کاربران موبایل همه روزه در حال افزایش اند. با توجه به اینکه کاربران در بستر تلفن همراه فعالیت بیشتری انجام می دهند، باید به عناصری که تجربه کاربری، کاربران موبایل را بهبود می بخشند توجه شود. تجربه کاربری موبایل شامل احساساتی است که کاربران قبل، حین و بعد از حضور در یک صفحه اینترنتی تجربه می کنند. این حضور میتواند از طریق مرورگر یا از طریق یک اپلیکیشن در موبایل یا تبلت کاربر باشد.
ایجاد تجربیات لذت بخش در کاربران موبایل ما را خوشحال می کند و این امر باعث می شود ما مجبور شویم، برخی از ویژگی های طراحی صفحات وب در دسکتاپ را کنار بگذاریم. این ملاحظات مختص به موبایل به دلیل وجود: صفحه نمایش های کوچک، تغییرات گسترده در ویژگی های دستگاه، محدودیت در نوع استفاده و اتصال، زمینه کابری موبایل که همیشه در حال تغییر است، به وجود آمده.
تجزیه و تحلیل تجربه کاربری موبایل به ما یک چارچوب مفهومی برای ارزیابی تجربیات خوب در تلفن همراه می دهد. این چارچوب یک رویکرد کاربر محور برای طراحی صفحات متناسب با قالب موبایل را در ما ایجاد می کند. اجزای این چار چوب تجربه کاربری موبایل را شکل می دهند که شامل، عملکرد، زمینه ورودی کاربر، محتوا، بازاریابی و سایر موارد است.
ارتباط این عناصر بسته به نوع دستگاه (موبایل یا تبلت) و رابط ارائه خدمات(مرورگر یا اپلیکیشن) تغییر می کند. این مقاله به طور خلاصه هر یک از این عناصر را شرح می دهد و هر یک را با دستورالعمل های انتخاب شده اش توضیح می دهد.
عملکرد متناسب برای بهترین تجربه کاربری
این بخش مربوط به ابزار ها و ویژگی هایی است که به کاربران کمک می کند، به اهداف مورد نظر خود رسیده یا وظایف خود را به راحتی انجام دهند.
راهنمای به کار گیری :
- اولویت بندی و ارائه ویژگی های اصلی از کانال هایی که با محیط موبایل ارتباط دارند، مهم است. مثلا برای یک شرکت هواپیمایی، این شامل ارائه وضعیت پرواز ها می شود. برای فروشگاه های آرایشی Sephora، شامل پشتیبانی از خرید های داخل فروشگاه و بررسی محصولات برای دسترسی آسان کاربران موبایل است.
- در صورت امکان از قابلیت های مربوط به موبایل (مانند اسکن بارکد، تشخیص چهره، مکان باب و غیره) استفاده کنید تا تجربه کابری هیجان انگیزی ایجاد کنید. استفاده از قابلیت های موبایل، کاربران را جذب کرده و آن ها را خوشحال می کند.
- اطمینان حاصل کنید که ویژگی ها و محتوا های اساسی صفحه شما برای قالب موبایل بهینه شده باشد. به عنوان مثال، مطمئن شوید مکان یاب نزدیک ترین فروشگاه ها را بر اساس لوکیشن موبایل کاربر به او نشان می دهد.
- مطمئن شوید طراحی شما شامل ویژگی های مرتبط با موضوع کسب و کار تان باشید. برای وب سایت ها و برنامه های خرده فروشی، این بخش شامل طراحی بخش های جستجوی محصول، وضعیت سفارش و سبد خرید می باشد.
- قابلیت های اصلی صفحه را به همه درگاه ها ارائه دهید. کاربرانی که وارد سیستم می شوند باید صرف نظر از نوع دستگاه همراه (موبایل یا تبلت) یا نوع درگاه (مرورگر یا اپلیکیشن) مورد استفاده، بتوانند تنظیمات شخصی خود را داشته باشند. اگر عملکرد های خاصی وجود دارد که در تلفن همراه ارائه نمی شود، کاربران را به درگاه مناسب هدایت کنید. مانند TripIt که یک شبکه شخصی جالب است و از طریق درگاه ایمیل با کاربران خود تعامل ایجاد کرده و تجربه کاربری لذت بخشی را به کاربران چه در موبایل، چه در دسکتاپ ارائه می دهد.
