هر بیزینسی مجموعه ای از قوانین، معادلات و تکنیک های خاص خود را دارد که از آن ها برای رسیدن به طرح کلی استایل های فونت هدر ها و عنوان ها و پاراگراف های خود استفاده می کند. از همین جهت وب سایت ها تایپوگرافی های بسیاری متفاوتی دارند که یا از قوانین استاندارد پیروی می کنند یا خیر، اما هر کدام به نوعی طراحی تایپوگرافی خود را انجام می دهند. در این مقاله به معرفی وب سایت هایی خواهیم پرداخت که بهترین اندازه را برای تایپوگرافی های انتخاب کرده اند.
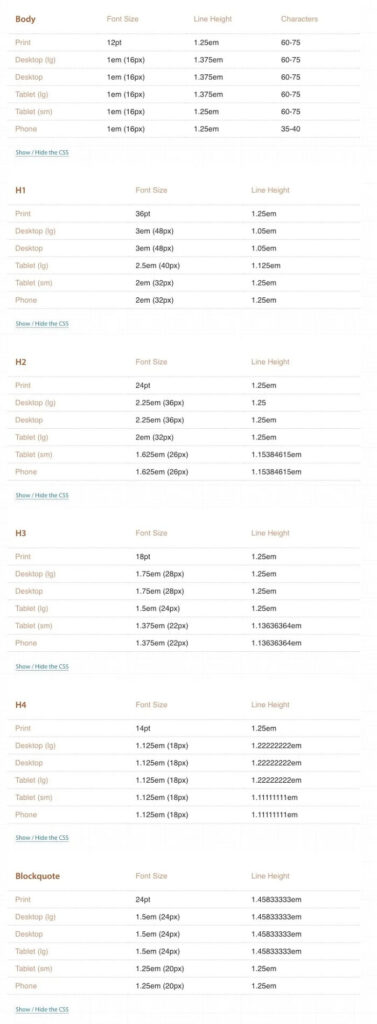
نکته ای که توجه به آن مهم است این است که وقتی اندازه فونت را انتخاب می کنید، نمی توانید به تنهایی روی اندازه های دسکتاپ آن تمرکز کنید. طراحی وب ریسپانسیو مستلزم آن است که اندازه فونت ها را برای اندازه های مختلف صفحه نمایش و دستگاه ها کامپایل کنید تا از بهینه ترین خوانایی برای آن ها اطمینان حاصل کنید. در زیر تصویری از یک مقاله وبلاگ (که دیگر وجود ندارد) از Typecast آمده است که اندازه فونت برای H1s تا H4s، پاراگراف ها و نقل قول ها را مشخص می کند. وب سایت هایی که از اندازه های استاندارد و یا سفارشی خود استفاده می کنند تا بهترین تایپوگرافی را دارند باشند، بسیار منحصر بفرد شناخته می شوند.

حتما متوجه خواهید شد که H5 و H6 در این تصویر حذف شده اند، اما دلیل آن این است که این برچسب ها معمولاً تگ های عنوانی هستند که زیاد استفاده نمی شوند و اندازه فونت های کوچکتری نسبت به بدنه دارند و کمتر از حد معمول استفاده می شوند (پی نوشت ها، اطلاعات حق کپی رایت و غیره).
در مورد اندازه فونت، ترند هایی وجود دارد. به عنوان مثال، محبوب ترین فونت پاراگراف 16 پیکسل است، زیرا تقریباً 12pts امتیاز استاندارد مورد استفاده در مواد مطلوب را مشخص می کند. همچنین می توانید از اندازه پاراگراف به عنوان خط پایه برای بقیه اندازه های فونت خود استفاده کنید. قاعده ای وجود دارد که به عنوان مقیاس نسبت طلایی شناخته می شود که می توانید از آن برای محاسبه هر اندازه عنوان استفاده کنید.
اگر کنجکاو هستید که وبسایت های برتر چگونه بهترین اندازه فونت را در تایپوگرافی وبسایت خود نشان میدهند، ما 9 نمونه وبسایت را گردآوری کردهایم که نشان میدهد از چه وزن، سبک و اندازه فونت تایپوگرافی ایدهآل باید برای بهبود UX استفاده شود.
1. Smashing Magazine

مجله Smashing با استفاده از یک san-serif بزرگ برای تیتر ها و یک سریف برای پاراگراف ها، تمایز بین بخش های مختلف و بررسی یک مقاله را آسان کرده است. فونت بدنه مقاله وبلاگ آن ها نیز 21 پیکسل بزرگ است و آن را به یکی از بزرگ ترین و خوانا ترین وبلاگ هایی تبدیل می کند که تا به حال با آن برخورد کرده ام. در تلفن همراه، آن ها اندازه فونت را به اندازه مناسب 18 پیکسل کاهش می دهند و هر گونه مشکل خوانایی را برای مخاطبان تلفن همراه خود کاهش می دهند.
2. The Economist

اکونومیست در صفحه اصلی خود از ترکیبی از وزن، اندازه و رنگ فونت برای تقسیم بندی هر دسته مقاله وبلاگ از یکدیگر استفاده می کند. وزن و سلسله مراتب کلماتی مانند «تحلیل اخبار» و «نمودار روزانه» به شما کمک میکند تا قبل از خواندن مقالهها، موضوعات یا عناوینی که در هر کدام از آن ها وجود دارد، ابتدا توجه خود را به برچسبها اختصاص دهید.
3. 1stWebDesigner

