در صورتی که کاربر در حال مرور یک وب سایت (فروشگاهی یا سرگمی) باشد که محتوای آن پراکنده (عدم نمایش تصویر و عدم نمایش گزینه های خرید و …)، لینک ها به صفحات اشتباه هدایت شوند و همچنین، شروع یا پایان روشنی برای صفحه وجود نداشته باشد و المان ها در مکان های مناسب قرار نگیرند. کاربر از تعامل با سایت مورد نظر خسته شده و از سایت خارج می شود. در نتیجه، این باعث کاهش کیفیت تجربه کاربری سایت می شود و این اصلاً خوب نیست. برای جلب رضایت کاربر و در نتیجه افزایش تجربه کاربری سایت می توان از وایرفریم ها استفاده کرد که در ادامه مقاله، به بیان این که وایرفریم چیست و چه کاربردی دارد و همچنین، نحوه ساخت آن می پردازیم. برای کسب اطلاعات بیشتر درباره “وایرفریم (Wireframes) چیست و این که چه تاثیری در طراحی UX دارد؟“ ادامه مطلب را تا آخر بخوانید.
وایرفریم چیست؟
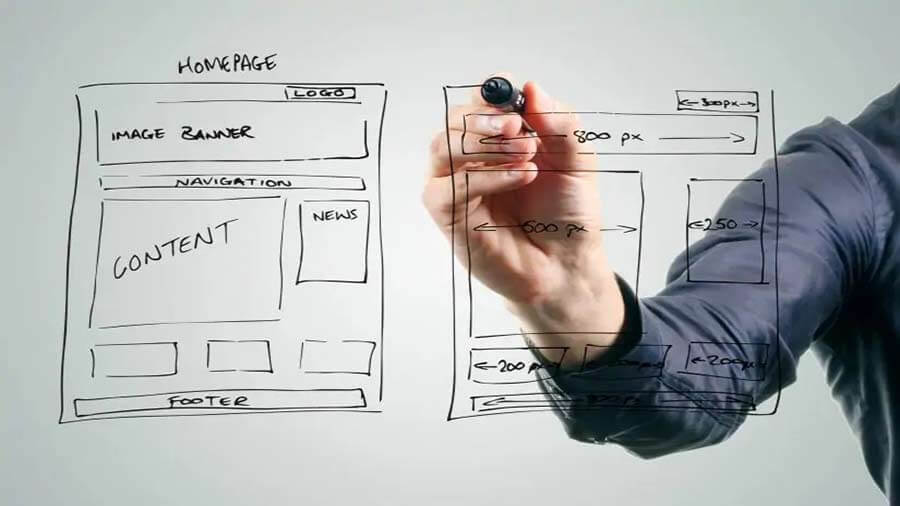
Wireframe طرحی از رابط دیجیتال شما است. به عبارت دیگر، وایرفریم یک نقاشی است که جایگاه و رابطه محتوای قرار داده شده در بخش های مختلف سایت را نشان می دهد (این که چه صفحه ای و در کدام قسمت وب سایت یا برنامه شما باشد، مشخص می شود). در گذشته وایرفریم ها با استفاده از قلم و کاغذ ترسیم می شدند. اما، امروزه با استفاده از نرم افزار های طراحی مانند: Adobe XD ایجاد می شود. در طراحی وایرفریم رنگ ها اهمیتی چندانی ندارند. اما، جای گذاری عناصر و اندازه آن ها از اهمیت خاصی برخوردار است.
کاربرد وایرفریم چیست؟
همان طور که می دانید تجربه کاربری (UX) بسیار مهم است و خوشبختانه، در فرآیند طراحی وب سایت مرحلهای با نام وایرفریم (Wireframing) وجود دارد که در افزایش میزان تجربه کاربری به شما کمک میکند. برای درک بهتر، به مثال زیر توجه کنید: تصور کنید در یک وب سایت تجارت الکترونیکی، در حال خرید محصول هستید و با مسائلی مانند: عدم نمایش هزینه، عدم نمایش نام و تصویر محصول و … مواجه شوید. همچنین، ممکن است هنگام خرید به دلیل بهم ریختگی و جابه جایی دکمه ها، محصول اشتباهی را انتخاب کنید (این یعنی، عدم توجه به تجربه کاربری از سوی طراح). در نهایت، شما از پیمایش و تعامل با وب سایت هایی که این گونه طراحی شده اند (دشوار و گیج کننده به نظر می رسند)، خسته می شوید و از سایت خارج می شوید.

