گرید یک سیستم برای سازماندهی محتوای صفحه و ایجاد هماهنگی و نظم است. طراحی گرید، ساختار اساسی یا اسکلت رابط کاربری شما را تشکیل می دهد. طراحان از گرید های وب سایت برای تصمیم گیری در طراحی و ایجاد تجربه کاربری خوب استفاده می کنند. یادگیری شبکه یا گرید ها در طراحی وب، از جمله انواع مختلف لی اوت ها و در نهایت نحوه و زمان استفاده از آن ها، مجموعه مهارت های ما را به عنوان طراح وب سایت تقویت می کند و بر هر طراحی سایت موبایل یا دسکتاپی که ایجاد می کنیم تأثیر می گذارد.
هنگامی که فرایند استاندارد طراحی وب سایت را به چند مرحله تقسیم می کنید، که در بیشتر موارد شامل لی اوت ها و وایر فریم ها و نمونه سازی اولیه است، در واقع متوجه شوید که هر صفحه وب از مربع و مستطیل ساخته شده است. در نهایت صرف نظر از شکل فردی هر عنصر، آن ها در یک گرید گسترده قرار گرفته اند و در واقع انواع متعددی از طرح بندی گرید وجود دارد که به زودی آن ها را بررسی کرده و بهتر می شناسیم.
فهرست مطالب:
آشنایی با نقش گرید ها در طراحی وب
در طراحی وب از گرید ها برای راهنمایی طراحان در مورد نحوه و مکان قرار دادن عناصر در صفحه استفاده می شود. این دستورالعمل ها margin ها، فاصله ها و ستون ها را به طور جمعی ترکیب می کنند و یک چارچوب جامع و سازگار برای محتوای صفحه ارائه می دهند. این که آیا خطوط گرید در خود وب سایت واقعی قابل مشاهده هستند یا خیر، ساختار و چارچوب زیرین آن ها به طراحان کمک می کند تا نه تنها کل لی اوت صفحه، بلکه نسبت ها و تناسب های بین هر عنصر را نیز مدیریت کنند.
اهمیت گرید ها در طراحی
از نظر نحوه استفاده از آن در فرایند طراحی وب، سیستم گرید به تراز کردن عناصر صفحه بر اساس ستون ها و ردیف های متوالی کمک می کند. هنگامی که این چارچوب ساختار یافته را در اختیار داشتیم، می توانیم متن، تصاویر و در واقع هر عنصر قابل طراحی را به طور منظم در سایت قرار دهیم.
هنگام طراحی برای وب و تلفن همراه، هدف صفحات یا رابط هایی که با آن ها طراحی می کنیم ایجاد مسیر های مختلف کاربر است. از آنجا که مسیر های کاربر اغلب دارای چندین صفحه یا پنجره هستند که ترکیب ها و لی اوت های مشابهی را تکرار می کنند، گرید ها روند توسعه وایر فریم ها، قالب ها یا طرح بندی های استاندارد شده برای صفحات مشابه را آسان می کنند.
شبکه ها به تقسیم صفحات به صورت افقی و عمودی، با استفاده از سطر ها و ستون ها کمک می کنند. سیستم های گرید به عنوان یک رویکرد سیستماتیک عمل می کنند که به طراحان اجازه می دهد تا عناصر را به صورت سازماندهی شده طراحی کنند و یک رویکرد ماژولار برای طراحی اجزای سایت برای چندین صفحه یا لی اوت ارائه می دهند. گرید ها همچنین مجموعه ای ثابت از واحد های اندازه گیری را تعیین می کنند که اندازه، فاصله و تنظیمات را تعیین می کند که هر عنصر طراحی باید از آن ها پیروی کند.
مفهوم لی اوت گرید زمانی به وجود می آید که از طرح های چاپی در زمینه تایپوگرافی با هدف تنظیم دست خط روی کاغذ، به ویژه کتاب ها و روزنامه ها استفاده می شود. با توجه به آنچه گفته شد، بسیاری از طراحی های مدرن وجود دارد که به یک لی اوت مبتنی بر گرید بستگی دارد و طبق آن پیشرفت می کند. این شامل طراحی وب، طراحی روابط و به ویژه طراحی ریسپانسیو است.
قبل از اینکه دریابیم چگونه و چرا لی اوت مبتنی بر گرید به عنوان یک دارایی ارزشمند برای فرایند طراحی ما به عنوان سازندگان وب است، بیایید بیشتر به اجزای ملموس که یک سیستم گرید را تشکیل می دهند، بپردازیم.
بهترین روش های استفاده از گرید در طراحی وب
اصطلاحات و مفاهیم زیادی برای آشنایی و درک در زمینه طراحی وب وجود دارد، مخصوصا هنگامی که صحبت از نقش گرید ها در طراحی وب می شود. بین هر یک از اجزای متعددی که یک ساختار گرید را تشکیل می دهند، تنوع زیادی در انواع گرید ها و فرایند های فکری که برای انتخاب نوع شبکه بندی مناسب محتوا و طراحی شما پیش می رود و… چیز های زیادی برای استفاده وجود دارد.
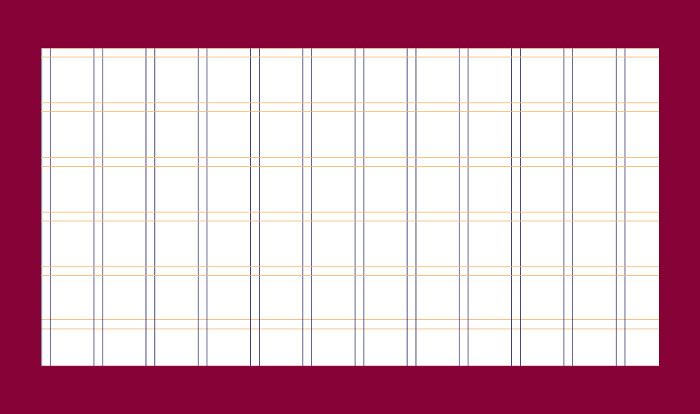
1. آناتومی گرید خود را بشناسید
همه گرید های طراحی وب سایت، مهم نیست کوچک یا بزرگ یا ساده و یا پیچیده باشند، اجزای مشترکی دارند که آن ها را به عنوان لی اوت گرید تعریف می کند:

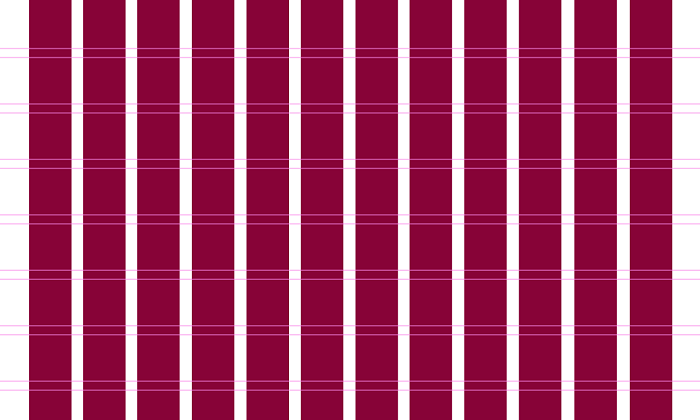
ستون ها

ستون ها بخش های عمودی هستند که ارتفاع محتوا را شامل می شوند و “بلوک های سازنده” گرید ها محسوب می شوند. ویژگی منحصر به فرد ستون ها این است که هرچه تعداد ستون ها در یک گرید بیشتر باشد، گرید شما انعطاف پذیر تر است. ما به زودی در این مورد عمیق تر بحث خواهیم کرد. عرض ستون ها همیشه به عهده طراح است، اما از نظر شیوه های استاندارد، تعداد ستون ها برای استفاده 12 ستون روی دسکتاپ، 8 ستون در تبلت و 4 ستون در تلفن همراه است. بیشتر گرید ها دارای عرض ستون 60-80 پیکسل هستند. عرض ستون یک عامل تأثیرگذار کلیدی بر عرض محتوای واقعی شما خواهد بود.
ردیف ها

همانطور که احتمالاً حدس زده اید، ردیف ها بخش های افقی یک گرید هستند. جالب است بدانید که طراحی وب اغلب نقش سطر ها در یک گرید را نادیده می گیرد.
ماژول ها

ماژول ها واحد های فضایی هستند که از تقاطع سطرها و ستون ها ایجاد می شوند. ماژول های محتوا، همانطور که اغلب به آن ها اشاره می شود، عناصر سازنده یک صفحه محسوب می شوند، زیرا هر عنصر طراحی (متن، تصاویر، دکمه ها و غیره) در ماژول های ایجاد شده توسط الگو های مستطیلی در یک گرید قرار می گیرد.
حفره ها

