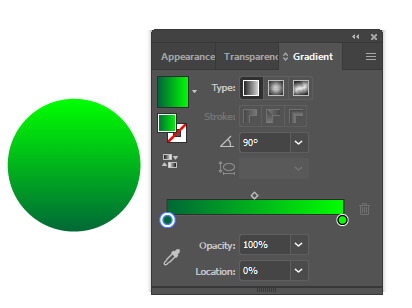
ابتدا یک دایره بکشید و از یک طیف رنگ یا gradient که از سبز روشن به سبز تیره تنظیم شده است، برای رنگ کردن آن استفاده می کنیم.

یک دایره دیگر در بالا بکشید و یک طیف از سیاه به سفید روی آن اعمال کنید.

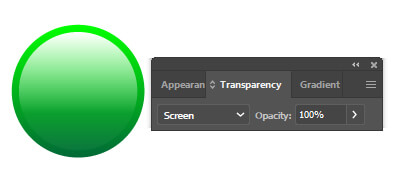
در آخر، دایره سیاه و سفید را انتخاب کرده و blending mode آن را روی Screen قرار دهید و تمام.

استفاده از Graphic Styles
ایلوستریتور دارای graphic styles از پیش ساخته شده است که به سرعت می توانید از آن ها استفاده کنید. در واقع مانند ویژگی های ذخیره شده است. پس از ایجاد Styles، می توانید در اشکال و تصاویر هم از آن استفاده کنید.

برای دیدن ویژگی های Graphic Styles، به سربرگ Window و سپس Appearance بروید. در اینجا دو fill وجود دارد که هر کدام شامل افکت هایی است که به آن ها اعمال شده است (آیکون fx).

با نحوه استفاده از جلوه ها و افکت ها در درس های بعدی آشنا خواهیم شد.
امیدوارم این آموزش نحوه کار با Transparency و Graphic Styles ایلوستریتور برایتان مفید باشد.
منبع: vectordiary



