ساخت موکاپ سه بعدی برای نمایش طرح بسته بندی یک تکنیک عالی است که می تواند به هر طراح برتری بیشتری در رقابت خود بدهد. اگر به درستی انجام شود، موکاپ ها میتوانند طراحی را بهبود ببخشند و به مشتریان نشان دهند که اگر طرح در دنیای واقعی پیادهسازی شود، چه شکلی میشود. در این مقاله ما قصد داریم دو نمونه طراحی سه بعدی و ساخت موکاپ در فتوشاپ را به شما آموزش دهیم.
آموزش طراحی موکاپ کتاب یا مجله
زمان مورد نیاز: 5 دقیقه.
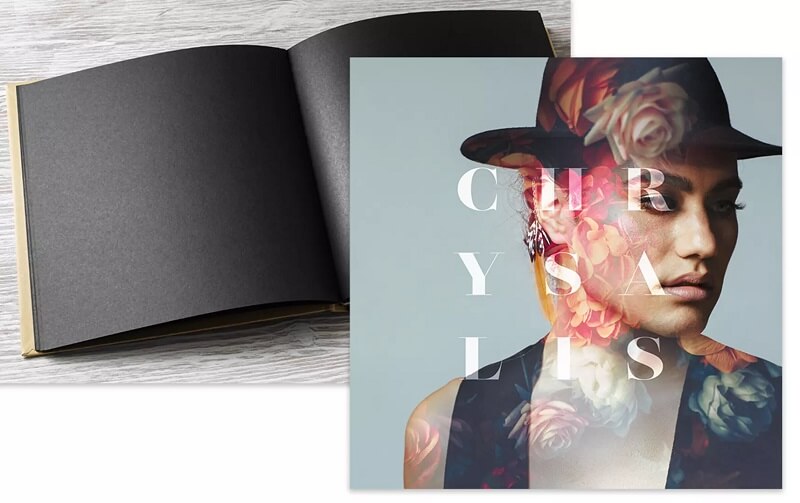
مثال اول برای آموزش ساخت موکاپ در فتوشاپ، طراحی کتاب است.
- مرحله 1: یک کتاب باز کنید
استفاده از دارایی هایی که به خوبی با هم کار می کنند بسیار مهم است. اثر هنری که می خواهیم خلق کنیم را، با استفاده از عکس ها و طراحی های وکتور که در سایت هایی مانند freepik.com وجود دارند، شروع می کنیم. صفحات این موکاپ مربع هستند، بنابراین من یک طرح مربع ایجاد کردم. اگر ماکت متفاوتی انتخاب می کنید، طرحی را انتخاب کنید که متناسب با آن باشد. وقتی آماده شدید، اسناد طرح و کتاب خود را در فتوشاپ باز کنید.

- مرحله 2: آن را فعال کنید
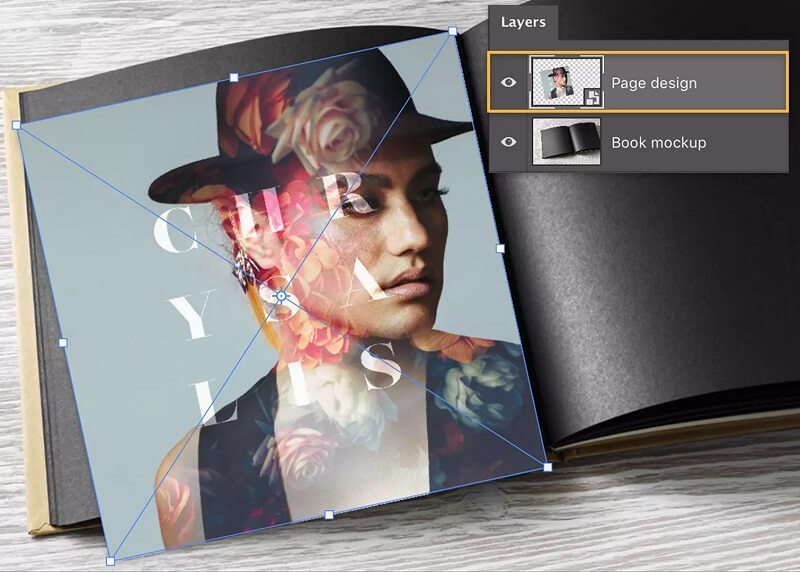
برای آماده کردن طرح خود برای لی اوت، با Shift همه لایههای طراحی را انتخاب کنید. از پنل لایه ها گزینه Convert to Smart Object را انتخاب کنید. ایجاد یک شیء هوشمند بسیار مفید است، زیرا به راحتی می توانید به عقب برگردید و طراحی صفحه خود را تغییر دهید، حتی وقتی که در حین این آموزش آن را به فرآیند ساخت موکاپ کتاب خود در فتوشاپ اضافه کردید.

