هنگام طراحی وب سایت موبایلی و یا دسکتاپ، ممکن است طراحی صفحه 404 را در ابتدای لیست وظایف خود قرار ندهید. زیرا، در حالت ایدهآل امیدوار هستید که کاربران در هنگام مرور وب سایت، به صفحه 404 ارجاع داده نشوند و همه چیز به خوبی ادامه یابد (شما اصلاً نمیخواهید کاربران صفحه 404 را ببینند). اما، طراحی صفحه 404 ضروری می باشد.
نگران نباشید، شما می توانید با طراحی هوشمندانه، خطای ایجاد شده (ورود به صفحه 404) را به یک مزیت تبدیل کند. به عنوان مثال: از آن برای انتقال هویت برند، سرگرم نگه داشتن بازدیدکنندگان و نگه داشتن آن ها در سایت استفاده کنید. در این مقاله، قصد داریم به آموزش طراحی جذاب صفحه 404 بپردازیم. با ما همراه باشید.
نحوه ایجاد صفحه 404 با وردپرس
شما می توانید یک صفحه سفارشی 404 در وردپرس (بدون کد) ایجاد کنید. بهترین و مبتدی ترین راه برای ساخت صفحه 404 استفاده از افزونه “Seed Prod page builder” است. “Seed Prod” بهترین سازنده صفحه فرود برای وردپرس است. زیرا، به شما این امکان را می دهد که بدون نوشتن هیچ کدی صفحات وردپرس خود را ایجاد، ویرایش و سفارشی کنید. با استفاده از این افزونه می توانید یک صفحه 404 سفارشی ایجاد کنید. همچنین، می توانید از سایر نمونه های صفحه 404 الگوبرداری کنید. در ادامه نحوه سفارشی سازی قالب صفحه 404 در وردپرس را به صورت گام به گام به شما نشان خواهیم داد.
زمان مورد نیاز: 4 روز.
طراحی صفحه 404 با وردپرس به صورت گام به گام
- افزونه Seed Prod را نصب کنید
اولین کاری که باید انجام دهید، نصب افزونه “Seed Prod” است. توجه: نسخه رایگان آن موجود است. اما، ممکن است بخواهید از نسخه Pro استفاده کنید. زیرا، دارای نمونه های مورد نیاز می باشد.
- رمز عبور خود را وارد کنید
پس از فعال سازی “SeedProd” را باز کنید و به قسمت “Settings” بروید و رمز عبور خود را وارد کنید. شما می توانید این اطلاعات را در صفحه حساب خود، در وب سایت “SeedProd” ببینید.

- قالب طراحی صفحه 404 خود را انتخاب کنید
پس از آن، به صفحه SeedProd بروید و در کادر متا «صفحه ۴۰۴» بر روی دکمه «تنظیم صفحه ۴۰۴» کلیک کنید. این شما را به صفحه ای می رساند که ده ها قالب حرفه ای با طراحی صفحه 404 وجود دارد که می توانید قالب صفحه 404 خود را انتخاب کنید تا به شما در شروع سریع کمک کند.

- نمونه یا الگوی خود را انتخاب کنید
برای انتخاب الگو، نشانگر یا ماوس را روی آن نگه دارید و بر روی نماد “علامت تیک” کلیک کنید. برای این آموزش، ما از الگوی “Oh No 404 Page” استفاده می کنیم. اما، شما می توانید از هر الگویی که دوست دارید، استفاده کنید.

- شروع سفارش سازی صفحه 404
هر عنصر در صفحه قابل ویرایش و سفارشی سازی است. پس از انتخاب الگو، می توانید سفارشی سازی صفحه 404 خود را شروع کنید. بلوکها و بخشهایی را که می خواهید به صفحه 404 خود اضافه کنید، در سمت چپ صفحه قرار دارد. سمت راست صفحه پیش نمایش آن به طور زنده است.

- گام اول
اولین اقدام، برای جلوگیری از خروج کاربران از صفحه 404، می توانید بازدیدکنندگان خود را به سمت محتوای ارزشمند و اقدامات بعدی که باید انجام دهند، هدایت کنید. بنابراین، در این مرحله ما می خواهیم متنی را اضافه کنیم و به کاربران بگوییم که پس از ورود به صفحه 404 چه کاری انجام دهند. برای انجام این کار، از سمت چپ، بلوک “Text“ را به صفحه 404 بکشید. سپس، روی آن کلیک کنید تا بتوانید متن را تغییر دهید.

