سال 2020 بسیار غیرقابل پیش بینی بود زیرا کووید جهان را فرا گرفت و بدون استثنا، هر صنعتی به هر طریقی تحت تأثیر آن قرار گرفت. اما ما از طراحان برتر در استودیو های UX پرسیدیم که انتظار دارند ترند های طراحی رابط کاربری در سال 2021 چگونه باشد. امسال ظاهراً مردم در زمینه ارائه چیزی که کاملاً بر جنبه های بصری تمرکز دارد، کند شده اند. در بسیاری از مقالات مرتبط مواردی ذکر شده است که در حال حاضر سه سال است که رواج داشته است. قصه گویی، dark mode، طراحی اصولی، تصاویر منحصر به فرد و تایپوگرافی جسورانه، عناصر تعیین کننده در پلتفرم های دیجیتال باقی خواهند ماند.
اما از آنجا که این عناصر چند سالی است در روند کار هستند، دیگر نمی توان گفت که آن ها ترند طراحی رابط کاربری هستند، بلکه به نوعی دانش عمومی هستند. به همین ترتیب ما از دکمه ها به عنوان ترند های مداوم در سیستم عامل ها یاد نمی کنیم. بنابراین بیایید خلاصه ای از محبوب ترین ترند های رابط کاربری 2020 را بررسی کنیم.
1. تصویرسازی و انیمیشن منحصر به فرد
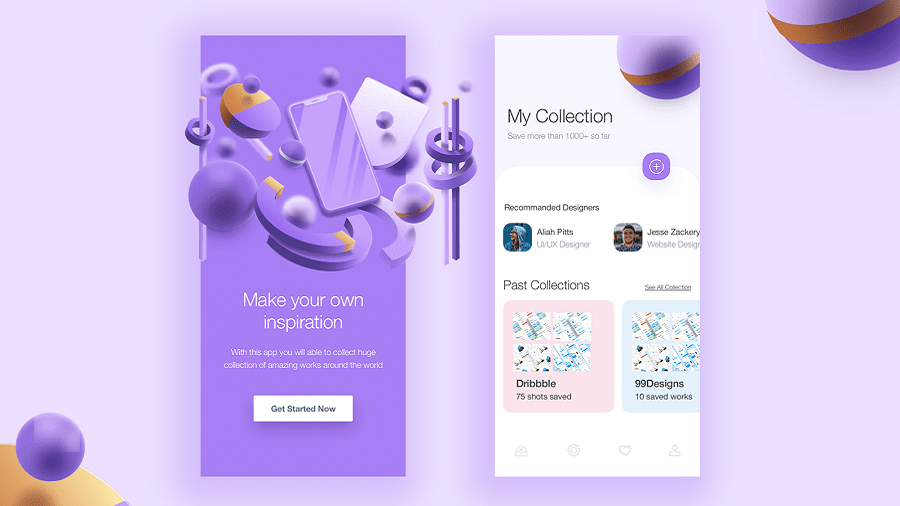
تصاویر دیجیتال، دو بعدی یا سه بعدی و سفارشی و فرم های رایگان، عناصر بدون تراز، اجزاء و عدم تقارن گسترده نه تنها به پلتفرم ها کمک می کند تا از حالت کلی متمایز شوند، بلکه محیطی دوستانه و دعوت کننده را ایجاد می کنند که تجربه بهتری را برای کاربران تضمین می کند. علاوه بر این برای زیبا تر جلوه دادن این صفحات، این تصاویر اغلب با طراحی موشن پیچیده زنده می شوند.
این پویایی باعث جلب توجه کاربران و توضیح آنچه که شرکت یا برند در یک نگاه ارائه می دهد، می شود. یک تصویر لذت بخش می تواند به وب سایت ها یا برنامه های تلفن همراه شخصیت خاص خود را بدهد و آن ها را به یاد ماندنی تر کند. علاوه بر این بازخورد چنین پویایی را نیز باید در نظر داشت. پس از وقوع یک رویداد باید بازخورد داده شود تا اطمینان حاصل شود که اقدام مورد نظر واقعاً اتفاق افتاده است.

حرکت عناصر متحرک و انیمیشن های غیر منتظره کاربران را کنجکاو می کند و آن ها را وادار به حرکت بیشتر می کند تا ببیند در آینده چه اتفاقی می افتد. با این وجود ما باید به این راه حل های جسورانه توجه داشته باشیم و صنعت مورد نظر وب سایت را در نظر بگیریم. هر زمان که تغییری ایجاد می شود، باید نرخ تبدیل را در نظر بگیرید. اما در صورت استفاده صحیح، طراحی رابط کاربری مینیمال به همراه تصاویر زیبا و سه بعدی، یک وب سایت خدمات همچنان می تواند حرفه ای به نظر برسد، در حالی که ترند نیز هست.
