از زمان اختراع اینترنت، توسعه دهندگان وب به دنبال کارآمد ترین روش برای نمایش محتوا در مرورگر های وب بوده اند. غالباً آن ها به راه حل هایی بسنده کرده اند. طرح بندی های مبتنی بر float و Table بر اساس جدول دو نمونه از این دست هستند. هیچ یک از این رویکرد ها بی نقص نیستند زیرا Float هاو جداول مجهز به ابزار های چیدمان نیستند. در حقیقت، استفاده از عنصر جدول HTML5 برای اهداف طراحی منسوخ شده است، به این معنی که استفاده از این عنصر برای اهداف استایل برای ساختار وب سایت شما بد تلقی می شود و همچنین می تواند به سئوی شما آسیب برساند. بنابراین، یک تیم توسعه وب با تمرکز بر بازاریابی چه باید بکند؟ راه حل مطلوب ساخت یک گرید با CSS است.
گرید CSS چیست؟
گرید CSS توسط مایکروسافت به گروه کاری CSS پیشنهاد شد و پیش نویس گرید CSS برای اولین بار در آوریل 2011 منتشر شد. با گذشت زمان، این مشخصات به لطف بازخورد توسعه دهندگان و فروشندگان که با هم همکاری می کنند تا گرید CSS را به یک راه حل واقعاً مؤثر برای طرح بندی تبدیل کنند، بهبود یافته است.
گرید به عنوان افزونه ای برای CSS عمل می کند که به شما امکان می دهد اندازه و محل قرارگیری اقلام گرید را کنترل کنید. می توانید از مدیا کوئری ها برای انطباق خودکار گرید های خود با زمینه های مختلف استفاده کنید.
مزایای ساخت و استفاده از گرید CSS
به دلیل انعطاف پذیری، یک گرید CSS به طراحان وب اجازه می دهد تقریباً به هر نوع چیدمانی که نیاز دارند دست یابند. برای تقسیم بخش های اصلی صفحه به بخش های کوچک تر یا تعیین رابطه بین عناصر از نظر اندازه و موقعیت عالی است. در حالی که عناصر صفحه را بر اساس ستون ها و سطر ها درست مانند جداول تراز می کند، گرید با ساختار محتوای خاصی محدود نمی شود. این امر امکان ساخت طیف گسترده تری از چیدمان وب سایت را نسبت به آنچه که فقط با جداول کاربردی است، ایجاد می کند.
برای مطالعه بیشتر:
علاوه بر این، بدون ساختار محتوا ، طراحی گرید به راحتی می تواند با تغییرات در دستگاه ، فضا و جهت گیری سازگار شود بدون اینکه نیاز به تغییر معنایی در محتوا داشته باشد. شما می توانید عناصر گرید- بدون توجه به ترتیب منبع آن ها – را تنظیم مجدد کنید که این امکان را فراهم می آورد تا طرح را بدون تغییر علامت اصلی متناسب با زمینه متناسب کنید.
یک ویژگی قدرتمند قرار دادن خودکار به شما امکان می دهد به راحتی فضای موجود را پر کرده و نیازی به محاسبات پیچیده نداشته باشید. گرید حتی به شما این امکان را می دهد تا مواردی را که نیاز دارید با یکدیگر همپوشانی کنید، که قطعاً با جداول امکان پذیر نیست. اکنون که با گرید CSS آشنا شدید، بیایید نحوه استفاده از آن را بررسی کنیم.
نحوه ساخت و استفاده از گرید CSS
W3Schools نشان می دهد که اگر می خواهید طرح گریدی را تنظیم کنید، باید یک عنصر div والد (ظرف گرید) و یک یا چند عنصر div (آیتم های گرید) ایجاد کنید. تنظیم ویژگی نمایش یک عنصر HTML، آن را به یک ظرف گرید تبدیل می کند.