بنابراین، اگر بخواهید سایت طراحی کنید، جهت جای گذاری صحیح المان ها و در نتیجه افزایش تجربه کاربری (پاسخ گویی به نیاز های گوناگون کاربر) طراحی وایرفریم الزامی است. زیرا، با طراحی آن می توان اجرای محصول نهایی (آنچه در ذهن طراح هست) را به صورت بصری مشاهده و در مورد اشتباهات به وجود آمده راه حل مناسب تری انتخاب کرد. به طور کلی، می توان گفت وایرفریم ها گام مهمی در فرآیند طراحی UX و بخش مهمی از فرآیند طراحی محصول هستند. بنابراین، جهت روشنی را برای رسیدن به یک طراحی عالی ارائه می دهند.
هدف طراحی وایرفریم چیست؟
می توانید طراحی وایرفریم ها را به عنوان یک ابزار ارتباطی در نظر بگیرید:
- Wireframes فرصتی برای نمایش ایده ها به صورت بصری است (شما می توانید خروجی ایده های طراح را به صورت بصری ببینید).
- از آنجایی که وایرفریم ها محصول نهایی نمی باشد، طراحی آن اطلاعات مفیدی را از سمت کاربر برای بهبود محصول نهایی ارائه می دهد (عیب یابی محصول) و در نهایت، به شما کمک می کند تا در مورد عملکرد ایده آل کاربر فکر کنید.
- Wireframes به شما اجازه می دهد تا به یکی از تاثیرگذارترین اصول طراحی (سلسله مراتب بصری هر صفحه) فکر کنید. سلسله مراتب بصری با استفاده از اصول طراحی مانند: کنتراست، تعادل و مقیاس برای برجسته کردن عناصر خاص، نظم و اولویت بصری را در بین عناصر مختلف طراحی در صفحه یا صفحه ایجاد می کند. این طرحبندی صفحه را ساده تر میکند. بنابراین، کاربر با اطلاعات بصری غرق نمیشود.
- این امر به ویژه برای طراحی های ریسپانسیو بسیار مهم است و امکان انتقال اطلاعات را به صورت یکپارچه بین دسکتاپ و تلفن همراه کاربر فراهم میکند. برنامه ریزی برای آن بخش بزرگی از فرآیند وایرفریمینگ است.
- در نهایت، به دلیل این که وایرفریم ها به نوعی پیشنمایشی از راه حل نهایی را ارائه میدهند و در گذر زمان صرفهجویی میکنند به نوعی کاهش ریسک محسوب می شوند (به جای این که منتظر بمانید پس از تولید محصول نهایی خطا ها توسط کاربران کشف شود، با طراحی وایرفریم می توانید در طول مرحله ایده پردازی و آزمایش، خطا ها را کشف و سپس، آن را رفع کنید).

نحوه طراحی وایرفریم چگونه است؟
ایجاد وایرفریم می تواند بسیار ساده باشد. قبل از ایجاد یک وایرفریم، ابتدا باید دلیل اهمیت آن را روشن کنید و مشخص کنید که سعی در یادگیری چه چیزی دارید؟ استفاده از آن چه سودی برای کاربر خواهد داشت؟ داشتن یک هدف واضح در ذهن، به شما کمک می کند تا روی یک جریان عملکرد کاربر تمرکز کنید. به خاطر داشته باشید که برای هر صفحه در سایت خود نیازی به وایرفریم ندارید، این یکی از اشتباهات رایج وایرفریم است. فقط روی صفحات کلیدی در جریان کاربری خود تمرکز کنید. در این بخش، به توضیح مراحل ایجاد وایرفریم می پردازیم:
- ابتدا با مشتری و تیم طراحی UX، جلسه ای برگزار می شود.
- سپس، مشتری درباره ساختار و نیاز های کاربران سایت خود (به عنوان مثال: این که سایت دارای چند صفحه و هر صفحه چه المان هایی داشته باشد) صحبت می کند.