حفره ها خطوط بین ستون ها و ردیف ها هستند که هر یک از این واحد ها را از هم جدا می کند. اندازه حفره معمولی 20 پیکسل است. نقش حفره ها این است که بین ستون ها و ردیف ها فضای منفی (مهم نیست کوچک یا بزرگ) ایجاد کند. در ساده ترین حالت، حفره ها فضای بین ستون ها و فضای بین ردیف ها هستند. همچنین برای چیدمان masonry (جایی که عرض حفره یکی از مهم ترین جزئیات چیدمان است) بسیار مهم هستند.
مارجین ها

مارجین ها فضای منفی بین فرمت و لبه بیرونی محتوا هستند که می توانید آن را “حفره های بیرونی” نیز در نظر بگیرید. اندازه حاشیه ها معمولاً در 20-30 پیکسل در تلفن همراه است و بین دسکتاپ و تلفن همراه بسیار متفاوت است.
ممکن است کلمه مارجین (حاشیه) را از اصطلاحات HTML & CSS تشخیص دهید، وقتی که از حاشیه به عنوان یک ویژگی برای ایجاد فضای اطراف یک عنصر طراحی استفاده می شود. به خاطر داشته باشید که اندازه حاشیه بر اندازه محتوای کنار آن تأثیر نمی گذارد. این مورد به سادگی مقدار فضای اطراف عنصر را مشخص می کند که در زمینه گرید ها، به طور خاص به فضای بین فرمت و لبه بیرونی محتوا اشاره می کند.
2. لی اوت مناسب گرید را انتخاب کنید
گرچه طبق تعریف، اصطلاح گرید به معنای ساختاری کاملاً مربعی است، اما انواع فرعی گرید نیز وجود دارد که هر کدام موارد منحصر به فردی در طراحی وب دارند. بدون اینکه خودتان متوجه شده باشید انتخاب های طراحی شما تا کنون، مانند قرار گرفتن یا عرض محتوای وب سایت شما، می تواند به راحتی از طرز فکر شبکه بندی شما پیروی کند. همانطور که انواع مختلف گرید ها را مرور می کنیم، نمونه های طراحی گرید را که انواع گرید هایی را که در مورد آن ها بحث می کنیم، نشان خواهیم داد.
Block Grid: یک گزینه کلاسیک برای پست ها و مقالات تکی

گرید های بلوک همچنین می توانند به عنوان گرید های تک ستونی یا گرید های خطی نامیده شوند و ساده ترین ساختار گرید محسوب می شوند. گرید های بلوک از یک ستون واحد تشکیل شده اند و می توانند شامل یک عنصر واحد یا چند عنصر به صورت عمودی باشند که با حاشیه احاطه شده اند. با استفاده از اصطلاحاتی که قبلاً تعریف کردیم (“آناتومی یک گرید”) ، گرید های بلوک در اصل یک منطقه مستطیلی بزرگ هستند که بیشتر فضای داخل یک قالب را اشغال می کنند.
گرید های بلوک اغلب برای گرید های متن گسترده یا مداوم استفاده می شوند و اغلب می توانند در صفحات وبلاگ یا پست ها یافت شوند. نمونه دیگری که ممکن است با گرید های بلوک روبرو شوید، تصاویر بزرگ و عرض کامل، مانند تصاویر کاور یا تصاویر گرد شده است.
یکی از رایج ترین موارد استفاده ای که برای لی اوت گرید بلوک دیده ایم، صفحات تک پستی، در درجه اول برای مقاله یا پست های وبلاگ تکی است. همانطور که در تصویر بالا نشان داده شده است. الگوی تک پستی Elementor که در بالا نشان داده شده است با اعمال چندین عرض، فونت، همراه با عناصر بصری کلاسیک مانند تصاویر گرد و تقسیم کننده های شکل، همه این ها علیرغم وجود آن در “فقط” یک ستون، راهی پیدا می کند که یک صفحه تک ستونی را به همان اندازه متنوع و جالب جلوه دهد.
از منظری که ما آن را می بینیم، یکی از دلایل کلیدی که گرید های بلوک برای صفحات مقاله و پست های عمومی واحد بسیار مناسب هستند، این است که آن ها حالت خطی بودن برای خواندن یک داستان را در بر می گیرند. هنگامی که هدف شما این است که بازدیدکنندگان وب سایت از محتوای وب سایت شما یا صفحه درباره ما لذت ببرند، هر چه بیشتر تجربه کاربری برای خواندن عمودی و متمرکز را فراهم کنید، احتمال اینکه محتوای شما را بپذیرند بیشتر است.
Column Grid: تقسیم شده اما مساوی