- گام دوم
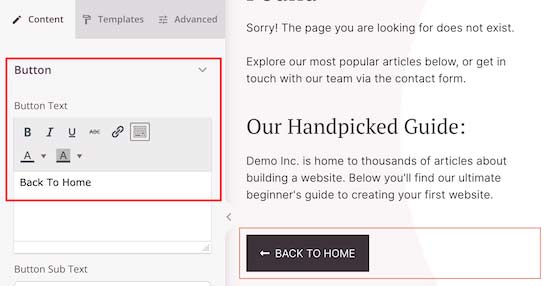
در مرحله بعد، پیوند دکمه صفحه اصلی را تغییر می دهیم و در عوض به یکی از با ارزش ترین محتواها پیوند می دهیم. این میتواند پستی در وبلاگ وردپرس شما باشد که محبوبترین پست است یا بیشترین درآمد را برای شما به ارمغان میآورد. ابتدا، روی بلوک “Headline” کلیک کنید و آن را به صفحه جدید خود اضافه کنید. سپس، روی بلوک “Headline” کلیک کنید و متنی را وارد کنید که مقاله شما را توصیف می کند.

- گام سوم
پس از آن، روی دکمه “button” کلیک کنید تا صفحه ویرایشگر دکمه ظاهر شود. در اینجا شما می توانید متن، رنگ، اندازه و موارد دیگر را سفارشی کنید.

- پست های محبوب خود را به صفحه WordPress 404 اضافه کنید
بعد، شما می توانید مقالات محبوب خود را اضافه کنید. از آنجا که این مقالات محبوب و پر بازدید هستند، به احتمال زیاد بازدید کنندگان چیزی را که دوست دارند، پیدا می کنند. ساده ترین راه برای انجام این کار، با استفاده از پلاگین “MonsterIngeights” است. این بهترین راه حل برای وردپرس است که توسط بیش از 3 میلیون وب سایت استفاده می شود. با استفاده از این افزونه، به راحتی می توانید پست های محبوب را در هر نقطه از وب سایت وردپرس خود اضافه کنید.
- یک کد کوتاه را به صفحه خود اضافه کنید
هنگامی که پلاگین فعال و تنظیم می شود، لازم است تا یک کد کوتاه را به صفحه خود اضافه کنید. برای انجام این کار، به سادگی بلوک “Shortcode” را به صفحه خود بکشید. سپس، کد
[monsterinsights_popular_posts_widget theme="beta"]را برای نمایش محبوب ترین پست های خود وارد کنید.
- نمایش تمهای مختلف
بخش = “بتا” به نحوه نمایش پست های محبوب شما اشاره می کند. اگر میخواهید ببینید که تمهای مختلف چگونه به نظر میرسند، بر روی “Insights” کلیک کنید و سپس با نمایش چند گزینه، گزینه “Posts Popular” انتخاب کنید و در نهایت گزینه “Popular Posts Widget” انتخاب کنید.
در بخش “Choose Theme”، می توانید هر یک از تم ها و نام آن ها را مشاهده کنید. همچنین میتوانید یک عنوان بالای پستهای محبوب خود با همان مراحل بالا اضافه کنید.
- یک فرم تماس به صفحه وردپرس 404 خود اضافه کنید
پس از آن، می توانید یک فرم تماس را مستقیماً به صفحه 404 خود اضافه کنید. این به بازدیدکنندگان شما امکان می دهد در صورتی که نتوانستند آنچه را که در پیوندهای بالا جستجو می کردند پیدا کنند، با شما تماس بگیرند.
بهترین راه برای افزودن فرم تماس به سایت خود استفاده از افزونه “WPForms” است. این بهترین افزونه فرم تماس برای وردپرس است که توسط بیش از 4 میلیون وب سایت استفاده می شود. هنگامی که افزونه فعال و راه اندازی شد، می توانید به سادگی بلوک “Contact Form” را به صفحه خود بکشید.
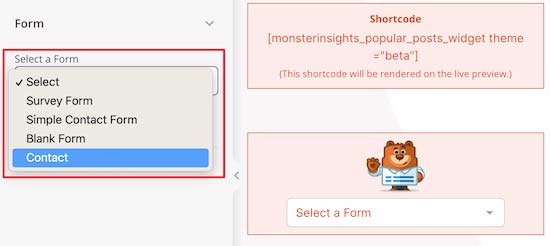
- از لیست کشویی فرم تماس خود را انتخاب کنید
سپس، تنها کاری که باید انجام دهید، این است که فرم تماس خود را از لیست کشویی انتخاب کنید. قبل از این که بتوانید آن را به صفحه 404 خود اضافه کنید، ابتدا باید فرم تماس خود را ایجاد کنید.