آیتم های گرید، فرزندان مستقیم ظرف گرید هستند. آن ها به صورت عمودی به ستون و به صورت افقی به ردیف مرتب شده اند. فاصله بین یک سطر و یک ستون را شکاف می نامند. با استفاده از این ویژگی ها می توانید فاصله را تنظیم کنید:
- grid-column-gap، که فاصله بین ستون ها را مشخص می کند.
- grid-row-gap، که فاصله بین ردیف ها را مشخص می کند.
- grid-gap، که یک ویژگی مختصر برای grid-column-gap و grid-row-gap است.
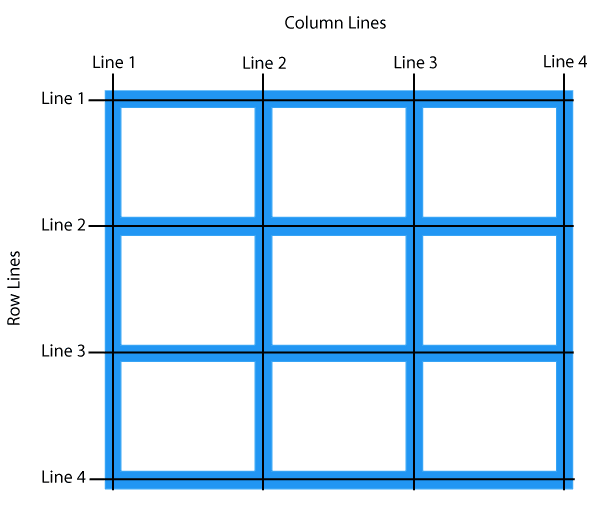
در بین ستون ها و سطر ها، خطوطی به ترتیب خطوط ستون و خطوط ردیف وجود دارد. ما می توانیم نمونه ای از آن را در زیر مشاهده کنیم.

هنگام قرار دادن یک مورد گرید در داخل یک ظرف، شما شماره خطوط را ارجاع می دهید.
چگونه می توان یک گرید را ساخت و در CSS متمرکز کرد؟
گرید دو بعدی است، بدین معنی که طرح با دو محور تکمیل می شود: محور y (محور بلوک) و محور x (محور درون خطی).
در CSS، از ویژگی align برای تعریف محور بلوک استفاده می شود در حالی که ویژگی justify محور درون خطی را تعریف می کند.

برای شروع متمرکز کردن موارد گرید، از ویژگی align-items استفاده کنید. برخی از مقادیری که می توانید به این ویژگی اختصاص دهید عبارتند از start ،end و stretch. هنگامی که مقدار ویژگی align-items شروع به کار می کند، این موارد را در ابتدای عمودی ناحیه گرید مربوطه قرار می دهد در حالی که آن را در انتها قرار می دهد. هنگامی که مقدار stretch می شود، آیتم ها در سراسر گرید گسترده می شوند.
ویژگی justify-items مشابه ویژگی align-items عمل می کند و مقادیر یکسانی را در محور درون خطی می پذیرد. برای هدف قرار دادن فقط یک مورد تا بتوانید آن را در مرکز قرار دهید، به ترتیب از ویژگی های align-self و justify-self در سطح مورد استفاده کنید. آخرین مرحله این است که گرید خود را نسبت به طرح موبایل ریسپانسیو کنید. اگر یک نمایش شگفت انگیز ایجاد کنید، می خواهید از طریق رابط تلفن همراه نیز قابل اشتراک گذاری باشد.
چگونه می توان هنگام ساخت یک گرید CSS را ریسپانسیو کرد؟
یکی از بهترین ویژگی های گرید این است که نسبتاً از ابتدا ریسپانسیو است. W3Schools این دستورالعمل های اضافی را برای تضمین ریسپانسیو بودن هنگام استفاده از گرید به اشتراک می گذارد. برای ساخت یک گرید CSS واکنش گرا، ابتدا ویژگی اندازه باکس همه عناصر HTML را در border-box قرار دهید. این شامل Padding و Margin به عرض و ارتفاع عناصر است.
این کد را به CSS خود اضافه کنید:
* { box-sizing: border-box; }
در مرحله بعد، یک صفحه وب ریسپانسیو ساده برای تمرین ایجاد می کنید:

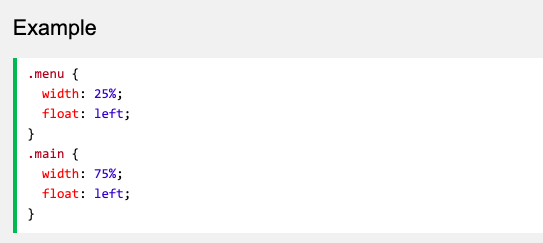
برای یک صفحه وب تنها با دو ستون، مثال بالا کافی است. با این حال، اگر می خواهید کنترل بیشتری بر صفحه وب داشته باشید، می توانید از 12 ستون در گرید استفاده کنید. ابتدا باید محاسبه کنید که هر ستون چند درصد را اشغال می کند. به عنوان مثال، 100 درصد یا 12 = 8.33% در هر ستون. سپس، برای هر ستون، “-class=”col، یک کلاس ایجاد کنید، به شرح زیر:

ما در ابتدای این مقاله به طرح بندی های مبتنی بر Float اشاره کردیم. اگرچه یک طرح گرید CSS کاملاً بر اساس این سیستم نیست، اما از برخی ویژگی های مشابه استفاده می کند. در این مثال، ستون های خود را طوری تنظیم می کنید که با پدینگ 15 پیکسل به سمت چپ شناور شوند، که به هر عنصر امکان می دهد فاصله مناسب داشته باشد.

هر سطر در یک <div> پیچیده شده است و تعداد ستون های داخل یک سطر همیشه به 12 می افزاید:

در مرحله بعد، باید مطمئن شوید که float را پاک کرده اید، اطمینان حاصل کنید که همه ستون های داخل ردیف در جریان صفحه قرار دارند:

از آنجا، می توانید یک ظاهر طراحی اضافی برای سفارشی کردن گرید با توجه به برند وب سایت خود اضافه کنید. اگر این کار بیش از حد وقت گیر به نظر می رسد، ممکن است بخواهید با یک فریم ورک توسعه پیشرفته مانند Bootstrap CSS بسازید. می توانید از سیستم گرید داخلی Bootstrap استفاده کنید تا از ابتدا گرید ایجاد نکنید. به این ترتیب، می توانید بر محتوای گرید تمرکز کنید تا خود گرید.
مثال هایی برای ساخت گرید CSS
اکنون که ما اصول اولیه گرید CSS را پوشش دادیم، بیایید به نمونه های اولیه طرح بندی گرید CSS نگاه کنیم. برخی از نمونه های زیر توسط طراح وب سایت راشل اندرو تهیه شده و بر همین اساس ذکر شده است.
طرح بندی قرارگیری مبتنی بر خط
هنگام ساخت گرید های CSS، قرار دادن موارد بر روی گرید بر اساس خطوط ستون و سطر معمول است. مثال زیر یک گرید ساده با سه ستون و دو سطر است. این شامل شش مورد است. در اینجا HTML است که گرید را تعریف می کند. توجه داشته باشید که هر مورد گرید نام کلاس مخصوص به خود را دارد. این به شما امکان می دهد از Selector های کلاس برای اعمال یک ظاهر طراحی منحصر به فرد برای هر مورد گرید در CSS خود استفاده کنید.

در زیر، کد های CSS است که محل قرارگیری شش مورد گرید را مشخص می کند. توجه داشته باشید که شش مجموعه قانون وجود دارد که خصوصیات grid-column-start ،grid-column-end ،grid-row-start و grid-row-end را با شماره خط برای هر مورد گرید تعریف می کند.