مطالعه بیشتر
آشنایی با اصول طراحی مینیمال
2. قصه گویی با انیمیشن در حالت اسکرول صفحه
توانایی بیان داستان های عالی در مورد یک تجربه دیجیتالی همچنان در بین بهترین ها رواج خواهد یافت. تایپوگرافی به خودی خود می تواند سلسله مراتب بصری قوی ایجاد کند. به عنوان یک عنصر بسیار مهم UI، نقش مهمی در ایجاد یک تجربه کاربری عالی ایفا می کند. طراحی متن به خودی خود کافی نخواهد بود زیرا کپی رایتینگ به یکی از مهم ترین عناصر برای ایجاد یک تجربه کاربری عالی تبدیل شده است و در سال آینده جایگاه خود را حفظ خواهد کرد.
در حالی که این سبک طراحی توجه کاربران را به خود جلب می کند، روایت های یک کسب و کار، کاربران را با یک برند تجاری درگیر می کند زیرا به آن ها این احساس را می دهد که بخشی از داستان هستند. این به نوبه خود کاربران را از اسکن محتوا باز می دارد. بنابراین قدرت نوشتن UX را دست کم نگیرید.
3. هوش مصنوعی
هوش مصنوعی تقریباً در هر محصولی که امکان ادغام را داشته باشد، اجرا می شود. بسیار شک و تردید هایی در زمینه جایگزینی هوش مصنوعی با طراحان با تجربه وجود دارد. اما ادغام هوش مصنوعی در این زمینه به نفع ما خواهد بود و کار ما را آسان می کند. با تشکر از قابلیت جمع آوری داده های هوش مصنوعی (جمع آوری حجم عظیمی از داده ها)، ما متوجه محصولات شخصی تر می شویم که متناسب با نیاز های هر فرد طراحی شده باشند.

یک مثال عالی ابزار Generated Photos است که از هوش مصنوعی برای تولید عکس های مصنوعی انسان استفاده می کند. این نشان می دهد که چگونه می توان از هوش مصنوعی برای ایجاد هویت مصنوعی درخواستی یا حتی عکس های دیجیتالی بدون نگرانی در مورد مسائل مربوط به حق چاپ، حقوق توزیع یا حق امتیاز استفاده کرد. ابزار های هوشمند پاسخگوئی و نوشتن هوشمند گوگل در Gmail که با ایجاد پاسخ های دقیق، کار را به خوبی انجام می دهند تا در زمان بسیار صرفه جویی کند، به ویژه اگر انگلیسی زبان دوم شما باشد.
شاید متوجه شده باشید که راهکار های طولانی و گاهی خسته کننده که برای آشنایی با کاربر طراحی شده اند، به دلیل جایگزینی آن ها با یادگیری ماشین کمتر ظاهر می شوند. محصولات بر اساس رفتار کاربران درباره آن ها اطلاعات بیشتری کسب خواهند کرد که به ایجاد تجربه کاربری شخصی سازی شده بهتر کمک می کند. این در نهایت می تواند به نرخ تبدیل بالاتری منجر شود. علاوه بر این به جای طراحی صد ها صفحه وبسایت، می توانیم بر ارائه تجربه های روان تر تمرکز کنیم.
4. واقعیت افزوده
در سال 2021 ترند های طراحی رابط کاربری شامل تفکر خارج از چارچوب، یا بهتر است بگوییم پایبندی به شبکه است. رابط کاربری محدود به صفحه نمایش را فراموش کنید. در عوض باید بر تعاملاتی تأکید کنید که احساس می کنند در محیط واقعی رخ می دهند. گوگل و اپل در حال حاضر سیستم عامل های توسعه AR خود ARCore و AEKit را معرفی کرده اند که دنیای فیزیکی و دیجیتالی را با هم ترکیب می کند. رابط کاربری AR می تواند رویکرد های متفاوتی داشته باشد:
- اشیاء مرتبط: در واقع همان اشیاء در دنیای واقعی که دارای تعامل متقابل هستند.
- ثابت در فضای صفحه نمایش: جایی که کاربر باید دوربین را به روشی خاص قرار دهد.
- مرتبط با دنیای واقعی: که از دنیای فیزیکی اطراف استفاده می کند.
علاوه بر هدست، اپل روی AR سرمایه گذاری می کند و هیجان زیادی در مورد عینک های اپل وجود دارد. بنابراین به عنوان یک طراح، اگر قبلاً این کار را نکرده اید، باید اطلاعات خود را با کیت های رابط کاربری AR آینده گسترش دهید. علاوه بر این ممکن است بخواهید در زمینه AR به دقت فکر کنید. به عنوان طراح باید این واقعیت را در نظر بگیریم که باید آماده شویم و یادگیری ابزار های جدید را آغاز کنیم. توانایی ایجاد رابط های واقعیت افزوده و عناصر سه بعدی ممکن است در سال های آینده به یک مهارت بسیار مفید تبدیل شود و دیگر به صورت دائمی در ترند های طراحی کاربری باقی بماند.
5. واقعیت مجازی

سال 2020 سالی برای پیشرفت واقعیت مجازی بود. ما می توانیم آن را اینترنت تجربیات بنامیم، زیرا تأثیر آن مستقیما بر روی کاربران است. هدست های واقعیت مجازی در حال حاضر بیشترین هیجان را برای گیمر های حرفه ای به ارمغان می آورد. علاوه بر پیشرفت های آهسته، فکر نمی کنم سال آینده چیز های بیشتری را به VR اضافه کند، اما ممکن است فرصت هایی برای صنایع دیگر باز شود. به عنوان مثال این امکان بسیار خوبی برای افزایش تعامل در آموزش و پرورش، به ویژه در دوران قرنطینه است.
طراحان باید به دنبال فرصت هایی برای ایجاد فضا های مجازی برای همکاری باشند. در حین انجام این کار، باید توجه داشته باشیم که همه کاربران هدست واقعیت مجازی ندارند، بنابراین باید به فکر راه حل پلتفرم ترکیب شده ای باشیم.
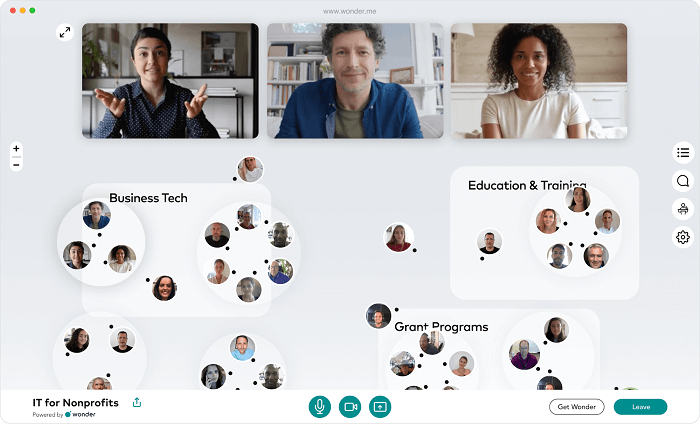
6. سال جلسات مجازی
ابزار های ارتباطی مجازی پیشرفت بزرگی داشتند. با توجه به وضعیت جهانی کنونی ما، این منطقه ای است که احتمالاً از منظر طراحی بیشتر مورد بررسی قرار می گیرد. فرصت های زیادی در این زمینه وجود دارد. به عنوان مثال: باز اندیشی درباره یک محصول پیچیده ارتباطی و همچنین طراحی یک نسخه تمیز تر و سبک تر برای جلوگیری از قطع ارتباط برای کسانی که ممکن است دسترسی به اینترنت کند یا محدود داشته باشند.
پلتفرم Wonder از رابط سنتی و خسته کننده چت ویدئویی خود خارج شده است. تقریباً یک MVP است، اما یک مورد جالب UX/interaction است. از آنجایی که امسال بسیاری از افراد در خانه کار می کنند، اگر برنامه های بیشتری ویژگی هایی را مشخص کنند که تماس های ویدئویی آنلاین را روان تر کند، بسیار عالی خواهد بود. به عنوان مثال RingCentral به شما این امکان را می دهد که برنامه های دیگر مانند Slack را برای برنامه ریزی و شروع مستقیم تماس ها از طریق سیستم عامل های شخص ثالث ادغام کنید.
همچنین ویژگی های حفظ حریم خصوصی مانند بی صدا کردن یک فرد پس از نقض قوانین توسط او یا قفل کردن صفحه کلید آن ها به طوری که بچه ها یا حیوانات خانگی نتوانند به طور تصادفی چیزی را در آن مدت تایپ یا حذف کنند، در ایجاد تجربیات ساده و در عین حال کاربر محور، یک مزیت بزرگ محسوب می شود.