سازماندهی اطلاعات در پنل کابری موبایل
این قسمت مربوط به ترتیب عملکرد و محتوا بوده و برای ایجاد یک ساختار منطقی و کمک به کاربران برای یافتن اطلاعات و تکمیل وظایف شان است. این بخش شامل طراحی ناوبری سایت (Website Navigation)، جستجو و برچسب زدن است.

راهنمای به کار گیری :
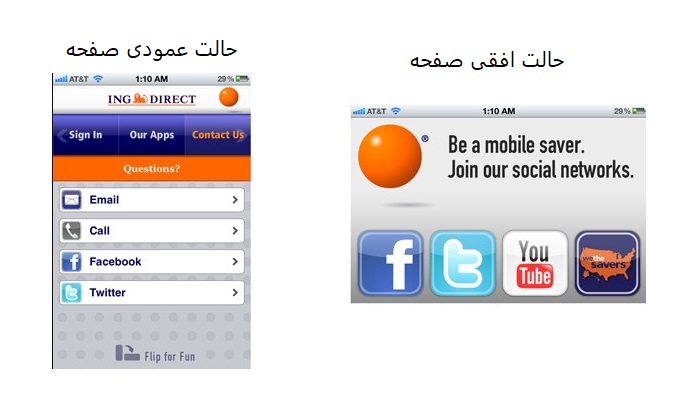
- پیوند هایی به ویژگی ها و محتویات مهم در صفحه اصلی ایجاد کنید که با توجه به نیاز های کاربر اولویت بندی می شوند. الگو های موبایل دارای نمونه هایی از الگو های ناوبری اولیه و ثانویه در موبایل است که بسیاری از نوار های ناوبری افقی در دکستاپ در موبایل ها به صورت عمودی هستند.
- پیوند های کاربری، کاربران موبایل را قادر می سازد تا تجربه دسترسی در کمترین زمان ممکن با چند ضربه یا فشردن کلید ها به مهمترین محتوا ها را داشته باشند. ناوبری ای که برای صفحه های کوچک بهینه شده است معمولاً کم عمق بوده و دارای گستردگی کمتری است. همچنین کاربران باید بتوانند تشخیص دهند که هر کلیلک آن ها در انجام چه وظیفه ای به آن ها کمک می کند. اگر ناوبری شما متناسب نباشد این باعث کلیلک بیشتر، انتظار بیشتر برای بارگیری صفحات و پهنای باند بیشتر است.
- باید هنگام انجام ناوبری سایت نیاز های همه کاربران از جمله کاربران گوشی های هوشمند و موبایل های دکمه ای را در نظر بگیرید. هنگام طراحی برای گوشی های هوشمند یا لمسی، مطمئن شوید که اندازه تب هدایت کننده حداقل دارای 30 پیکسل عرض و ارتفاع دارد. همچنین میانبر های صفحه کلید را برای تلفن های دکمه ای طوری طراحی کنید که کاربران بتوانند با فشردن یک عدد (از 0 تا 9) دسترسی سریع به پیوند ها داشته باشند:

- نشانه های ناوبری را نیز ارائه دهید تا به کاربران اطلاع دهید اکنون کجا هستند، چگونه می توانند به صفحه قبلی یا به صفحه اولیه بازگردند. برای برگشتن در موبایل اغلب دکمه یا برچسب “بازگشت” برای کاربرانی که به بخش یا طبقه ای از سایت آمده اند نشان داده می شود. همچنین برای وب سایت های تلفن همراه، از قرارداد های استاندارد مانند نماد خانه که به صفحه اصلی متصل می شود استفاده کنید.
- از برچسب های مختصر، واضح، سازگار و توصیفی برای موارد ناوبری و پیوندها استفاده کنید. این کار همیشه خوب است و در موبایل های کوچک بهتر خود را نشان می دهد
بهترین محتوا برای تجربه کاربری بهتر در موبایل
توجه کنید که صفحه وب سایت شما با مطالب و محتوای وب سایت شما شناخته می شود. (همانطور که لو روزنفلد و پیتر مورویل در معماری اطلاعات برای شبکه جهانی وب به آن اشاره می کنند.) محتوا ها انواع مختلفی دارند و در قالب های مختلف مانند متن، تصاویر و ویدئو ظاهر می شوند و ارائه اطلاعات به کاربر را جذاب تر می کنند.
راهنمای به کار گیری :
- قدم نخست ارائه ترکیبی مناسب و متعادل از محتوا به کاربران است. شامل :اطلاعات محصول، محتوای اجتماعی، محتوای آموزشی، محتوای بازاریابی و پشتیبانی.
- زمانی که از محتوای تصویری استفاده می کنید مطمئن شوید قالب آن در موبایل پشتیبانی می شود. محتوای تصویری به سایت شما جذابیت و به محتوای شما ارزش می بخشد. بهتر است، محتوای چند رسانه ای در بهترین بازه زمانی ارائه شود. مثلا وقتی کاربر به دنبال سرگرمی باشد اخبار یا کلیپ های خنده دار به او نمایش دهیم یا مثلاً وقتی به دنبال محتوا های آموزشی است، نحوه استفاده از یک برنامه یا یک تکنولوژی جدید را به او آموزش دهیم.
- هیچ گاه محتوای ویدیویی خود را در حالت پخش خودکا قرار ندهید. بگذارید خود کاربر آن پخش کند و اجازه توقف و پخش مجدد به او بدهید. در حقیقت باید کنترل محتوای چند رسانه ای را به دست کاربر بدهید.
- اطمینان حاصل کنید که محتوای اشتراک گذاری شده متناسب با فضای موبایل است. همانطور که هنگام رفتن از یک نوشته به وب سایت دستورالعمل های جداگانه ای داشتیم و کپی کردن محدوده نسبتاً کوتاه تری بر روی دستگاه های تلفن همراه داشت، تصاویر و ویدیو ها هم باید برای موبایل بهینه سازی شوند. این به این معنی است حجم و ابعاد آن ها برای دستگاه های کوچکتر کاهش پیدا کند، اما مطمئن شوید که تصاویر برای iPad ها و تبلت ها هم به اندازه کافی واضح هستند.
- اطمینان حاصل کنید که محتوای اصلی با فرمت پشتیبانی شده در دستگاه مورد نظر تظبیق داشته باشند. حتی در حال حاضر، وب سایت هایی مانند فولکس واگن از کاربران iOS می خواهند نرم افزار Flash را بارگیری کنند تا بتوانند محتوای تصویری سایت آن ها را ببیند.

طراحی
این بخش به قسمت های بصری و ظاهری سایت در موبایل می پردازد، از جمله طراحی گرافیک سایت، نام تجاری و طرح کلی آن.
راهنمای به کار گیری :
- جملات “Mobilize, don’t miniaturize” که توسط باربارا بالارد مشهور شده است و “Don’t shrink, rethink” از کمپانی نوکیا را به خاطر بسپارید. هر دو جمله به این نکته اشاره می کنند که طراحی موبایل نباید فقط طراحی رومیزی را کوچک تر کند بلکه بهتر است طراحی را بهینه کند.
- طراحی باید دارای قابلیت نگاه و اسکن سریع صفحات باشد.منظور از قابلیت نگاه این است که طرح بصری سایت به سرعت و به آسانی برای کاربر باز شود.
- با استفاده از رنگ و تایپوگرافی هماهنگی بصری بین تمام نقاط سایت خود ایجاد کنید. مثلا تشخیص صفحات آمازون با دیدن رنگ یا نوع تایپوگرافی آن ها آسان است حتی اگر نام تجاری آن قابل مشاهده نباشد.
- با نوع طراحی خود کاربران را از صفحات اولیه و قسمت های برجسته به صفحات دیگر راهنمایی کنید تا به آن ها در رسیدن به اهداف شان کمک کنید، این جریان، جریان بصری نامیده می شود. یک طراحی خوب از عناصر بصری و معماری صحیح اطلاعات، محتوا و عملکرد را گرد هم می آورد تا هویت برند را منتقل کرده و کاربر را راهنمایی کند.
- در روند طراحی، جهت گیری های افقی و عمودی را در نظر بگیرید. موبایل ها به طور پیش فرض از جهت گیری های متعدد پشتیبانی می کنند و به طور خودکار با چرخش فیزیکی صفحه خود را می چرخانند. طراحی مناسب یابد هنگام تغییر جهت صفحه توسط کاربر، مکان قسمت های مختلف را در صفحه حفظ کند. همچنین برای این امر باید تا حد امکان، عملکرد های اضافی یا متفاوتی را برای سایت مشخص کنید. مانند سایت ING:

ورودی کاربر در موبایل
این مربوط به تلاش برای وارد کردن داده توسط کاربر است، که باید در موبایل راحت تر انجام شود طوری که اصطلاحاً کاربر نیازی به استفاده از هر دو دست خود نداشته باشد.
راهنمای به کار گیری :
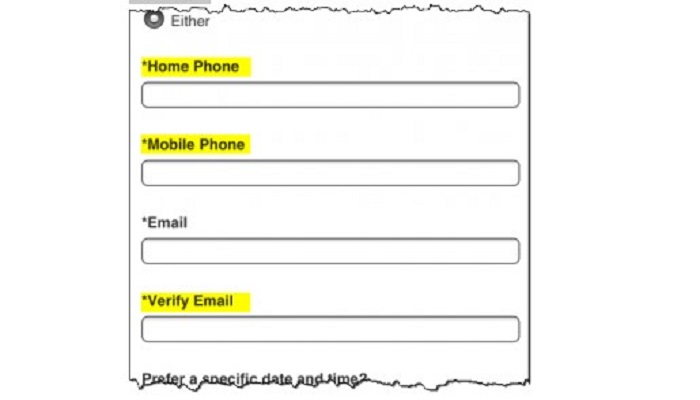
- ورود داده را به زمینه های ضروری محدود کنید. همانطور که لوک وروبلوسکی در کتاب Mobile First می گوید: “وقتی صحبت از فرم های موبایل می شود، باید بشدت کارآمد و تمیز تر باشید.” فرم های ثبت نام را به حداقل فیلد های مورد نیاز محدود کنید و در صورت امکان از جایگزین های کوتاه تر استفاده کنید. مثلا از کد پستی یا کد شهر به جای فیلد شهر و استان استفاده کنید. یکی از فرم های مورد علاقه من، فرم فولکس واگن برای ثبت نام رانندگی آزمایشی با محصولات شرکت است. این فرم در نسخه مربوط به گوشی فیلد های بیشتری نسبت به نسخه دسکتاپ دارد که فیلد های اضافی در آن با رنگ زرد مشخص شده است:

- برای کاربر مشخص کنید که ب صورت پیش فرض کدام فیلد ها ضروری بوده و کدام یک آن چنان هم ضروری نیست. این می تواند برای موارد غیر ضروری آخرین مورد انتخاب شده توسط کاربر (مانند ایمیل در فرم های فرودگاه یا ایستگاه قطار) یا اولین مورد انتخاب شده (مانند تاریخ روز هنگام بررسی وضعیت پرواز ها) برای موارد مهم باشد.
- در صورت امکان نیز جایگزین های ورودی داده را بر اساس قابلیت های دستگاه ارائه دهید. اپلیکشین ها از قابلیت های ورودی مختص به موبایل از جمله: مکان، دوربین، سنسور های چرخشی و امکان پخش و ضبظ صدا استفاده می کنند. وب سایت های تلفن همراه نیز به تازگی شروع به استفاده از برخی از این ویژگی ها، به ویژه قابلیت تعیین مکان کرده اند.
- از مکانیزم ورودی مناسب استفاده کنید و صفحه کلید لمسی سایت خود را به کاربر نمایش دهید تا کاربران همگام وارد کردن داده ها مجبور نباشند صفحه کلید موبایل خود را باز و بسته کنند. به خاطر داشته باشید که وارد کردن داده ها در موبایل های دکمه ای بسیار خسته کننده تر است. همچنین برای درگیری کمتر با صفحه کلید در برنامه هایی که حساسیت کمتری دارند، به کاربران موبایل اجازه دهید هنگام وارد شدن به سیستم اطلاعاتی مانند آدرس ایمیل و نام کاربری خود را ذخیره کنند. تلفن های همراه برخلاف دیگر رایانه ها چند کاربره نیستند و بیشتر دستگاه های شخصی اند و ذخیره اطلاعات مشکل ساز نمی شود.
- از پیشنهادات تکمیل خودکار متن، گرفتن غلط املایی و فناوری پیش بینی متن برای کاهش تلاش هنگام وارد کردن داده ها و کاهش خطا های کاربران استفاده کنید. در صورت لزوم ویژگی هایی مانند CAPTCHA را غیرفعال کنید تا تجربه کاربری بهتری را به کاربران موبایل ارائه دهید.
زمینه تلفن همراه
از دستگاه تلفن همراه می توان در هر زمان و هر مکان استفاده کرد. زمینه تلفن همراه درباره محیط و شرایط استفاده است؛ هر چیزی که بر تعامل بین کاربر و رابط کاربری تأثیر بگذارد در مورد زمینه موبایل است. زمینه در موبایل ها بسیار مهم است زیرا زمینه می تواند به طور مداوم و سریع تغییر کند. این در حالی است که ما اغلب به دلیل حواس پرتی بر روی حالت های چند وظیفه ای، حرکت ها، شرایط نوری کم و اتصال ضعیف تمرکز می کنیم.