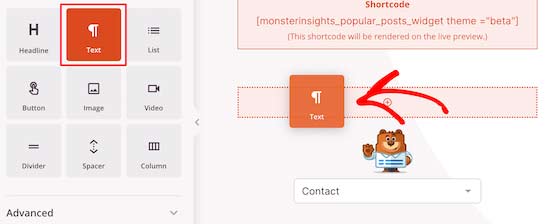
- در بالای فرم تماس خود بلوک تیتر یا متن اضافه کنید
یک بلوک”Headline” یا “Text” را در بالای فرم تماس خود اضافه کنید. برای افزودن آن به طراحی خود، از پنل سمت چپ، بلوک “Text“ را به سمت صفحه 404 بکشید. سپس، روی آن کلیک کنید تا بتوانید متن را تغییر دهید.

- تغییرات را ذخیره کنید
میتوانید در پنل سمت چپ، لوگو و منوی پیمایش را با کلیک بر روی آنها و انتخاب گزینه ویرایش، تغییر دهید. پس از اتمام اعمال تغییرات، مطمئن شوید که در گوشه سمت راست بالای صفحه بر روی گزینه “Save” کلیک کنید. اگر می خواهید صفحه خود را به صورت زنده منتشر کنید، فلش کشویی کنار “Save” را انتخاب کنید.

- نحوه فعال کردن صفحه جدید 404
برای فعال کردن صفحه جدید 404 خود، به SeedProd » Pages برگردید و سپس کلید «صفحه 404» را به «فعال» تغییر دهید. در حال حاضر، بازدیدکنندگان شما به جای گزینه پیش فرض، صفحه جدید 404 با نرخ تبدیل بالا را مشاهده می کنند.

جذاب بودن صفحه 404 چه اهمیتی دارد؟
اکثر بازدیدکنندگانی که در صفحه 404 معمولی و غیر جذاب قرار می گیرند، به سرعت وب سایت را ترک می کنند. این باعث افزایش نرخ پرش سایت می شود. در نتیجه، تجربه کاربری ضعیفی ایجاد می کند و حتی می تواند بر رتبه بندی موتورهای جستجو شما تأثیر منفی بگذارد. اما، در هنگام طراحی صفحه 404 می توانید با کمی خلاقیت، بازدیدکنندگان را به پست های محبوب ارجاع دهید و نرخ پرش سایت را کاهش دهید.
وقتی بازدیدکننده ای بیشتر در سایت شما بماند، احتمال بیشتری دارد که خرید انجام دهد، پست های بیشتری را بخواند، به لیست ایمیل شما بپیوندد و … . در نتیجه بازدید از صفحات افزایش یافته و نرخ پرش نیز کاهش می یابد و بازدیدکنندگان به خوانندگان و مشتریان طولانی مدت تبدیل خواهند شد. بنابراین، ترافیک بیشتری در موتورهای جستجو خواهید داشت و این می تواند سئوی سایت شما را بهبود بخشد.
نکات حرفه ای در طراحی صفحه 404
در این بخش به بیان چند نکته حرفه ای می پردازیم که رعایت آن در طراحی می تواند موجب افزایش بهره وری سایت شما شود. نکات حرفه ای شامل:
- بهترین صفحات سفارشی 404 از UX عالی، طنز، طراحی خیره کننده و یا حتی بازی ها استفاده می کنند تا باعث تحریک کاربر شود. آن ها می توانند به یاد ماندنی، قابل اشتراک گذاری و حتی به عنوان سفیران این برند عمل کنند. انیمیشن CSS یا پیمایش پارالکس منظم، برخی از راه هایی است که می توانید صفحات خطای 404 خود را جذاب کنید. اما، گاهی اوقات تنها چیزی که لازم است، کمی دقت است.
- ایجاد یک صفحه سفارشی 404 بسیار مهم است. همچنین، در ادامه روند باید بررسی کنید که بازدیدکنندگان از چه URL هایی برای بازدید از وب سایت شما استفاده می کنند و سپس تغییر مسیر های مناسب را برای بهبود رتبه بندی سئو تنظیم کنید. برای بررسی وب سایت وردپرسی، می توانید از “Google Analytics” استفاده کنید.
- با خیال راحت به سفارشی سازی صفحه (افزودن بلوک های جدید و آزمایش طرح بندی های مختلف) ادامه دهید تا ببینید بازدیدکنندگان چه چیزی را ترجیح می دهند.
- اگر صاحب فروشگاه WooCommerce هستید، می توانید صفحه 404 خود را با نمایش محصولات محبوب سفارشی کنید تا به فروش بیشتر محصولات کمک کنید.
- همچنین، می توانید عملکرد صفحه وردپرس 404 خود را دنبال کنید تا ببینید تغییرات چگونه باعث افزایش عملکرد سایت می شود و کدام تغییرات مفیدترین هستند
منبع:



