بوت استرپ چیست؟ برای کسانی که در زمینه توسعه وب کار می کنند، بوت استرپ اصطلاح جدیدی نیست. بوت استرپ یکی از پرطرفدار ترین فریم ورک های توسعه و طراحی وب سایت است که از آن برای توسعه پروژه های ریسپانسیو در HTML ،CSS و JavaScript استفاده می شود. اساساً آنچه Bootstrap انجام می دهد کاهش زمان لازم برای راه اندازی یک وب سایت مدرن است.
شما می توانید از الگو های طراحی برای هر جنبه از یک سایت، از تایپوگرافی گرفته تا دکمه ها یا چرخ و فلک های تصویر استفاده کنید. البته برای سهولت کار شما باید در وهله اول نحوه استفاده از آن را بیاموزید.
شروع بوت استرپ

قبل از هر چیزی، باید به اصول استفاده از Bootstrap تسلط داشته باشید. اگر به وب سایت رسمی بوت استرپ نگاهی بیندازید، می بینید که بوت استرپ به عنوان یک فریم ورک HTML ،CSS و JS توصیف شده است که برای توسعه پروژه های ریسپانسیو استفاده می شود.
مهم است که اضافه کنیم Bootstrap ابزاری اپن سورس است که به هزاران نفر کمک می کند تا از ابتدا تا انتها با صرفه جویی در وقت طراحی هایی مانند متغیر های Sass که در ابزار های داخلی Bootstrap وجود دارد، نمونه های اولیه پروژه های خود را بسازند یا برنامه بسازند. این سیستم مجهز به سیستم شبکه ای، اجزای از پیش ساخته شده و پلاگین هایی است که با jQuery ساخته می شوند تا متناسب با هر پروژه ای باشند.
به زبان ساده، بوت استرپ مجموعه گسترده ای از ابزار ها است که به کد قابل استفاده مجدد متکی است تا مجبور نباشید بلوک های سازنده یک وب سایت را از ابتدا ایجاد کنید. برای ایجاد وب سایت هایی که تا حد امکان ریسپانسیو هستند، بوت استرپ به کاربران اجازه می دهد از آن به عنوان یک فریم ورک توسعه دهنده استفاده کنند، روند کار را آسان تر می کند.
حتی اگر فقط می خواهید یک طرح ساده ایجاد کنید، Bootstrap می تواند به شما کمک کند. با استفاده از فریم ورکی مانند Bootstrap، مطمئناً می دانید که طراحی شما سازگار خواهد بود و هیچ مشکلی در مرورگر پیش نخواهد آمد.
برای شروع، فایل هایی که باید درباره آن ها بدانید عبارتند از:

- bootstrap.css – فریم ورک CSS
- فریم ورک bootstrap.js –JavaScript / jQuery
- glyphicons – مجموعه فونت های آیکون
کاری که بوت استرپ در مقایسه با سایر فریم ورک های متفاوت انجام می دهد این است که از jQuery به طور گسترده استفاده می کند. بدون jQuery، سازگاری بین مرورگر امکان پذیر نیست و JavaScript بیش از حد پیچیده است.
بسته Bootstrap شامل تمام ابزاری است که یک توسعه دهنده برای ایجاد یک رابط کاربری منظم به دنبال آخرین ترند ها و الزامات از نظر ریسپانسیو بودن و تطبیق پذیری نیاز دارد. اگر از نوشتن ده ها رشته کد طولانی از جمله CSS خسته شده اید، Bootstrap با ساده سازی فوق العاده روند کار به شما کمک می کند.
اهمیت یک فریم ورک
توسعه دهندگان می دانند که استقرار یک پروژه همیشه مانند امروز ساده نبود. قبلاً به ساعت ها و ساعت ها کار احتیاج داشت و مهارت های برنامه نویسی مورد نیاز بسیار زیاد بود. یک اشتباه تنها می تواند کل پروژه را خراب کند، بنابراین میزان استرس و فشاری که به شانه های سازنده وارد می شد بسیار زیاد بود.
به عنوان یک فریم ورک، کاری که بوت استرپ انجام می دهد این است که با ایجاد یکنواختی و با کیفیت بودن کد، روند توسعه را ساده می کند. اشتباهات انسانی طبیعی است و داشتن یک فریم ورک کاملاً آزمایش شده و اثبات شده بسیار راحت است.
نوشتن کد به طور کامل توسط خود شما همچنان یک گزینه است، اما مسیر پیچیده تری است.
با یک فریم ورک، می توانید:
- از تکرار بی فایده جلوگیری کنید.
- بدون ایجاد تغییرات اساسی، با نیاز های مختلف سازگار شوید.
- با کد مطابقت داشته باشید.
- نمونه های اولیه را سریع تر و راحت تر از هر زمان دیگری طراحی کنید.
- از سازگاری بین مرورگر استفاده کنید.
چرا بوت استرپ؟
فریم ورک ها جالب هستند، اما چه چیزی باعث می شود Bootstrap گزینه خوبی باشد؟ خوب، از زمان ظهور آن در سال 2011، بوت استرپ بلافاصله مورد توجه طراحان و توسعه دهندگان وب قرار گرفت که چقدر انعطاف پذیر است و کار با آن آسان است.
اگر این شما را متقاعد نکرد که بوت استرپ را امتحان کنید، توجه داشته باشید که از قابلیت سازگاری گسترده ای در مرورگر برخوردار است، می توانید به سرعت از اجزای سازنده مجدداً استفاده کنید و از پشتیبانی جی کوئری داخلی نیز برخوردار است. بوت استرپ را می توان با IDE یا ویرایشگر دلخواه استفاده کرد و می توان آن را در کنار زبان های سمت سرور از ASP.NET گرفته تا PHP یا حتی Ruby استفاده کرد.
اما چرا مهندسان نرم افزار Bootstrap را نسبت به سایر فریم ورک ها انتخاب می کنند؟ دلایل آن متنوع است. نکته اصلی این است که تسلط بر بوت استرپ به دلیل طراحی بصری آسان تر است.
سیستم شبکه تفاوت ایجاد می کند، در حالی که اجزای بی شمار قابل استفاده، همه چیز را برای یک توسعه دهنده راحت تر و انعطاف پذیر تر می کند. پشتیبانی از پلاگین ها قابلیت های این فریم ورک را بیش از پیش گسترش می دهد.
صرفه جویی در وقت
استفاده از Bootstrap راحت است زیرا می تواند در وقت شما صرفه جویی کند. این فریم ورک روند توسعه را سرعت می بخشد، در حالی که هنوز سطح کیفیت و سازگاری را که هر برنامه نویس برای آن تلاش می کند، حفظ می کند.
هنگامی که از Bootstrap استفاده می شود، توسعه دهندگان نیازی به طراحی مجدد عناصر خاص ندارند تا متناسب با نیاز های شما در مرورگر ها، دستگاه ها یا سیستم عامل ها باشد یا ساعت ها و ساعت ها را صرف تلاش برای کشف محل اشتباه می کنند. بیشتر کار های سخت توسط توسعه دهندگان انجام نمی شود، بلکه توسط خود Bootstrap اداره می شود.
با استفاده از Bootstrap، حتی توسعه دهندگان back-end نیز می توانند با صرفه جویی در وقت برای درک HTML و CSS، فرانت اند را بررسی کنند. بوت استرپ را می توان به یک سایت ثابت، یک سایت PHP یا یک CMS اعمال کرد. انعطاف پذیری آن ویژگی است که به صرفه جویی در وقت و جلوگیری از ایجاد تغییرات زیاد کمک می کند. علاوه بر این، می توانید آن را از GitHub بارگیری کنید و بلافاصله شروع به کار کنید.
تغییر اندازه تصویر

یکی از فرایند های زمان بری که توسعه دهندگان هنگام کار روی یک پروژه با آن روبرو می شوند، تغییر اندازه تصاویر است. برای ریسپانسیو بودن سایت، باید زمان بارگذاری را کاهش دهید و تصاویر دلیل اصلی کاهش سرعت بارگذاری هستند. خوشبختانه، بوت استرپ کد اختصاصی خود را برای تغییر اندازه تصاویر به صورت خودکار، با استفاده از قوانین CSS از پیش تعریف شده و کلاس جدیدی به تصاویر اضافه می کند.
سازگاری با مرورگر ها
در دنیای امروز، بسته به ترجیحات، مردم از انواع دستگاه ها، پلتفرم ها و مرورگر ها استفاده می کنند. این جنبه دیگری است که بوت استرپ را برتر از بقیه می کند. با اکثر مرورگر ها سازگار است و به ساخت وب سایت ها و برنامه های مقیاس پذیر که در همه جا کار می کنند کمک می کند.
درجه بالایی از سفارشی سازی

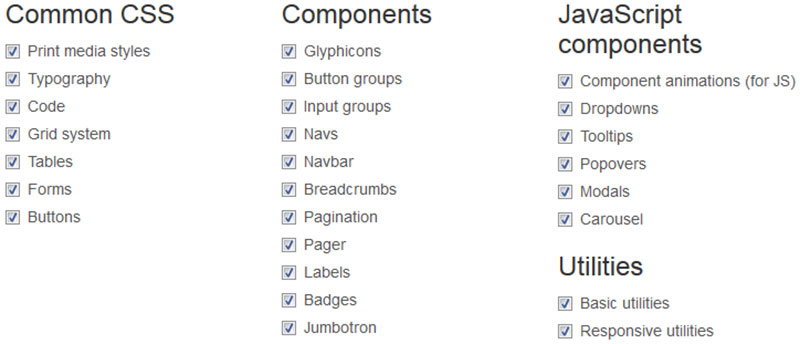
بوت استرپ بسیار قابل سفارشی کردن است. توسعه دهندگان وب می توانند با توجه به جنبه هایی که می خواهند در یک پروژه لحاظ کنند، انتخاب کرده و آن ها را بیشتر متناسب با نیاز هایشان، از صفحه سفارشی سازی Bootstrap تغییر دهند. به سادگی با علامت زدن یک باکس، می توانید ویژگی ها را خاموش و روشن کنید.
برخی از این ویژگی ها شامل جنبه های CSS مانند تغییر حروف تایپ یا سبک های رسانه چاپی، جنبه های مؤلفه ای مانند تغییر گروه های ورودی، برچسب ها یا صفحه بندی یا حتی برنامه های کمکی است که وب سایت را بیشتر ریسپانسیو می کند.
به همین دلیل قطعه های عالی مانند جداول Bootstrap را دریافت می کنید که می توانید به راحتی در پروژه های خود استفاده کنید.
Bootstrap یک فریم ورک سازگار است
بوت استرپ از ابزار های داخلی استفاده می کند که همیشه ثابت هستند. مفهوم موجود در پشت بوت استرپ متکی به جفت شدن طراحان با توسعه دهندگان و تسهیل کار برای همه است، در حالی که کد را ثابت و بدون خطا حفظ می کند، همانطور که توسط بنیانگذار Bootstrap، مارک اتو بیان شده است.
یکپارچه سازی آسان

بوت استرپ را می توان به سرعت با پلتفرم های دیگر یا حتی فریم ورک های مختلف ادغام کرد. می توانید از آن در سایت های موجود یا سایت هایی که در آینده منتشر می شوند استفاده کنید. برخی از عناصر خاص بوت استرپ را می توان در CSS ای که قبلاً در یکی از این پلتفرم ها دارید استفاده کرد و ادغام به راحتی انجام می شود.
دارای تعدادی اجزای از قبل استایل داده شده

یکی از راحت ترین روش ها برای استایل دهی به یک پروژه، استفاده از اجزای از قبل استایل دهی شده است. Bootstrap شامل اجزای از قبل استایل دهی شده مانند منو های کشویی، هشدار ها یا نوار های نویگیشن است که می توانید هنگام توسعه یک پروژه استفاده کنید.
این اجزای از پیش طراحی شده به ایجاد یک پروژه غنی از ویژگی کمک می کنند و یکی از بزرگترین مزایای این فریم ورک را نشان می دهند. اجزای از پیش مدل شده، راز بزرگ و آشکاری است که در پس طراحی های وب چشمگیر قرار دارد.
دارای جامعه بسیار بزرگ برای برطرف کردن مشکلات

انجمن Bootstrap برای کمک به شما در صورت نیاز در دسترس است. این واقعیت که بوت استرپ یکی از محبوب ترین فریم ورک های مبتنی بر CSS است، به این معنی است که یک جامعه بزرگ برای پاسخگویی به هر سوالی که دارید یا حل مسئله ای که با آن دست به گریبان هستید، وجود دارد. پروژه Bootstrap با استفاده از GitHub میزبانی و نگهداری می شود و بیش از 500 مشارکت کننده و تقریباً 10 هزار شركت در این پلتفرم حضور دارند.
نتیجه گیری نهایی در مورد فریم ورک Bootstrap
همانطور که احتمالاً متوجه شده اید، Bootstrap ابزاری قدرتمند است که کار توسعه دهندگان را آسان و کارآمد می کند. با بوت استرپ، بدون نگرانی در مورد مشکلات ادغام یا خطا ها، اکنون می توانید بدون دردسر پروژه ایجاد کنید.
این واقعیت که Bootstrap نیز رایگان است، بدون توجه به سطح تجربه آن ها، آن را به یکی از بهترین گزینه ها در بین توسعه دهندگان تبدیل می کند. توسعه دهندگان فرانت-اند و بک-اند می توانند بدون دردسر از آن استفاده کنند.
این فریم ورک انعطاف پذیر است و شامل تمام ابزار ها و اسنادی است که یک توسعه دهنده برای تهیه پروژه های ریسپانسیو نیاز دارد. بوت استرپ می تواند نیاز های توسعه دهنده را برطرف کند و اگر گیر کردید، جامعه همیشه برای کمک به شما آماده است.