راهنمای به کار گیری :
- از ویژگی ها و قابلیت های دستگاه برای پیش بینی و پشتیبانی از زمینه های مورد استفاده کاربر استفاده کنید. مثلاً برنامه iCookbook به کاربران اجازه می دهد تا دستور پخت خوراکی ها را با استفاده از دستورات صوتی دنبال کنند، برای زمانی که دستان کاربر مشغول آشپزی است این ویژگی خوبی است.
- برای تغییرات در زمینه کاربری با زمان در طول روز و زمانی که کاربر از برنامه استفاده می کند، سازگار باشید. مثلاً برنامه GPS Navfree به طور خودکار از حالت روز به شب تغییر حالت می دهد و برای رانندگی ایمن تر در شب نقشه ها را کم نور تر نشان می دهد.
- از قابلیت مکان یاب موبایل برای شناسایی مکان کاربر و نمایش محتوا و پیشنهادات مربوطه استفاده کنید. مثلا موتور جستجوی Google برای جستجوی کلمه فیلم در جستجوگر موبایل فیلم هایی را که در نزدیکی کاربر و زمان نمایش آن روز پخش می شوند به او نمایش می دهد. همچنین در صورت وجود پیوند هایی را برای خرید بلیط آنلاین فیلم ها ، به کاربر نشان می دهد.
- از اطلاعات ارائه شده توسط کاربر استفاده کنید و به تنظیمات و ترجیحات آن ها احترام بگذارید. مثلاً پس از اولین مرحله پرواز شما، در اپلیکیشن TripIt اطلاعات پرواز و گیت پرواز بعدی شما و همچنین زمان انتظار بین دو پرواز تان به شما نمایش داده می شود. این می تواند به شما نشان دهد که چگونه از هواپیمای فعلی خود به پرواز بعد تان متصل می شوید. همچنین می تواند تشخیص دهد شما به چه چیزی علاقه دارید و مکان مناسبی برای گذراندن زمان انتظار تان به شما پیشنهاد دهد.
- به طور پیش فرض برای کاربر مناسب ترین دستگاه رایانه های رومیزی یا تبلت ها اند اما موبایل ها به کاربران این امکان را می دهند که ویژگی های پیشرفته تری داشته باشند.
قابلیت های کاربری در تجربه با موبایل
این یک معیار کلی از نحوه عملکرد، معماری اطلاعات، طراحی، محتوا و سایر عناصر یک سیستم است، که به کاربران کمک می کند به اهداف خود برسند.
راهنمای به کار گیری :
- فعال کردن گزینه ها با لمس کردن یا کشیدن یک قابلیت مقرون به صرفه، به ویژه در موبایل های صفحه لمسی است. البته یکی از مطالعات بزرگ گروه Nielsen Norman بر روی موبایل ها و تبلت ها، درباره تجربه کاربری در iPad این بود که کاربران نمی دانستند در صفحات وب چه چیزی برای لمس کردن است. موضوع دیگر ابهام در مورد کشیدن بود: این که چه هنگامی کشیدن یک آیتم به سمت دیگر صفحه یا کشیدن خود صفحه به جهت های مختلف امکان پذیر است؟. بنابراین باید اطمینان حاصل کنید که قابلیت های لمس یا کشیدن در صفحه شما واضح است و مواردی مانند پیوند ها، نماد ها و دکمه ها به خوبی قابل تشخیص هستند.
