هدف از صفحه فرود، تشویق برای تبدیل به مشتری است. به همین دلیل، صفحات فرود اجزای منحصر به فرد و قدرتمندی در استراتژی بازاریابی دیجیتال یک کسب و کار هستند.
طراحی موفقیت آمیز صفحه فرود کاربران کنجکاو را به مشتری تبدیل می کند. اما اینکه یک صفحه فرود چگونه عمل می کند ترفند جادویی نیست: استراتژی دیجیتال و طراحی بصری برای ایجاد نمایش جذاب محصول گرد هم می آیند. اگر خوب انجام شود، یک خریدار ممکن است به یک مشتری دائم تبدیل شود.
صفحات فرود به مشاغل کمک می کند تا استراتژی های بازاریابی موثری را برای تبلیغ محصولات و خدمات ایجاد کنند. صفحه فرود قسمت مهمی از روند توسعه طراحی است و هدف آن فریب بازدیدکنندگان و سوق دادن آن ها به سمت هدف و تبدیل شدن به مشتری است.
طراحی صفحه فرود باید بدون نقص باشد و این همان چیزی است که در این مقاله در مورد آن صحبت خواهیم کرد. چگونه می توان یک صفحه فرود را طراحی کرد که برای تبدیل بازدید کنندگان و جذب خرید یا اشتراک آن ها به اندازه کافی موثر باشد؟
در واقع صفحات فرود را می توان به عنوان وب سایت های یک صفحه ای توصیف کرد که بازدید کننده را به سمت یک اقدام واحد سوق می دهد. این تمرکز بر یک هدف واحد ویژگی اصلی است که صفحات فرود را از سایر وب سایت ها متفاوت می کند.
هدف اصلی آن ها تولید سرنخ هایی است که اغلب با ایمیل و تبلیغات رسانه های اجتماعی مرتبط هستند. روند تبدیل بازدید کنندگان به خریدار معمولاً با دکمه های فراخوان به عمل (call-to-action) و فرم های ارتباط انجام می شود. صفحه های فرود همچنان یکی از قدرتمندترین ابزار هایی هستند که بازاریابان از آن استفاده می کنند.
طراحی صفحه فرود چگونه کار می کند و چرا مهم است؟
یک صفحه فرود که بعضاً صفحه محصول نامیده می شود، برای بازاریابی یک محصول یا خدمات خاص یا در غیر این صورت وادار کردن مخاطب به یک اقدام خاص، طراحی شده است. معمولاً وقتی کاربران بر روی لینک تبلیغاتی کلیک می کنند یا وقتی محصولات را در Google جستجو می کنند به آنجا هدایت می شوند.

آناتومی طراحی صفحه فرود
آنچه مهم است این است که صفحه فرود شما، بینندگان را به طور موثر آگاه و متقاعد می کند. در زیر تجزیه و تحلیل متداول ترین عناصر طراحی صفحه فرود آمده است:
هدر (Header)
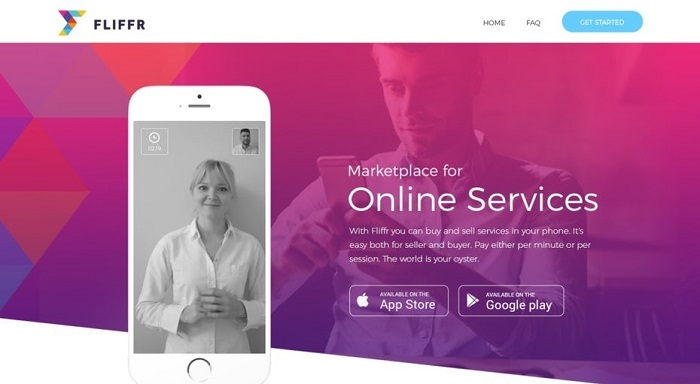
هدر اولین بخش از یک صفحه فرود است – یک فضای مستطیل شکل که معمولاً بیشتر صفحه اولیه را اشغال می کند. اگرچه اندازه آن می تواند متفاوت باشد، اما معمولاً شامل این اجزا است:

- برند تجاری: لوگو شرکت و لوگو محصول (در صورت وجود).
- تصویر شاخص: اصلی ترین و جذاب ترین تصویر مرتبط با محصول است که معمولاً به شکل یک بنر است. این تصویر می تواند مربوط به خود محصول باشد یا یک صحنه مصور یا عکس دار که تجربه استفاده از محصول را به تصویر می کشد.
- عنوان: کپی ای که با شاخص همراه است و با زاویه ای مختصر ساخته می شود.
- عنوان فرعی: این محصول را مشخص می کند و خلاصه دقیق تری از مزایای آن را ارائه می دهد (که به عنوان پیشنهاد ذکر می شود).
- Call-to-action: به عنوان CTA نیز شناخته می شود و با عنوان “همین الان بخر” درج می شود. کاربران بر روی آن کلیک می کنند تا در جریان خرید قرار بگیرند. CTA مهم است، اما در استفاده بیش از حد از آن احتیاط کنید. زیرا باعث می شود صفحه بهم بریزد.
در عوض یک نوار ثابت را در نظر بگیرید که همزمان با پیمایش کاربر، CTA را در بالای صفحه نگه می دارد.

محتوا
اصلی ترین بخش صفحه فرود شما، قسمت محتوا است. در حالی که هدر به منظور معرفی محصول و جلب توجه کاربر است، باید محتوایی وجود داشته باشد که جزئیات و دلایل قانع کننده برای خرید را متذکر شود. محتوای صفحه فرود اغلب شامل موارد زیر است:

- پشتیبانی گرافیک: تصاویر محصول ثانویه (از زوایای دیگر یا مشتریانی که از محصول استفاده می کنند)، نمادهایی که نقاط گلوله ها و رنگ ها را ساده می کنند یا اشکال انتزاعی که چشم بیننده را به پایین صفحه هدایت می کنند.
- مشخصات محصول: رونوشتی که نحوه کارکرد محصول را نشان دهد. ایجاد لینک های مرتبط در این رابطه (به عنوان مثال “بیشتر بدانید”) می توانند برای رفع شک و تردید مفید باشند، اما باز هم از هدایت کاربران به دور از صفحه مقصد مراقب باشید.
- مقایسه مزایا: این مورد نشان می دهد که چطور محصول می تواند مفید باشد که گاهی اوقات با مقایسه آن با رقبا یا شناسایی نقاط قوت همراه است.
- اعتبار سنجی نظیر همگانی: رتبه بندی، بررسی و یا توصیفات مشتری در گذشته، همه این ها اعتماد مخاطب به محصول را از طریق منابع اجتماعی مثبت ایجاد می کند.
Footer
پاورقی یا Footer انتهای صفحه فرود شما است، جایی که بینندگان باید تصمیم نهایی خود را بگیرند. این شامل موارد زیر است:

- لینک به صفحات دیگر: ممکن است بخواهید به سایر صفحات مرتبط در سایت خود مانند صفحه سوالات متداول لینک بدهید.
- لینک های رسانه های اجتماعی: این قسمت می تواند یک بحث جنجالی باشد و باعث بهبود ترافیک شود تا لینک هایی را برای کاربران فراهم کند تا صفحه فرود را با دنبال کنندگان خود در شبکه های اجتماعی به اشتراک بگذارند.
- اطلاعات تماس: یک شماره تلفن یا آدرس ایمیل به مشتریان در صورت داشتن سوالات بیشتر، مکانی را برای چرخش به آن ها می دهد.
- اطلاعات حقوقی: حق چاپ وب سایت و محصول به همراه سایر مجامع قانونی. این مورد عموماً در یک نوار تاریک در انتهای صفحه قرار دارد تا از بقیه مطالب جدا شود.
بهترین روش های طراحی صفحه فرود
صفحات فرود، اگرچه شباهت زیادی به وب سایت های معمول دارند، اما هدف دیگری دارند. در اینجا روش های طراحی صفحه فرود وجود دارد که به شما کمک می کند صفحه فرود شما عالی به نظر برسد.
سادگی بصری
سادگی بصری تمام عناصر رابط کاربری صفحه فرود را در نظر می گیرد. حفظ سادگی بصری و طراحی مینیمالیستی مهم است زیرا باعث بهبود تمرکز بازدید کننده می شود. در اینجا برخی از ویژگی های سادگی بصری ذکر شده است:
بیشتر بخوانید…
طراحی مینیمال چیست؟ و چه ویژگی هایی در هنر دارد؟
- سادگی بصری فضای جداگانه ای را متمرکز می کند که بازدیدکنندگان را بر روی دعوت به عمل (CTA) متمرکز می کند و آن ها را از سایر عناصر جدا می کند.
- سادگی بصری ویژگی های اصلی و فراخوان به عمل (calls to action) را برجسته می کند.
- سادگی بصری با نمایش عناصر به گونه ای که باعث برجسته شدن آن ها شود، کنتراست ایجاد می کند.
- در سادگی بصری عناصر به گونه ای قرار می گیرند که کاربر را به خواندن تشویق کند و جریان طراحی را حفظ می کند.
یک صفحه فرود عالی با Great Media شروع می شود
تصاویر و فیلم های مناسب در صفحات فرود، بازدیدکنندگان را ترغیب می کند تا اقدام به عمل کنند. یک تصویر عالی به بیان داستان کمک می کند، محصول را به طور موثر نمایش می دهد و با بازدید کنندگان ارتباط شخصی ایجاد می کند.
ارتباط تصاویر نمایش داده شده بسیار مهم است. نمایش تصاویری از افراد دوستانه و واقعی باعث ایجاد اعتماد مشتریان می شود. گنجاندن تصاویر مربوط به محصولات و خدمات، به بازدیدکنندگان درک بهتری می دهد.
تحقیقات در مورد تأثیر فیلم بر روی صفحات فرود نشان می دهد که تأثیر فیلم ها بیشتر از تصاویر ثابت است، “71٪ از پاسخ دهندگان تأیید می کنند که ویدیو بهتر از محتوای دیگر تاثیر گذار است. فیلم ها به سئو کمک می کنند که تعامل کاربر حفظ شود و محصول یا خدمات بهتر برای بازدیدکنندگان توضیح داده شود.
اهمیت رنگ
تحقیقات نشان می دهد که رنگ ها تأثیر زیادی در روانشناسی ما دارند – در نحوه احساس و عملکرد ما. پالت های رنگی مناسب رابط کاربری را بهبود می بخشند و به راهنمایی رفتار کاربران کمک می کنند، در نتیجه باعث بهبود تبدیل صفحه فرود می شوند.
در اینجا چند نکته در مورد نحوه استفاده موثر از رنگ ها آورده شده است:
- نحوه استفاده از رنگ های کم و زیاد را که امکان ایجاد کنتراست بالا را فراهم می کند، به طور مستقیم با خوانایی کپی مرتبط می دانید.
- یک پالت رنگی متشکل از ترکیبات رنگی سازگار و ساخته شده بر روی رنگ های مکمل / مخالف ایجاد کنید.
- به رنگ ها از دیدگاه روانشناسی رنگ ها و بازاریابی بپردازید. بسته به محصول یا خدمات، از رنگ هایی استفاده کنید که پیام صحیحی را منتقل کنند (به عنوان مثال، سبز رنگی است که امنیت، اعتماد و آرامش را منتقل می کند و بنابراین، استفاده از آن برای محصولات مرتبط با امور مالی مناسب تر است).
- نمادگذاری رنگ را هنگام هدف قرار دادن در نظر بگیرید. زیرا فرهنگ های مختلف رنگ ها را متفاوت تفسیر می کنند، بنابراین آنچه برای یک کاربر مفید است ممکن است برای دیگری کارساز نباشد.
هر عنصر طراحی را آزمایش کنید
حقیقت تأسف آور این است که با وجود رعایت این نکات، صفحه فرود شما ممکن است آنگونه که انتظار دارید موثر نباشد. طراحی صفحه فرود بیشتر به یک علم برمی گردد، جایی که حقایق و ارقام بر ترجیحات زیبایی شناسی ارجحیت دارند.
متغیر اصلی در معادله طراحی شما مخاطبان هدف است. هر مخاطب منحصر به فرد است و تنها روش مطمئن برای دانستن اینکه طرح صفحه فرود شما برای ان ها جذاب است یا نه، آزمایش و تنظیم طراحی متناسب با آن است.
سخن آخر
هنگام شروع طراحی صفحه فرود، باید صفحه را به گونه ای جذاب طراحی کنید که در ذهن مخاطب بمانید و زمینه ای ایجاد کنید تا مخاطب را دوباره به صفحه باز گردانید.
اگرچه فاکتور های زیادی وجود دارد که می تواند به نرخ بالای پرش کمک کند – توصیفات نامشخص، قیمت بیش از حد یا حتی یک محصول ضعیف – طراحی خوب یکی از بهترین عوامل در کاهش آن است. بهترین کار برای دستیابی به یک طراحی عالی، کار با یک طراح حرفه ای است.