- مرحله 3: طرح خود را اضافه کنید
با آماده شدن طرح صفحه، ابزار Selection را انتخاب کنید و لایه Smart Object جدید را به برگه سند موکاپ کتاب بکشید. هنگامی که برگه فعال شد، لایه طراحی صفحه را به سمت پایین در بالای موکاپ بکشید و Shift را نگه دارید تا کنترل یک گوشه را در دست داشته باشید تا اندازه تصویر تغییر کند. تصویر را تغییر دهید و بچرخانید تا تقریباً با زاویه صفحه سمت چپ مطابقت داشته باشد.

- مرحله 4: به سراغ گوشه های طرح بروید
به تراز کردن تصویر با شکل موکاپ با ابزار Distort ادامه دهید. هر گوشه از طراحی را بکشید تا با گوشه های صفحه سمت چپ تراز شود.

- مرحله 5: منحنی ها را دنبال کنید
از ابزار های transformator اضافی برای تغییر شکل طرح خود استفاده کنید. به عنوان مثال، من ابزار Warp را انتخاب کردم و هر دسته را طوری تنظیم کردم که لبه ها با منحنی های صفحه تراز شوند.

- مرحله 6: خطوط اتصال را تنظیم کنید
من می خواستم افکت نور اضافه کنم تا طراحی صفحه را با موکاپ ترکیب کنم. برای انجام این کار خودتان، روی لایه طراحی صفحه دوبار کلیک کنید تا Layer Styles باز شود و سپس Gradient Overlay را انتخاب کنید. روی فیلد Gradient کلیک کنید، گرادیان «سیاه، سفید» را از پیشتنظیمات Basics انتخاب کنید و تنظیمات را مطابق میل خود تنظیم کنید. در حالی که کادر Layer Style هنوز باز است، گرادیان را بکشید تا در امتداد خطوط اتصال صفحه قرار گیرد. من گرادیان را به چپ و راست حرکت دادم تا با مقدار سایه ای که می خواستم بازی کنم.

- مرحله 7: نور را خاموش کنید
هنوز با تنظیمات Layer Style کار می کنیم، من روی نماد + در کنار Gradient Overlay کلیک کردم تا گرادیان دوم را اضافه کنم و Opacity و Scale را تنظیم کردم. سپس گرادیان را کمی به سمت چپ و دور از خطوط اتصال صفحه کشیدم. این کار اثر سایه ای ایجاد کرد که با سایه تیره تر در خط اتصال تفاوت داشت.

- مرحله 8: طرح خود را برجسته کنید
من در این آموزش جلوه های نور را برای ساخت موکاپ کتاب خود با اضافه کردن یک هایلایت ظریف کامل کردم. من سومین Gradient Overlay را اضافه کردم، Blend Mode را روی Screen قرار دادم، و گرادیان را روی طراحی کشیدم تا هایلایت را در سمت چپ صفحه قرار دهیم.

- مرحله 9: بافت را مطابقت دهید
برای ترکیب طراحی با بافت کاغذ، یک فیلتر نویز اعمال کردم و تنظیمات را تمام کردم.

آموزش طراحی موکاپ بسته بندی
در ادامه این آموزش ما به شما نشان می دهیم که ساخت یک موکاپ سه بعدی ساده از یک جعبه در فتوشاپ چگونه است.
1. فایل های خود را قرار دهید
برای آماده شدن برای موکاپ، یک جعبه تاشو را در Illustrator ایجاد کردیم و هر طرف جعبه را به یک فایل jpg تبدیل کردیم.