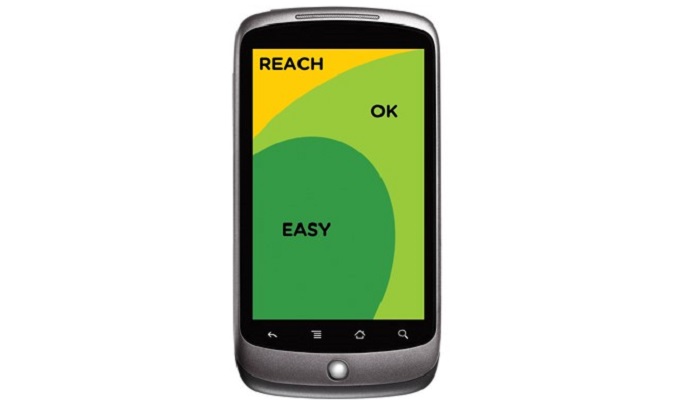
- در موبایل هایی که صفحه نمایش آن ها لمسی است، توجه به اندازه دکمه های لمسی و فاصله مناسب آن ها برای جلوگیری از خطا هنگام کلیک کردن مهم است. به عنوان مثال، اقدامات مخربی مانند اقدام به حذف محدوده دکمه ها را هرگز انجام ندهید، همانطور که لوک وروبلوسکی در کتاب Mobile First خود نشان داده است:

- با استفاده از قوانین و الگو های استاندارد از ایجاد پیچیدگی در صفحات برای کابران جلوگیری کنید و تجربه کاربری موبایل برای آن ها بصری تر کنید. برنامه های اختصاصی باید از استاندارد ها و دستورالعمل های مخصوص همان پلتفرم پیروی کنند. در مورد وب سایت ها نیز شما می توانید با استفاده از مقاله « طراحی وب سایت مناسب برای موبایل » به نکات مهمی برای طراحی صفحات خود دسترسی پیدا کنید.
- از عناصر طراحی مانند کنتراست، رنگ، تایپوگرافی و اندازه فونت استفاده کنید. همچنین از قابلیت های متغیر، از جمله تشخیص تابش نور در روز و شب و تغییر زاویه دید و جهت صفحه بهره ببرید.
- تمرکز خود را از فناوری هایی که به طور جهانی توسط دستگاه های مخاطبانکاربران پشتیبانی نمی شوند، از جمله جاوا، جاوا اسکریپت، کوکی ها، فلش ها، فریم ها، پنجره های بازشو و تازه سازی خودکار بردارید. هنگام باز کردن پنجره های جدید یا انتقال از یک برنامه به مرورگر، به کاربران هشدار دهید تا از تازه سازی برگه های باز شده خودداری کنند.
امانت داری
این مربوط به میزان اطمینان، اعتماد و راحتی کاربران هنگام استفاده از وب سایت یا برنامه تلفن همراه شما است. بر اساس مطالعه ای که در سال 2011 توسط Truste و Harris Interactive انجام شد، حریم خصوصی و امنیت، دو نگرانی اصلی کاربران تلفن های هوشمند هستند:

راهنمای به کار گیری :
- از اطلاعات شخصی مانند مکان کاربر و لیست تماس های کاربران بدون اجازه صریح آن ها اطلاعات جمع آوری نکنید. در چند ماه اول سال جاری شاهد شکایت های متعدد از برنامه هایی بودیم که به طور مخفیانه از آدرس و شماره تلفن های موجود در گوشی های هوشمند کپی هایی تهیه می کردند.
- همچنین قبل از جمع آوری داده های موقعیت مکانی از کاربران اجازه بگیرید. کنترل نحوه اشتراک گذاری اطلاعات شخصی را برای کاربران آسان کنید.
- روش های تجاری خود (از جمله حریم خصوصی، امنیت و بازده) را به وضوح برای کاربران بیان کنید. آن ها را به صورت کتبی ارائه دهید مانند نمایش پیوند هایی به خط مشی های حفظ حریم خصوصی و امنیت در صفحه ثبت نام . خط مشی ها باید به عنوان بخش دوم تجربه کاربری، در موبایل کاربر (مانند پاورقی یا برگه “بیشتر”) همیشه قابل دسترسی باشند. همچنین با نمایش نشان های مورد اعتماد، اعتبار خود را تقویت کنید، به ویژه هنگامی که کاربران باید اطلاعات شخصی یا مالی خود را در اختیار شما گذاشته و به شما اعتماد کنند.
- می توانید در مورد خط مشی خود به طور خلاصه توضیح دهید و گزینه ای برای ارسال کامل آن به صورت ایمیل برای کاربر در نظر بگیرید. سیاست های حفظ حریم خصوصی و امنیت به شدت طولانی و مملو از قوانین خسته کننده است که اغلب کاربران برای خواندن آن وقت نمی گذارند و بصورت کورکورانه روی تایید آن ها کلیک می کنند. این ترفند کار را برای کاربرانی که به می خواهند در فرصت مناسب و با دقت قوانین را مطالعه کنند آسان می کند.
- هنگام نمایش محتوای قوانین، گردش کار کاربر را خراب نکنید. اگر آن ها احتمالاً از صفحه خارج و مجدداً وارد شدند به جای اینکه آن ها را به ابتدا مطلب ببرید، آن ها را به جایی که قبل از خارج شدن بودند، ببرید.
بازخورد
این امر به روش های جلب توجه کاربر و نمایش اطلاعات مهم مربوط می شود.
راهنمای به کار گیری :
- تعداد هشدار هایی که برنامه یا سایت به کاربر نمایش می دهد را به حداقل برسانید و اطمینان حاصل کنید که هر هشدار اطلاعات مهم، انتخاب شده و مفیدی را به کاربر ارائه می دهد.
- هشدار ها را مختصر و واضح اعلام کنید و توضیح دهید که چه چیزی باعث ایجاد این هشدار شده است و کاربر چه کاری می تواند برای از بین رفتن آن انجام دهد. به همراه هشدار دکمه های دارای برچسب نیز ارائه دهید تا کاربر بتواند از نوار بالای موبایل به آن ها پاسخ دهد.
- اعلان ها باید مختصر، مفید و آموزنده باشند، تا در کار هایی که کاربر انجام می دهد تداخل نداشته باشد. باید خواندن یا رد کردن آن ها نیز آسان باشد.
- بدون ایجاد اختلال در گردش کار کاربر، هشدار بازخورد و تأیید را روی صفحه ارائه دهید.
- اگر برنامه شما نشان ها و اعلانات را هر روز در نوار وضعیت نشان می دهد، نشان ها را به روز و تازه نگه دارید و تنها زمانی که کاربر اطلاعات روز را دید آن ها را پاک کنید.
راهنمای صفحات در موبایل
این قسمت شامل گزینه ها، محصولات و خدماتی است، که برای کمک به کاربر در حال استفاده از وب سایت یا برنامه ارائه می شود.
راهنمای به کار گیری :
- دسترسی به گزینه های راهنما و پشتیبانی کار را برای کاربران آسان تر می کند. معمولاً کاربران در پاورقی یک وب سایت تلفن همراه یا در نوار ابزار یا نوار برگه یک برنامه به دنبال قسمت راهنما هستند.
- راه های متعددی برای دریافت پشتیبانی و راهنما به کاربر ارائه دهید، از جمله گزینه های مرتبط در زمینه تلفن همراه، مانند سؤالات متداول، پشتیبانی مستقیم از طریق کلیک برای تماس و پیام مستقیم، از طریق پیامک یا پیامرسان های مختلف.
- یک معرفی سریع و یک آموزش کوتاه در مورد چگونگی استفاده از برنامه هنگام شروع به کار اولیه آن ارائه دهید. همچنین برای آموزش خود گزینه هایی بگذارید که کاربر بتواند از آن بگذرد و بعداً آن را مشاهده کند.
- هنگام معرفی ویژگی های جدید یا منحصر به فرد، تصاویر راهنما و راهنما های متنی را برای راهنمایی کامل کاربران در اولین برگه ارائه دهید. همچنین یک افزونه، یاد آوری قسمت های مهم برای کاربر با دسترسی همیشگی و سریع طراحی کنید.
- در صورت لزوم می توانید ویدیو های راهنما را ارائه دهید. البته باید به کاربر اجازه دهید بتواند صدا، شروع، مکث و متوقف ویدیو را کنترل کند.
قسمت اجتماعی صفحات
این قسمت مربوط به محتوا و ویژگی هایی است که حس مشارکت اجتماعی را در کاربر ایجاد می کند. همچنین تعامل کاربر را امکان پذیر کرده و اشتراک گذاری مطالب را در شبکه های اجتماعی توسط کاربر تسهیل می بخشد.

راهنمای به کار گیری :
- در شبکه های اجتماعی (به عنوان مثال، صفحه فیس بوک یا اینستاگرام) و برنامه های خدمات محلی (به عنوان مثال، صفحه نمایه سرویس Google Places) برای خود حساب کاربری درست کنید. علاوه بر نام کسب و کار خود، آدرس فیزیکی، شماره تلفن، آدرس اینترنتی و ساعات کار خود را نیز ذکر کنید.
- با نشان دادن فعالیت اخیر خود و ارائه راهی آسان برای دنبال کردن شما در این شبکه ها، حضور و فعالیت اجتماعی خود را در شبکه های اجتماعی موبایلی به کاربر اعلام کنید.
- ویژگی های شبکه های اجتماعی مورد نظر را با وب سایت خود ادغام کنید تا کاربران بتوانند با شبکه های اجتماعی شما راحت ارتباط برقرار کنند. این می تواند به سادگی با فعال کردن API ها برای اشتراک گذاری اجتماعی، نشانک گذاری، برچسب گذاری، امکان لایک و اظهار نظر باشد.
