طراحی وب سایت سازگار با موبایل ، طرحی است که تجربه جستجو با موبایل را در اولویت قرار می دهد. این رویکرد در دهه اخیر بسیار مهم شده است. بر اساس تحقیقات انجام شده توسط Statista، امروزه بیش از نیمی از ترافیک وب سایت توسط گوشی همراه اتفاق می افتد و تقریبا 45٪ از کل خرید های آنلاین را شامل می شود. با توجه به اینکه گوشی های هوشمند فقط در ده سال گذشته بوده اند، انتظار می رود این تعداد با افزایش جستجو در وب سایت و بهبود طراحی ها، افزایش یابد.
به همین دلیل وب سایت هایی که برای ارائه تجربه بهتر وب سایت خود برای موبایل تلاش نمی کنند، به شدت از رقبای خود عقب می مانند.
نکات گفته شده در این مقاله به شما کمک می کند وقتی شخصی از نسخه موبایل شما را جستجو می کند، وب سایت تان به درستی کار کند. در ادامه با ما همراه باشید تا این نکات را بیاموزید.
7 نکته برتر در زمینه طراحی وب سایت برای موبایل
1- استفاده از روش رویکرد اول موبایل
جستجو در وب سایت با موبایل که تقریباً از دسک تاپ پیشی گرفته است، طراحان مجبور شده اند ابتدا طراحی سایت را برای گوشی همراه بهینه کنند و بعد به سراغ نسخه دسکتاپ بروند.
به همین دلیل ابتدا اولویت با بهینه سازی وب سایت برای نسخه موبایل و بعد نسخه دسکتاپ است و این روش در طول سال ها، بهترین روش معمول بوده است.
در طراحی وب سایت سازگار با موبایل محدودیت هایی در اندازه وجود دارد و کاربران اغلب با یک دست گوشی خود را می گیرند. به عنوان مثال انیمیشن هایی را در نظر بگیرید که به ورودی ماوس متکی هستند، اگر نسخه دسکتاپ شما بیش از حد به این نوع بازخورد تصویری متکی باشد، بعدا برای موبایل مشکل ساز خواهد شد.

طراحی وب سایت برای گوشی موبایل از همان ابتدا بر سادگی و سهولت استفاده تاکید دارد.
2- از ابعاد و اندازه توصیه شده استفاده کنید
در گوشی های موبایل، فضا نسبت به سایر زمینه های طراحی محدودتر است. اما در نظر گرفتن محدودیت های اندازه در آغاز پروژه بهترین راه برای جلوگیری از درگیری بعدا است.
وضوح صفحه نمایش گوشی های همراه، با توجه به نوع دستگاه متفاوت خواهد بود، اما طبق تحقیقات انجام شده توسط statcounter، در حال حاضر بیشترین استفاده از آن 360 × 640 (نسبت ابعاد 9:16) است. Google Analytics می تواند به شما بگوید که کاربران از چه دستگاه هایی استفاه می کنند و باید مطمئن شوید که طراحی وب سایت شما به اندازه کافی پاسخگو تغییرات می باشد.

در مورد اندازه فونت در طراحی وب سایت موبایل ، حداقل 16 پیکسل برای بدنه توصیه می شود. همچنین بسته به نوع حروف استفاده شده می تواند متفاوت باشد (بر اساس نوع آن ها، برخی از فونت ها در 16 پیکسل کمتر از بقیه قابل خواندن هستند).
اندازه استانداردی برای فونت ها وجود ندارد. در صورت تردید به راحتی اندازه های فونت را روی یک دستگاه تلفن همراه برای خود آزمایش کنید.

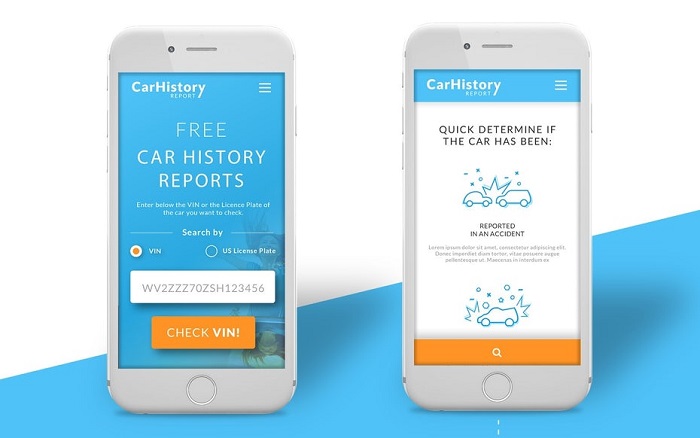
در استفاده از یک تصویر می توانید بر روی قسمت مورد نظر بزرگنمایی کرده و عناصر اضافی پس زمینه را مانند مثال بالا برش دهید.
اندازه دکمه در طراحی وب سایت سازگار برای موبایل بسیار مهم است. زیرا صفحه های لمسی در انتخاب ورودی کاربر دقت کمتری نسبت به ماوس و صفحه کلید دارند. یک مطالعه با تمرکز بر روی کاربران مسن، دکمه های صفحه لمسی را برای دسترسی بهینه بین 42 تا 72px توصیه می کند.
3. مطالب خود را ساده کنید
هر زمان که شما با گوشی همراه خود از یک وب سایت مبتنی بر نسخه موبایل دیدن می کنید، متوجه خواهید شد که محتوای آن به اندازه یک سیستم خانگی مانند کامپیوتر یا لپ تاپ نیست. قانون سخت هنگام طراحی وب سایت سازگار با موبایل ، این است که همه چیز را ساده کنید.
در مثال زیر هنگام جستجو اطلاعات مربوط به دونات روی دسکتاپ، صفحه اصلی به شکل زیر خواهد بود:

تمام اطلاعاتی که می توانید در مورد این شیرینی های خوشمزه یاد بگیرید به شما نمایش داده می شود.
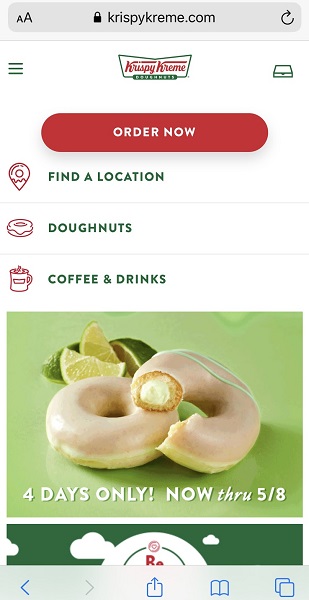
هنگامی که از طریق تلفن همراه به جستجوی همان وب سایت بپردازیم صفحه اصلی به شکل زیر است:

شما فقط موارد ضروری را می بینید. مهم ترین اطلاعات در بالا قرار داده شده اند. (“اکنون سفارش دهید”) و عناصری را که برای یک تجربه خرید موبایل مهم نیستند حذف شده اند.
4- به حداقل رساندن منو
در حالی که وب سایت های مبتنی بر دسک تاپ دارای یک نوار راهنمای هدر با چندین منو و زیر منوی اصلی هستند، در نسخه موبایل همه این موارد در یک آیکون سه خط قابل شناسایی و استاندارد شده است. بیشتر عناوین و منو های وب سایت سازگار با موبایل توسط آن آیکون، کاهش می یابد.

برای سبک یک منوی واقعی، یک روش معمول نوار کناری کشویی است که بخشی از صفحه را با گزینه های راهنما پوشانده است. این باعث می شود که منو بتواند در ابعادی جداگانه از بقیه محتوای صفحه کار کند در حالی که فضای کاری کاربر را برای خارج شدن از منو و بازگشت به صفحه قبلی باز می گذارد.
بسته به میزان پیچیده بودن منو شما، هر گزینه منو ممکن است شامل گزینه های تو در تو یا یک زیر منو باشد. هنگامی که کاربر بر روی یکی از این زیر منوها کلیک می کند، برای کوتاه نگه داشتن لیست، بهتر است لیست گزینه های جدید جایگزین منوی موجود شود.
فراموش نکنید که نوار پیمایش را بر روی صفحه نمایش اصلاح کنید تا کاربر مجبور نباشد برای این منظور تمام صفحه را به بالا برگرداند.

5- حذف محتوای غیر ضروری
از آنجا که طراحی وب سایت مبتنی بر موبایل نیاز به اطلاعات کافی دارند، طراحان باید تمام محتوای غیرضروری را حذف یا کوتاه کنند. اینجا جایی است که بخش های مختصر و قابل انعطاف مفید هستند. کوتاه بودن محتوا شامل اختیاری کردن توضیحات توضیحی با نمادی مانند مثلث یا علامت + است که محتوای پنهان را نمایش داده یا پنهان می کند.

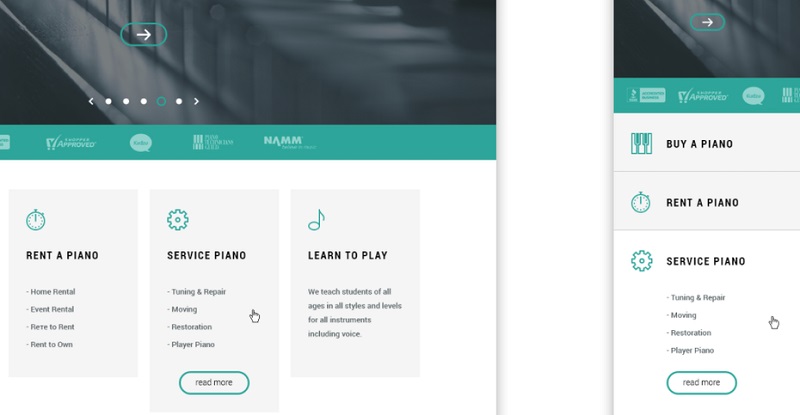
محتوای تکراری را می توان ادغام کرد تا به جای انباشته شدن روی یکدیگر، فضای مشابه را همپوشانی کند. در طراحی Artyom Ost که در اینجا آورده شده است، سه عبارت در زیر عنوان در نسخه دسک تاپ وجود دارد و در نسخه تلفن همراه طراح آن ها را با هم ادغام کرده است.

6. تصاویر و CSS خود را فشرده کنید
آیا می دانید طبق گفته Kissmetrics، چهل و هفت درصد از بازدید کنندگان وب سایت انتظار دارند سایتی در کمتر از 2 ثانیه بارگیری شود؟ اگر فرآیند بارگیری بیش از 3 ثانیه طول بکشد، 40 درصد بازدیدکنندگان از وب سایت خارج می شوند.
تصاویر و CSS فضای سرور زیادی را اشغال می کنند، به این معنی که بارگیری آن ها بیشتر طول می کشد. اما، از طرفی شما می خواهید برای بهبود تجربه کاربری وب سایت سازگار با موبایل از عناصر طراحی بصری که باعث افزایش جذابیت سایت می شود استفاده کنید.
راه حل این است که تصاویر و کد ها را بهینه سازی کنید. وقتی اندازه فایل تصویری خود را فشرده می کنید، سریع تر دانلود می شوند، بدون اینکه روی اینکه روی کیفیت سایت شما تأثیر منفی بگذارد.
سخن آخر
بیش از یک میلیارد وب سایت در جهان وجود دارد، اما همه این وب سایت ها برابر نیستند. دارندگان وب سایتی که برای بهبود تجربه کاربری موبایل سخت تلاش می کنند با بازدید بیشتر، مراجعه به سایت و بازدید مجدد از آن ها پاداش می گیرند.
در هنگام طراحی وب سایت مبتنی بر نسخه موبایل ، نکات طراحی ذکر شده در بالا را پیاده سازی کنید. این نکات به شما کمک می کند وقتی شخصی از نسخه موبایل شما را جستجو می کند، وب سایت تان به درستی کار کند. می توانید با رعایت این نکات طراحی را شروع کنید.