در اینجا نتیجه را در front-end مشاهده می کنید:

استفاده از مختصر های Grid-Row و Grid-Column
ما می توانیم با استفاده از ویژگی های مختصر grid-column و grid-row، طرح بندی گرید را از بالا ایجاد کنیم. این ویژگی های مختصر نویسی می تواند در وقت شما صرفه جویی کرده و کد شما را تمیزتر نشان دهد. به جای نوشتن خصوصیات grid-column-start و grid-column-end در دو خط جداگانه، می توانید آن ها را در یک خط زیر مختصر ستون گرید ترکیب کنید. برای تعریف این ویژگی مختصر نگاری، شماره اول را خط ستون محل شروع آیتم grid قرار دهید و شماره دوم نشان دهنده خط ستون جایی است که مورد grid به پایان می رسد. مقادیر را با یک اسلش جدا کنید.
شما می توانید همین کار را برای ویژگی مختصر خط گرید انجام دهید. در اینجا همان CSS از مثال بالا با استفاده از ویژگی های مختصر grid-column و grid-row بازنویسی شده است:

HTML ثابت می ماند و گرید در قسمت جلویی یکسان به نظر می رسد.
استفاده از ویژگی مختصر Grid-Area Property
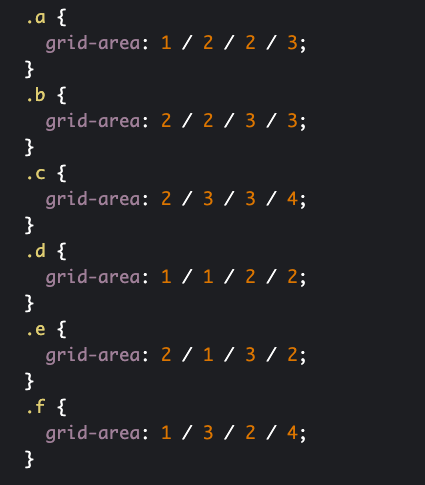
ما همچنین می توانیم با استفاده از ویژگی مختصر ناحیه گرید، ساخت گرید CSS را شروع کنیم. این ویژگی مختصر نویسی می تواند با نیاز به کد کمتر، زمان بیشتری را در شما ذخیره کند. فقط به خاطر سپردن ترتیب مقادیر ویژگی کمی سخت تر است.
برای هر یک از شش مجموعه قانون، تنها کاری که باید انجام دهید این است که ویژگی grid-area را با چهار مقدار تعریف کنید. ترتیب مقادیر به شرح زیر است:
خط سطر در جایی که مورد گرید شروع می شود / خط ستون در جایی که مورد گرید شروع می شود / خط سطر در جایی که مورد گرید به پایان می رسد / خط ستون جایی که مورد گرید به پایان می رسد.
در اینجا همان CSS از مثال بالا با استفاده از ویژگی مختصر grid-area بازنویسی شده است:

HTML ثابت می ماند و گرید در قسمت جلویی یکسان به نظر می رسد.
استفاده از نام سطر و ستون
علاوه بر استفاده از شماره خط، شما همچنین می توانید خطوط گرید خود را نامگذاری کرده و به جای شماره خط از آن ها استفاده کنید. برای این کار باید کد CSS را که گرید را به طور کلی تعریف می کند و کد CSS را که محل قرارگیری شش مورد گرید را مشخص می کند، تغییر دهید.
ابتدا، در زیر selector.wrapper، ویژگی grid-template-columns و grid-template-rows را خواهید یافت. در مثال های قبلی، فقط ویژگی grid-template-columns با 100 پیکسل سه بار تعریف شد. به این معنی که اندازه هر ستون برابر 100px عرض بود. در اینجا نحوه نمایش آن در CSS آمده است:

برای این مثال، ما باید ویژگی های grid-template-column و grid-template-row را با نام خطوط و مقادیر تعریف کنیم. هر ستون به ترتیب “col1-start” “col2-start” و “col3-start” نامگذاری شده و روی 100px تنظیم می شود. هر سطر به ترتیب “row1-start” و “row2-start” نامگذاری شده و روی “auto” تنظیم می شود. در اینجا کد CSS آن آمده است:
.wrapper {
display: grid;
grid-gap: 10px;
grid-template-columns: [col1-start] 100px [col2-start] 100px [col3-start] 100px;
grid-template-rows: [row1-start] auto [row2-start] auto [row2-end];
background-color: #fff;
color: #444;
}اکنون در اینجا همان بخش کد CSS از مثال بالا آمده است که با استفاده از ویژگی های مختصر نویسی و نام خطوط گرید بازنویسی شده است.
.a {
grid-column: col2-start;
grid-row: row1-start;
}
.b {
grid-column: col2-start;
grid-row: row2-start;
}
.c {
grid-column: col3-start;
grid-row: row2-start ;
}
.d {
grid-column: col1-start ;
grid-row: row1-start ;
}
.e {
grid-column: col1-start ;
grid-row: row2-start ;
}
.f {
grid-column: col3-start ;
grid-row: row1-start ;
}HTML ثابت می ماند و گرید در قسمت جلویی یکسان به نظر می رسد.
لی اوت قرارگیری مبتنی بر خط که بیش از یک مسیر گریدی را شامل می شود
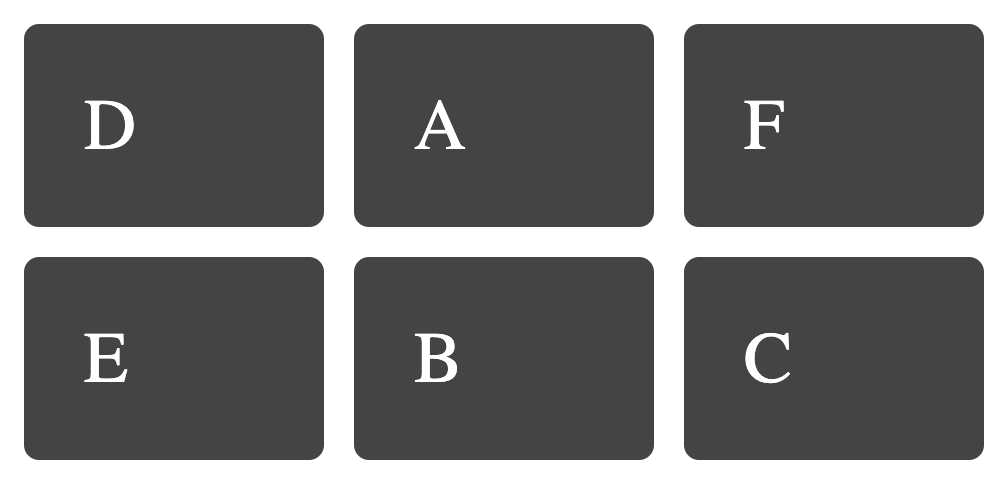
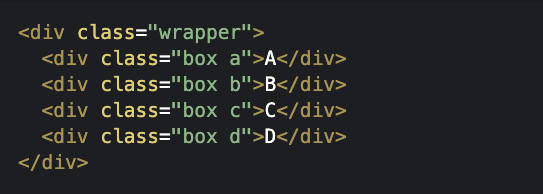
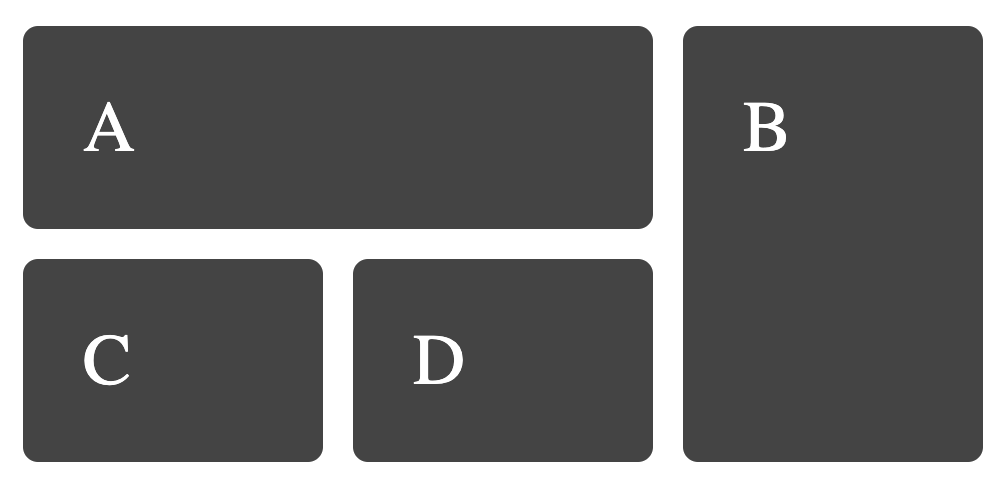
اکنون که روش های مختلفی را برای نوشتن کد برای طرح بندی قرارگیری مبتنی بر خط درک کرده ایم، بیایید یک مثال پیچیده تر را در نظر بگیریم: موقعیت یابی مواردی که بیش از یک مسیر گرید را پوشش می دهد. گرید زیر فقط شامل چهار مورد گرید خواهد بود. یک مورد بیش از یک ستون و یک مورد دیگر بیش از یک سطر خواهد بود.
در اینجا HTML است که گرید را تعریف می کند.