- از کاربران دعوت کنید تا محتویاتی با نام تجاری، محصول یا خدمات شما را به اشتراگ بگذارند و در آن ها انگیزه ای برای انجام این کار ایجاد کنید.
- پیشنهادات جذابی برای اشتراک گذاری به کاربران ارائه دهید. مثلاً در حال حاضر American Express به کاربرانی که پروفایل خود را در شبکه های اجتماعی مانند Facebook ،Twitter و Foursquare با کارت اعتباری خود همگام سازی می کنند، تخفیف هایی را ارائه می دهد.
- برنامه هایی که به مشارکت اجتماعی کاربران متکی هستند باید به دنبال روش هایی برای درج محتوای مفید، پایدار و به روز شده باشند. به عنوان مثال، برنامه My TSA زمان انتظار مورد نیاز در ایست های بازرسی امنیتی فرودگاه ها را نشان می دهد، اما اغلب اطلاعات قدیمی و به درد نخوری را نشان می دهد، حتی اگر کارکنان فرودگاه به صورت دستی زمان انتظار را در فرودگاه ها برای آن ارسال کنند.
بازاریابی
این مبحث مربوط به روش هایی است که کاربر توسط آن ها وب سایت یا برنامه ای راه پیدا می کند. همچنین شامل عواملی است که باعث استفاده مکرر کاربر از صفحات و اپلیکشن شما می شود.
راهنمای به کار گیری :
- با کشف قوانین تجربه کاربری موبایل، مانند کوتاه نگه داشتن آدرس ها و… بهینه سازی جستجو انجام دهید. اگر وب سایت تلفن همراه جداگانه ای دارید، باید قوانین نام گذاری URL (m.site.com یا mobile.site.com) را دنبال کنید. همچنین در تلفن همراه، دسترسی سریع به محتوای مبتنی بر مکان (به عنوان مثال دستورالعمل های مکان فعلی فرد) و گزینه های قالب بندی دستگاه (به عنوان مثال برای تماس کلیک کنید) را فراهم کنید.

- کد های (QR) نیز باید برای موبایل بهینه سازی شوند. یعنی به جای یک صفحه سنتی که نیاز به بزرگنمایی دارد، به صفحه اصلی وب سایت متصل شوند. به عنوان یک نکته جانبی، کد های QR نقاشی شده بر روی صفحات باید به اندازه کافی بزرگ و واضح باشند تا توسط دستگاه های تلفن همراه شناسایی و رمزگشایی شوند.
- کمپین های ایمیلی نیز باید پیوندی برای مشاهده پیام در قالب تلفن همراه داشته باشند. همچنین خود صفحه پیشنهادی توسط کمپین مربوطه نیز باید برای موبایل قالب بندی شده باشد.
- در صورت امکان صفحه یا برنامه خود را در کانال های دیگر (مانند: تبلیغات تلویزیونی، چاپی و فروشگاهی) تبلیغ کنید. همچنین مشوق هایی برای بارگیری و استفاده از برنامه ارائه دهید مثلا به صورت تخفیف. اگر برنامه شما دارای برچسب قیمت است، با ارائه قیمت های تخفیفی به مدت محدود، کاربران را به خرید در برنامه خود تشویق کنید. یک گزینه دیگر نیز این است که برنامه را از طریق بازار های دانلود رایگان نرم افزار تبلیغ کنید.
- از کاربران بخواهید که برنامه شما را رتبه بندی و بررسی کنند یا پس از استفاده از آن را در شبکه های اجتماعی به اشتراک بگذارند. البته به کاربران این امکان را بدهید که بتوانند این درخواست ها را به تعویق بیندازند یا متوقف کنند. این کار نه تنها باعث ایجاد تبلیغات دهان به دهان می شود، بلکه به شما این امکان را می دهد که بدانید کاربران چه چیزی را دوست دارند و چه چیزی را دوست ندارند.
نتیجه:
تجربه کاربری موبایل هنوز یک زمینه در حال توسعه است و هر روز در حال بهبودی است. ما نگاهی اجمالی به عناصر کلیدی تجربه کاربری در موبایل انداختیم، به همراه آن برخی از دستورالعمل ها برای شروع هر یک را ارائه کرده ایم. تمرکز بر این عناصر به شما کمک می کند تا تجربیات بهتری برای کاربران تلفن همراه خود ایجاد کنیم.
منبع :
smashingmagazine.com