با قرار دادن 3 فایل در سند فتوشاپ خود شروع می کنیم. 3 فایل jpg قسمت بالا، جلو و سمت راست جعبه ما هستند. بیایید با کلیک کردن روی File > Place و انتخاب هر فایل jpg، آن ها را در سند قرار دهیم. همانطور که هر فایل قرار داده شده در سند شما ظاهر می شود، Enter را فشار دهید.
2. فایل های خود را Rasterize (شطرنجی) کنید
بعد از اینکه هر 3 فایل را در فتوشاپ گرفتیم، آن ها را به شکل شطرنجی درآوریم تا بعدا بتوان آن ها را ویرایش کرد. این کار را با انتخاب آن سه لایه انجام دهید، روی تب به نام Layers > Rasterize > Layers کلیک کنید.

3. از ابزار transform رایگان استفاده کنید
در این مرحله از آموزش ساخت موکاپ بسته بندی در فتوشاپ، باید هر یک از 3 طرف را دستکاری کنیم تا جعبه ما سه بعدی به نظر برسد. با انتخاب سمت جلوی کادر با کلیک روی Edit > Free Transform شروع کنید. یک کادر انتخاب ظاهر می شود. حالا Command را برای مک بوک یا کلید کنترل را برای ویندوز نگه دارید، روی نقطه وسط سمت کادری که می خواهید دستکاری کنید کلیک کنید و آن را کمی به سمت بالا بکشید. اکنون به نظر می رسد که سمت جلو در یک زاویه قرار دارد.

بیایید همین کار را در بالا و سمت راست کادر با کلیک روی Edit > Free Transform >Hold Command/Control Key > Drag را فشار دهید. با هر طرف، لبههای تصاویر را میکشیم تا گوشهها با هم هماهنگ شوند.
4. گوشه پشتی را کوتاه کنید
اکنون که شکل جعبه اصلی خود را دارید، بیایید چند افکت برای جلا دادن آن اضافه کنیم. ما می خواهیم گوشه پشتی را کوتاه کنیم تا کمی واقعی تر به نظر برسد. بیایید این کار را با ابزار Rectangular Lasso انجام دهیم. قسمت کوچکی از پشت و سمت چپ بالا را با ابزار Rectangular Lasso انتخاب کنید و Delete را بزنید. سپس، روی برگه «انتخاب» کلیک کنید و «Deselect» را کلیک کنید.

5. سایه اضافه کنید
حالا بیایید یک سایه در زیر جعبه درست کنیم. میخواهیم با ابزار مستطیل یک مربع سیاه بسازیم و با استفاده از کلید های Command/Control دوباره آن را تنظیم کنیم. سپس، لایه جدید را به زیر لایهها برای خود جعبه منتقل میکنیم. سپس وقتی زیر کادر قرار گرفت، روی Layer > Layer Styles > Drop Shadow > Adjust the drop shadow settings > OK کلیک می کنیم.

6. یک Reflection (بازتاب) اضافه کنید
برای این کار، میخواهیم لایههای سمت راست و جلویی را با کلیک کردن روی Layer > Duplicate Layer کپی کنیم. اکنون که کپی هایی از سمت جلو و سمت راست جعبه داریم، آن ها را به گونه ای می چرخانیم که زیر نسخه کپی خود وارونه بنشینند. این کار را با کلیک روی Edit > Free transform > Rotate انجام دهید. اکنون که این لایههای تکراری مستقیماً زیر لایههای اصلی خود قرار گرفتهاند، میخواهیم آنها را در یک نقطه محو کنیم تا ظاهری مانند انعکاس پیدا کند.
من قصد دارم لایه را برای هر یک از بازتاب ها به نوبه خود انتخاب کنم، روی دکمه “Layer Mask” کلیک کنید، روی دکمه “Gradients” کلیک کنید و یک کلیک ساده انجام دهید و روی لبه لایه بازتابی خود بکشید. این به شما بازتابی می دهد.

7. کار را با ابزار قلم مو تمام کنید
بیایید با استفاده از ابزار Brush، آخرین سایه را در پشت اضافه کنیم. ما روی دکمه Brush Tool کلیک می کنیم و با استفاده از یک براش نرم خاکستری تیره، آن را در پشت همه این لایه ها اعمال می کنیم. حالا ما یک سایه کوچک در پشت داریم.

همین روال آموزش ساخت را برای پشت جعبه هم انجام می دهیم، سپس یک موکاپ کامل در فتوشاپ خواهیم داشت!
منابع: creativecloud.adobe.com و 99designs.ca