گرید های ستونی از چندین ستون تشکیل شده اند که بیشتر برای سازماندهی عناصر متعدد استفاده می شوند. گرید های ستونی می توانند به اندازه دو ستون باشند، بدون محدودیت واقعی تعداد ستون ها. گفته می شود لی اوت استاندارد گرید در طراحی وب شامل شش، نه یا 12 ستون است. اما واقعاً این به عهده طراح است که تصمیم بگیرد چه تعداد ستون برای خود لازم می داند.
متن و تصاویر پس از قرار گرفتن در داخل یک ستون از خطوط جریان و خطوط عمودی ستون ها پیروی می کنند. عناصر طراحی را می توان در داخل یک ستون یا در دو یا چند ستون قرار داد تا تنوع لی اوت بصری ایجاد شود. فاصله بین ستون ها (حفره ها) باید متناسب و یکپارچه در کل صفحه باشد. در یک گرید ستونی متقارن همه ستون ها دارای عرض یکسانی است، در حالی که یک گرید نامتقارن دارای برخی از ستون های نسبتاً نازک تر یا گسترده تر از بقیه ستون ها است.
مثال بالا الگوی Elementor برای صفحه قیمت گذاری است. در حالی که صفحات قیمت گذاری را می توان به طرق بیشماری طراحی کرد، بسیار رایج است (مخصوصاً برای محصولات دیجیتال) دیدن یک جدول سه یا چهار ستونی در جایی در وسط صفحه که نشان دهنده گزینه های مختلف اشتراک محصول یا خدمات است.
از نظر منطقی این جداول مبتنی بر ستون نتیجه مستقیم زیر ساخت های سازگار و مبتنی بر گرید است که 3-4 ستون واضح و مختصر با حداقل مقدار متن را پوشش می دهد. یک گرید مبتنی بر ستون در اینجا مناسب ترین انتخاب است، زیرا وقتی صحبت از نوشتن یک صفحه قیمت گذاری می شود، در واقع می خواهید به هر برنامه ای که در حال پیاده سازی آن هستید، تا حد امکان وضوح بدهید. نباید حواس پرتی باشد، هیچ دخالتی وجود نداشته باشد، چیزی که چشم خواننده را از اطلاعات ضروری دور کند.
Modular Grid: تقارن کامل

شبکه های ماژولار از ستون ها و همچنین ردیف ها تشکیل شده است. آن ها اغلب با یک تخته شطرنجی مقایسه یا توصیف می شوند و می توانند برای ارائه بسیاری از موارد به طور همزمان برای دسترسی آسان بسیار موثر باشند. به طور معمول گرید های ماژولار در طراحی وب زمانی استفاده می شوند که چندین عنصر برای سازماندهی وجود داشته باشد و یک گرید ستونی که فقط بر ترازبندی/چینش عمودی تمرکز می کند، کافی نیست.
گرید های ماژولار نام خود را از داشتن ماژول هایی با اندازه یکسان (که قبلاً در مورد آن ها بحث کردیم) گرفته اند. موارد استفاده رایج از شبکه های ماژولار صفحه اصلی تلفن همراه است که مجموعه کامل برنامه ها را نشان می دهد یا وب سایت های تجارت الکترونیک که مجموعه ای از موجودی محصولات را در صفحات دسته بندی خود نمایش می دهند.
همانطور که در بالا نشان داده شد، شبکه های ماژولار به طور گسترده ای برای گالری های تصویر و لی اوت کارت ها استفاده می شوند، مانند یک گرید تصویر که انواع مختلفی از گزینه های کف سازی را که یک شرکت کفپوش می تواند ارائه دهد، به نمایش می گذارد. ویژگی منحصر به فرد این گالری تصاویر این است که با ویجت Elementor Pro Gallery ساخته شده است که منحصراً با طراحی مبتنی بر گرید کار می کند.
نوع گالری می تواند یک گرید توجیه شده (کاملاً ماژولار)، یا یک گرید masonry، یا یک گرید سلسله مراتبی باشد که به زودی در مورد آن بحث خواهیم کرد. علاوه بر گزینه های مختلف لی اوت گرید، ویژگی Pro Gallery دارای گالری چندگانه است که نما های مختلف گالری را امکان پذیر می کند. بازدیدکنندگان وب سایت می توانند کل گالری تصاویر را به طور همزمان مشاهده کنند یا بر اساس دسته بندی ها آن را فیلتر کنند. در هر صورت لی اوت گرید مبتنی بر هسته است.
یک گزینه دیگر برای یک گرید ماژولار می تواند یک صفحه بایگانی باشد که تصاویر کوچک پست های وبلاگ (یا مقالات) را نمایش می دهد. این امر با استفاده از ویجت Posts امکان نمایش کارت، تصاویر کوچک، عناوین، گزیده ها و تاریخ ها را ممکن می سازد. به خاطر داشته باشید که حتی اگر خود مربع های تصویر چندین خط متن در زیر خود داشته باشند، این یک شبکه ماژولار است زیرا هر کارت به طور کامل (تصویر کوچک، عنوان، توضیحات و تاریخ) همه در یک مستطیل با اندازه یکنواخت قرار می گیرند.
Hierarchical Grid: سازماندهی شده اما آزاد

گرید های سلسله مراتبی که می توان آن ها را “آزاد” نیز نامید، شبکه هایی هستند که عناصر آن ها “خود به خود” در بین ستون ها و ردیف های گرید قرار می گیرند. این بدان معناست که عرض ستون و ارتفاع ردیف در سراسر گرید متفاوت است. مثال بالا از سایت نمونه کارهای عکاسان مد، برای نشان دادن آثار خود یک گرید کامل را طراحی می کند: یک گرید آزاد که از تصاویر در هر ارتفاع استقبال می کند.
به این ترتیب نیازی به ادیت و برش تصاویر نیست تا از ارتفاع یکنواختی پیروی کنند. همچنین با گشت و گذار در گالری، همه چیز را جالب نگه می دارد، زیرا تنوع اشکال دارای روحیه ای پویا و جریان کاربر است. ناگفته نماند که اگر تصاویر خاصی وجود داشته باشد که عکاس می خواهد بیشتر از دیگران در گالری برجسته باشد، می تواند اندازه آن ها را بزرگ تر از سایرین انتخاب کند و کاربران را ترغیب می کند تا به عکس هایی که او بیشتر دوست دارد توجه بیشتری داشته باشند.
در این تمپلیت برای یک صفحه درباره ما، کل صفحه از یک گرید آزاد استفاده می کند که این نام برای لی اوت صفحه بسیار مناسب است، زیرا اندازه های مربع و مستطیل متعدد آزادانه هنگام پایین رفتن از صفحه قرار می گیرند. آنچه منحصر به فرد است این است که محتوای بالای صفحه کاملاً آزاد است، اما بخش های زیر صفحه به یک طرح سه ستونی به طور مساوی تقسیم می شود و در نهایت با یک لی اوت حتی دو ستونی ختم می شود. گرید های سلسله مراتبی قطعاً بهترین راه برای جالب نگه داشتن عناصر هستند.
3. حفظ اصول طراحی ریسپانسیو
هنگامی که یک صفحه یا سایت به صورت ریسپانسیو طراحی می شود، به این معنی است که لی اوت صفحه و محتوا با دستگاه ها و عرض مرورگر های مختلف سازگار است. از نظر لی اوت گرید، این بدان معناست که با تغییر اندازه صفحه، تعداد ستون ها و البته عرض آن ها نیز تغییر می کند.
اما یک تفاوت ذاتی بین گرید های معمول طراحی شده و گرید های ریسپانسیو وجود دارد: گرید های طراحی شده بر روی یک گرید پایه، ثابت می شوند، در حالی که گرید های ریسپانسیو سیال هستند، یعنی ستون های گرید می توانند مطابق با دید کاربر، مقیاس بندی و تغییر جهت دهند. با یک گرید ثابت، کوچک شدن اندازه صفحه نمایش شما را به نقطه شکست بعدی می رساند و حاشیه های جانبی به طور خودکار تا نقطه شکست بعدی کوچک می شوند.
یک گرید ریسپانسیو یا گرید سیال همانطور که انتظار می رود، چیزی است که عناصر در آن به طور پویا با کوچک شدن مرورگر/صفحه تغییر می کنند. گرید های ریسپانسیو به طور سیستماتیک محتوای شما را طوری تراز کرده و مرتب می کنند که سلسله مراتب اطلاعات آن ها را به صورت منطقی نشان دهد. این بدان معناست که با کوچک شدن viewport، بخش ها و محتوای گرید بر این اساس مقیاس بندی می شوند.
منبع: elementor.com