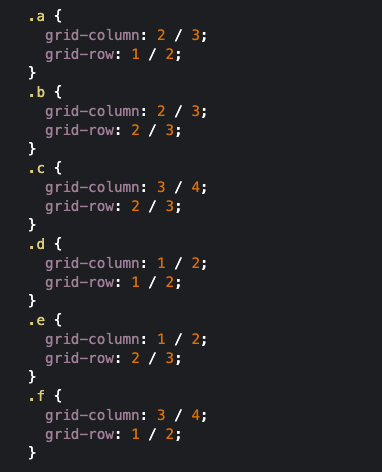
در زیر کد CSS است که محل قرارگیری چهار آیتم گرید را مشخص می کند. توجه داشته باشید که از ویژگی های مختصر grid-column و grid-row استفاده می شود و در بیشتر موارد فقط یک مقدار تعریف شده است. دلیل این امر این است که شما فقط باید مقادیر شروع و پایان را برای موارد گریدی که می خواهید چندین ویژگی را در بر گیرد، تعریف کنید.
برای مثال، برای داشتن آیتم گرید A در دو ستون، می توانید ویژگی خط مختصر ستون گرید را با تبدیل مقدار اول به “1” و مقدار دوم به “3” تعریف کنید. برای داشتن آیتم B در دو ردیف، می توانید ویژگی خط مختصر گرید را با ایجاد مقدار اول “1” و مقدار دوم “3” تعریف کنید.

در اینجا نتیجه را در قسمت جلویی مشاهده می کنید:

استفاده از کلمه کلیدی Span
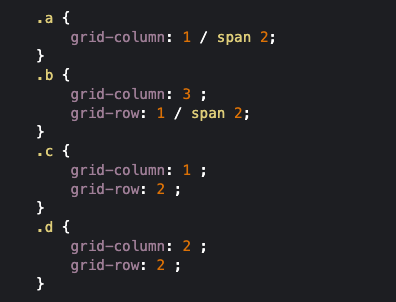
ما می توانیم با استفاده از کلمه کلیدی span همان طرح بندی گرید را از بالا ایجاد کنیم. به جای نوشتن مقدار نهایی برای ویژگی های خط ستون و خط گرید در دو مورد که بیش از یک ویژگی گرید را شامل می شود، باید “span” را بنویسید و تعداد ستون ها یا گرید هایی را که می خواهید مورد مورد نظر در آن قرار گیرد، درج کنید.
در اینجا همان CSS از مثال بالا با استفاده از کلمه کلیدی span بازنویسی شده است. موارد A و B به ترتیب دو ستون و دو ردیف را شامل می شوند، بنابراین مقدار نهایی “2” است. توجه داشته باشید که بسیاری از ویژگی ها فقط با یک مقدار تعریف می شوند. در این حالت، پیش فرض گستردگی یک ستون یا سطر فرض می شود.

HTML ثابت می ماند و گرید در قسمت جلویی یکسان به نظر می رسد.
طرح گرید جام مقدس
شاید متوجه شده باشید که بسیاری از صفحات وب دارای ساختار مشابه هستند. یک سرصفحه در بالا، یک پاورقی در پایین، و یک محتوا در بین وجود دارد. این محتوا بین دو ستون قرار دارد. فرض کنید شما باید به کد منبع این صفحات نگاه کنید. در حالت ایده آل، ابتدا قسمت محتوا و سپس دو ستون را مشاهده می کنید. قبل از گرید CSS، دستیابی به این امر دشوار بود. با استفاده از گرید CSS، این کار آسان است.
در زیر نگاهی به کد و طرح بندی که “طرح مقدس جام مقدس” ایجاد شده است می اندازیم.
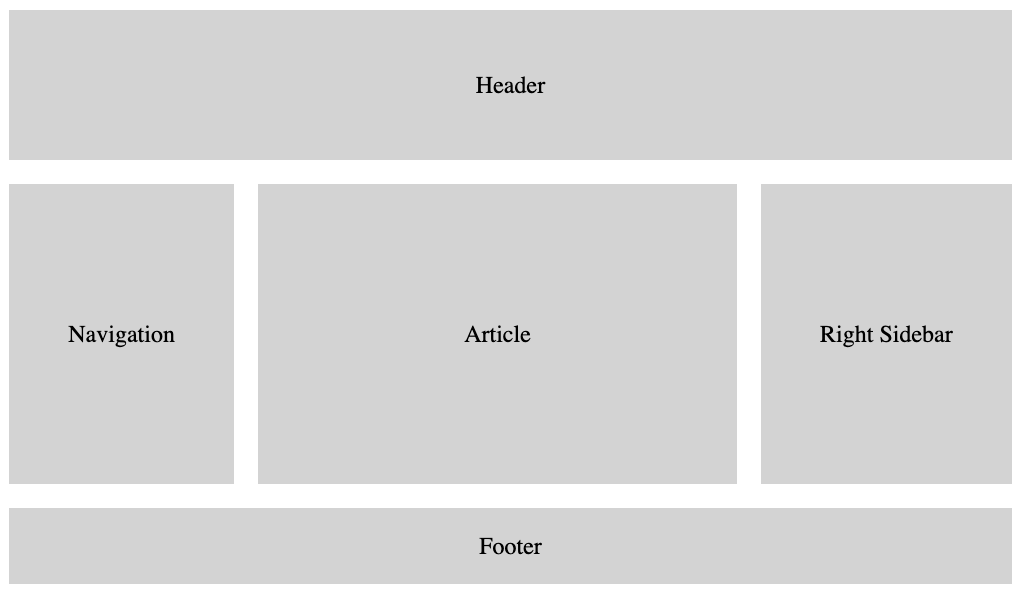
در اینجا HTML سرفصل، نوار کناری نویگیشن، محتوای اصلی (عنصر )، نوار کناری سمت راست (عنصر ) و پاورقی را تعریف می کند. توجه داشته باشید که در صورت تمایل می توانید مورد را با عنصر دیگری جایگزین کنید.
<div class="grid">
<header>
Header
</header>
<nav>
Navigation
</nav>
<article>
Article
</article>
<aside>
Right Sidebar
</aside>
<footer>
Footer
</footer>
</div>در اینجا CSS آیتم های گرید و خود گرید را تعریف می کند. توجه داشته باشید که من از واحد fr برای تعریف هر ستون استفاده کردم. واحد fr نشان دهنده کسری از فضای موجود در ظرف گرید به جای مقدار تعیین شده است و اطمینان می دهد که مسیر های گرید با توجه به فضای موجود کوچک یا گسترده می شوند. توجه داشته باشید که من همچنین از سه نوع مقدار مختلف برای تعیین اندازه ردیف ها استفاده کردم. من همچنین هر مورد گرید (نشان داده شده با ستاره) را به یک مورد انعطاف پذیر با تراز وسط و محتوای اصلی تبدیل کردم.
.grid {
display: grid;
grid-template-columns: repeat (3, 1fr);
grid-template-rows: 30% 200px auto;
grid-gap: 1em;
}
.grid > * {
display: flex;
align-items: center;
justify-content: center;
}اکنون وقت آن رسیده است که محتوا را سبک بندی کنیم. ابتدا رنگ پس زمینه و پدینگ عنصر سرصفحه، نام، متن، نوار کنار و پاورقی را تغییر می دهم. سپس من خصوصیات grid-column-start و -end را روی 1 و 4 قرار می دهم تا طول گرید را باز کنند. در نهایت، حداقل عرض را برای عنصر مقاله تعیین می کنم تا محتوای اصلی بیشتر صفحه را اشغال کند.
header,
nav,
article,
aside,
footer {
background: lightgray;
padding: 1em;
}
header, footer {
grid-column: 1 / 4;
}
article {
min-width: 15em;
}در اینجا نتیجه را مشاهده می کنید:

وب سایت هایی که از گرید های CSS استفاده می کنند
ما در مورد گرید های CSS از لحاظ تئوری بسیار صحبت کرده ایم، اما در واقع آن ها چگونه به نظر می رسند؟ در مرحله بعد، بیایید چند نمونه عالی و واقعی از گرید در عمل را بررسی کنیم، که از وبلاگ Calendly شروع می شود.
وبلاگ Calendly
Calendly یک برنامه زمان بندی است که یک وبلاگ را نیز اجرا می کند. فهرست اصلی مقاله لینک ها به پست ها را در قالب گرید نمایش می دهد و هر کارت پیش نمایش مقاله خود را نشان می دهد. در اینجا، قالب گرید سنتی باعث می شود تا محتوای Calendly قابل درک باشد، در حالی که اکثر کارت ها سفید با حاشیه ظریف هستند، برجسته ترین پست ها رنگ می شوند و به طور برجسته در بالا نمایش داده می شوند تا چشم را به خود جلب کنند.

Ikea
وب سایت Ikea یک قالب گرید را در صفحات اصلی خود پیاده سازی می کند. هر مورد به عنوان لینک هدایت به مناطق مختلف وب سایت عظیم عمل می کند. بر خلاف مثال قبلی، سلول های این گرید عرض و ارتفاع یکنواختی را حفظ نمی کنند، اما عرض هر مورد همه متناسب با یکدیگر است. در تصویر زیر، سلول در سمت چپ دو برابر عرض موارد سمت راست است.

نتیجه
با صرف زمان لازم برای درک گرید CSS، بر خلاف تگ منسوخ شده Table که قبلاً برای چیدمان وب سایت های مشابه استفاده می شد، یک پایه قوی برای تولید وب سایت های ریسپانسیو ایجاد می کنید که باعث مطابقت بیشتر با استاندارد های گوگل می شود. امیدواریم این مقاله به شما در درک و ساخت یک گرید با CSS کمک کرده باشد.
منبع: hubspot.com