7. قابلیت استفاده
قابلیت استفاده به ترند جدید طراحی رابط کاربری تبدیل شده است. احتمالاً تاکنون در مورد اعلامیه گوگل شنیده اید که در سال 2021، آن ها سه معیار جدید تجربه کاربری را برای اندازه گیری سرعت بارگذاری، تعامل و ثبات بصری وب سایت معرفی می کنند. آن ها به طور کلی Core Web Vitals نامیده می شوند. اشتباهات تجربه کاربری یک روش اثبات شده برای شناسایی اشکالات قابلیت استفاده در محصول شما و بهبود عملکرد آنلاین آن است. همچنین می توانید با کاربران واقعی قابلیت استفاده وبسایت خود را تست کنید تا با انگیزه ها و نیاز های آن ها بیشتر آشنا شوید.
همه گیری کرونا می تواند دلیل دیگری باشد که تمرکز از طراحی رابط کاربری زیبا به سمت ترند طراحی بصری تر و کاربر پسند تر هدایت شده است. خوب است مردم را تشویق کنیم تا چیزی منحصر به فرد خلق کنند، اگر می خواهند نشان دهند که برندشان چگونه منحصر به فرد است. اگر برندی از جمعیت رقبا متمایز شود، مطمئناً توجه بازدیدکنندگان را به خود جلب می کند. اما در بیشتر مواقع، ذکر نشده است که این را نمی توان برای همه انواع وب سایت ها اعمال کرد.
بله اگر شما یک آژانس طراحی هستید یا می خواهید نمونه کار ها را به صورت فردی ارائه دهید یا می خواهید نمایشگاه خود را تبلیغ کنید، برای بدست آوردن آن فاکتور عالی، به کار بردن تنوع و ایجاد یک طراحی برجسته و غیر معمول بسیار مفید است، اما اگر شما یک پلتفرم بیزینسی فروشگاهی دارید احتمالاً بهترین ایده این نیست که مسیریابی اصلی خود را در زیر نمادی ناآشنا که در قسمتی غیر متعارف از صفحه قرار گرفته پنهان کنید.
شما باید انواع وب سایت های موجود را متمایز کنید. حتی اگر مشتری نمونه هایی از وب سایت های نمونه کارها با ساختار غیر متعارف و انیمیشن سنگین ارسال کند، این لزوماً به این معنی نیست که می تواند در وب سایت تجاری آن ها اعمال شود. طراحان باید توجه داشته باشند کهترند های طراحی رابط کاربری به گونه است که وب سایت برای همه افراد بسیار قابل استفاده باشد. با در نظر گرفتن آن ها باید مراقب نحوه استفاده از عناصر UI خاصی باشیم که ممکن است در آن لحظه رواج داشته باشد.
8. معجزه استفاده از تصاویر 3D
تصاویر و انیمیشن های 3D چند سالی است که ترند هستند، اما زمان درخشش آن سال 2021 است. خوشبختانه ما در دورانی زندگی می کنیم که تلاش ها و دستاورد های فنی، مانند بهبود سریع تولیدات و بهینه سازی نرم افزار در دهه گذشته، حتی دستگاه های رده پایین را برای مقابله با تصاویر پیچیده در زمان واقعی به اندازه کافی قدرتمند ساخته است. بنابراین ترند طراحی رابط کاربری با استفاده از انیمیشن سه بعدی دیگر دردسری برای استفاده نخواهد داشت.

در سال 2021 عناصر متحرک مانند لوگو ها، تصاویر و متون نیز در صفحات وب رشد می کنند و به کاربران در تشخیص قسمت هایی که می توانند با آن ها تعامل داشته باشند، کمک می کند. Adobe XD همچنین ممکن است بر عناصر سه بعدی آینده در طرح ها تأثیر بگذارد. این پلتفرم ویژگی جدیدی به نام 3D Transforms را معرفی کرد که اکنون می تواند چشم انداز کاملاً جدیدی را به طرح های آینده اضافه کند.
همانطور که آن ها توضیح دادند “یک تبدیل سه بعدی اجازه می دهد تا یک شیء در فضای سه بعدی دستکاری شود و باعث ایجاد شیب و چرخش و همچنین تغییر عمق یک شی بر روی بوم می شود. به بیان ساده تر طراحان می توانند خارج از محور سنتی X و Y هنگام ایجاد مفاهیم فکر کنند. همچنین می تواند راه را برای طراحی تجربیات AR یا VR باز کند.
منبع: uxstudioteam.com