وب سایت 1stWebDesigner با استفاده از اندازه فونت و سلسله مراتبی که به کار برده، ترکیب بسیار خوبی ارائه می دهد تا بهترین اندازه را برای تایپوگرافی عنوان وبلاگ داشته باشد تا اولین چیزی باشد که می خوانید. همچنین، استفاده از drop cap (در این مورد، حرف بزرگ در ابتدای بدنه مقاله وبلاگ) به عنوان یک پایه آشنا عمل می کند که نشان دهنده شروع مقاله وبلاگ است.
از آنجایی که این وبلاگ آموزشی است و از قطعات کد استفاده میکند، مسدود کردن قطعات کد با استایل کد معمولی نیز انتخاب تکه هایی از مقاله وبلاگ را که در آن syntax مورد بحث قرار میگیرد، برای خوانندگان آسان میکند.
4. TechCrunch

TechCrunch از فونت بسیار پررنگ و بزرگ برای عناوین وبلاگ خود در هر بخش از سایت که مقالات را فهرست می کند استفاده می کند. این امر نه تنها از دست دادن مقالات را سخت می کند، بلکه برای افرادی که دارای اختلالات بینایی هستند نیز عالی است.
5. Wired

استفاده از بهترین اندازه و وزن فونت در تایپوگرافی عنوان های سایت Wired، مانند نمونههای دیگر تاکنون، به کاربر اجازه میدهد تا ایدهای درباره آنچه میخواهد بخواند، داشته باشد. نکته جالب دیگر این است که Wired نویسنده را با متن مشکی برجسته می کند. اگر نویسندگان نقش مهمی در مقالات شما ایفا می کنند، تکنیک هایی مانند این باعث می شود که آن ها به روشی بسیار خاص برجسته شوند.
6. Quartz

وقتی صحبت از صفحات فرود می شود، بسیاری از ما متوجه می شویم که بهترین روش های طراحی سایت (و به نوبه خود، تایپوگرافی) را بیش از حد پیچیده می کنیم، اما در این مثال، Quartz نشان داد که چگونه نباید اینطور باشد. در صفحه فرود خبرنامه خود، آنها کاری کردهاند که تیتر ها و کپی های پررنگ آنها بر ارزش بیشتر محتوا تمرکز کند. این بدان معناست که اولین باری که کاربران مقاله را اسکن می کنند، این ها اولین نکاتی است که آن ها به آن توجه می کنند.
7. Medium

Medium از چند تغییر از طرحبندی مقالههای خود استفاده میکند، اما در بیشتر موارد، سبکهای فونت در هر کدام یکسان است. عنوان و سرفصلهای فرعی در مقاله پررنگ هستند و به راحتی قابل تشخیص هستند. بلوکها شکل و اندازهای شبیه H1 به خود میگیرند و فواصل بیشتری در اطراف آنها وجود دارد. این به خواننده نشان میدهد که این قطعات مقاله یا نکات مهم یا نقل قولهای ساده ای را نشان میدهند، .
8. The Skimm

در سرتاسر صفحه اشتراک The Skimm، تیتر ها برخی از بخشهای اصلی خبرنامه را نشان میدهند، بخش مهمی برای کسانی که در مورد افزودن خبرنامه دیگری به صندوق ورودی خود تردید دارند. اگرچه از نظر فنی به عنوان یک تصویر طبقهبندی میشود، تایپوگرافی متن مورد استفاده در بخش تصویری خبرنامه بهترین خوانایی را دارد که نه تنها نشان میدهد که خبرنامه چه شکلی است، بلکه آن را طوری میسازد که کاربر سایت بتواند در صورت تمایل آن را بخواند.
9. FastCompany

Fast Company صفحه فرود خود را برای اشتراک مجله، کوتاه و دقیق نگه می دارد. رنگ های تیره تر H1 و نقاط مشخص کننده لیست ها به کاربران کمک می کند ابتدا بفهمند که 19.99 دلار در ماه به کجا می رود. آزمون خاکستری، اما بزرگ تر کمی با پس زمینه ترکیب می شود، اما به عنوان یک ارزش پیشنهادی دقیق تر برای موضوعاتی که می توانند انتظار داشته باشند عمل می کند.
سخن آخر
بهینهسازی تایپوگرافی و اندازه فونت وب سایت برای کسانی که به دنبال بهبود UX وبسایتهای خود و افزایش نرخ تبدیل هستند، بهترین فرصت است. با برخی از اطلاعات بالا، همراه با در دسترس بودن ابزار های فونت، یافتن و تست اندازه فونت های جدید و درک نحوه تنظیم آن ها در دستگاه های تلفن همراه آسان است.
مهم ترین چیز این است که از مقیاس کوچک شروع کنید. نیازی به ایجاد تغییرات گسترده در سایت مورد نظر شما نیست، زیرا این کار می تواند به طور بالقوه تأثیر منفی داشته باشد. سعی کنید زمانی را برای مرور برخی از صفحات با بیشترین بازدید خود، چه در دسکتاپ و چه موبایل، اختصاص دهید و مجموعه ای از اندازه های فونت جدید را پیاده سازی کنید. اگر این بهروزرسانی ها نتایج مثبتی به همراه داشته باشند، میتوانید شروع به گسترش به سایر بخشهای وبسایت خود کنید.
منبع: impactplus.com