- تیم طراحی تمام داده های مربوطه را جمع آوری کرده و طبق داده های به دست آمده از مشتری، به طراحی وایرفریم می پردازد. در مرحله ایجاد چارچوب های طرح دو راه برای انجام این کار وجود دارد که عبارت اند از:
- اولین مورد طراحی با دست (ترسیم با استفاده از قلم و کاغذ) است – مزیت ترسیم طرح با کاغذ و قلم: استفاده از این روش، سریع است. این به شما امکان میدهد هنگام ایجاد تغییرات انعطافپذیر باشید و این بسیار مهم است. زیرا، هدف وایرفریم ها ایجاد چارچوب است و قرار نیست آن ها طرح های نهایی باشند. همچنین، ترسیم آن ها با قلم و کاغذ به کاربر اطلاع می دهد که این کار هنوز در حال انجام است (این به آن ها اجازه میدهد هنگام ارائه بازخورد در مورد تجربیات خود صادق و صریح باشند).
- گزینه دیگر استفاده از نرم افزار هایی مانند: Adobe XD است. هدف در اینجا ایجاد چارچوب طراحی است (طرح های شما باید ساده و با جزئیات بسیار کم باشد. بنابراین، لازم است که عناصر را در کادر ها، خطوط، دایره ها، متن نمونه نا تمام و تصاویر سیاه و سفید یا خاکستری نگه دارید).
- سپس تیم طراحی، وایرفریم را به مشتری ارائه می دهد. اگر چه در طراحی وایرفریم، شما ساختار و ویژگی های صفحه را تعیین می کنید. اما، ممکن است هر طرحی که می زنید، چندین مرتبه مورد ویرایش قرار گیرد.
- این مرحله ما را به تست کاربر می رساند. بنابراین، در این بخش ممکن است مشتری با مشاهده پیش نمایشی از طرح، مشتاق به پیاده سازی ایده های جدیدی باشد (مثلاً: تصمیم به جا به جایی عناصر، رفع ایرادات). این یکی از مزیت های وایرفریمینگ است. زیرا، قبل از گذراندن زمان و صرف هزینه های زیاد، ایرادات محصول شناسایی و برطرف می شود).
- در مرحله نهایی طراحی وایرفریم، تیم طراحی UX به اصلاح و پیاده سازی ایده های مشتری می پردازد و پس از جلب رضایت مشتری، به کمک تیم طراحی UI، آن را به یک ماکت تبدیل می کنند (ماکت یک شبیه سازی بصری از وب سایت نهایی است).

تیم طراحی UI، از محتوا، رنگ و تصاویر واقعی محصول مورد نظر استفاده می کند (خصوصیاتی که برای محصول نهایی در نظر گرفته شده است) و در نهایت فایل های به دست آمده را برای تحویل به تیم برنامه نویسی آماده میکنند.
نکاتی که باید در هنگام طراحی وایرفریم به آن توجه کنید، چیست؟
- در گام اول بهتر است به خواسته های مشتری توجه کنید و نیاز های او را شناسایی کنید (درک خواسته مشتری بسیار حیاتی است. بدون داشتن اطلاعات صحیح، ممکن است تیم در نهایت وایرفریم هایی ایجاد کند که نیاز مشتری را برطرف نکند).
- طرح را ساده و به جای استفاده از ابزار های دیجیتال از کاغذ و قلم استفاده کنید.
- پس از طراحی وایرفریم، آن را به مشتری ارائه دهید تا در صورت نیاز تغییرات لازم در نظر گرفته شود.
- تا حد ممکن طرح باید برای عموم ساده و قابل درک و به شکلی واضح بکشید.
- از رنگ ها خیلی کم (حداکثر 3 یا 4 رنگ) استفاده کنید.
- پس از اصلاحات انجام شده بر روی طرح کاغذ و قلم، آن را با ابزارهای دیجیتال به صفحات دیجیتال یا “تصاویر jpg” در آورید.
- طرح نهایی خیلی شلوغ و پیچیده نباشد تا همه افراد از فرآیند طراحی آگاه باشند و متوجه خروجی پروژه باشند.

سخن آخر
Wireframes بخش مهمی از یک طراحی موثر و تکرار شونده است. همچنین، ابزاری برای اجرای ایده ها، تایید تصمیمات و در نهایت کمک به حمایت از اهداف محصول نهایی می باشد. بنابراین، یکی از بهترین راه ها برای اطمینان از ایجاد رضایت کاربر و پشتیبانی از طرح نهایی، وایرفریم ها می باشد. در حالت کلی، استفاده از وایرفریم موجب تعیین جایگاه صحیح سایر المان ها در بخش های مختلف، افزایش رضایت مشتری، عدم سردر گمی تیم پیاده سازی و طراحی، داشتن پیش نمایش از طرح و نحوه عملکرد آن و همچنین، سرعت انجام پروژه افزایش می یابد.
منبع:
xd.adobe.com