دیگر وقت آن رسیده که ایده های خود را زنده کنید. ایده هایی که برای رابط کاربری (UI) در نظر دارید همیشه در ذهن نمی مانند و امکان فراموش کردن آن ها بسیار زیاد است. با پیاده سازی و ایجاد نمونه اولیه از ایده خود در نرم افزار های رابط کاربری می توانید از فراموش شدن آن ها جلوگیری کنید و ایده های خود را به مراتب گسترش دهید. نرم افزار طراحی رابط کاربری اسکچ (Sketch) برای سیستم عامل Mac است. با مطالعه این مقاله ویژگیهای بوم در نرم افزار اسکچ (Sketch) را برای طراحی رابط کاربری بیاموزید.
بوم (Canvas) جایی است که شما طرح های خود را ایجاد می کنید. بوم ها در طراحی رابط کاربری بی نهایت انعطاف پذیر هستند، بنابراین می توانید هر طور که دوست دارید المان ها را تنظیم کنید و مستقیماً روی خود Canvas کار کنید بدون اینکه نگران کمبود فضا در Sketch باشید. اگر ترجیح می دهید در یک قاب ثابت کار کنید، می توانید Artboards را به بوم خود اضافه کنید.
نحوه زوم و پیمایش کردن در بوم Sketch
میتوانید دکمه فاصله را نگه دارید و برای حرکت در اطراف بوم کلیک کنید و بکشید، یا اگر هیچ لایهای را انتخاب نکردهاید، از کلید های جهتنما استفاده کنید. چند راه برای بزرگنمایی و کوچکنمایی بوم در طراحی رابط کاربری در نرم افزار Sketch وجود دارد:

- کلید ⌘ را نگه دارید و از اسکرول ماوس خود استفاده کنید. وقتی به سمت بالا اسکرول میکنید، بهطور پیشفرض وارد آن میشوید، اما میتوانید در هر زمانی با علامت زدن کادر انتخابی Invert scroll direction در برگه Canvas در تنظیمات خود، این مورد را تغییر دهید.
- از ژست زوم کردن با انگشتان روی صفحه نمایش یا تاچ پد استفاده کنید یا از منوی زوم در نوار ابزار استفاده کنید.
- از ابزار Zoom با فشار دادن کلید Z استفاده کنید و یا برای بزرگنمایی کلیک کنید یا ⌥ را نگه دارید و برای بزرگنمایی کلیک کنید. با فعال بودن ابزار Zoom، میتوانید روی یک المان انتخاب شده کلیک کرده و بکشید تا در یک منطقه خاص بزرگنمایی کنید.
همچنین چند میانبر زوم در این نرم افزار وجود دارد:
- بزرگنمایی: ⌘ و +
- کوچکنمایی: ⌘ و –
- زوم تا 100%: ⌘ و 0
- بزرگنمایی کنید تا کل بوم را ببینید: ⌘ و 1
- بزرگنمایی در لایه(های) انتخاب شده: ⌘ و 2
- در مرکز قرار دادن لایه(های) انتخاب شده روی بوم: ⌘ و 3
نحوه نمایش پیکسل ها روی بوم
در طراحی رابط کاربری در نرم افزار Sketch به طور پیش فرض، بوم را در حالت برداری مشاهده خواهید کرد. رزولوشن آن مستقل است و می توانید برای کار در هر سطحی از جزئیات، بی نهایت زوم کنید. این اپلیکیشن مخصوص مک بوک لایهها را در نقاطی اندازهگیری میکند که در آن یک نقطه برابر با یک پیکسل در بوم است و زمانی که شما فایل را Export میکنید، میتوانید المان های به کار برده شده را با وضوحهای مختلف مقیاس کنید.
اگر روی طراحی رابط کاربری کار میکنید که در آن دیدن تک تک پیکسلها در بوم Sketch مهم است، به مسیر View > Canvas > Show Pixels on Zoom بروید یا ⌃P را فشار دهید تا Pixel Zoom فعال شود و وقتی 100% بزرگنمایی میکنید، پیکسلهای جداگانه را مشاهده می کنید.

نحوه نمایش گرید پیکسلی
به مسیر View > Canvas Canvas > Show Pixel Grid on Zoom بروید، یا ⌃X را فشار دهید تا هر لبه لایههای خود را که با Pixel Grid همسو نمیشوند، پس از بزرگنمایی 600 درصدی، آن نقاط را پیدا کنید.

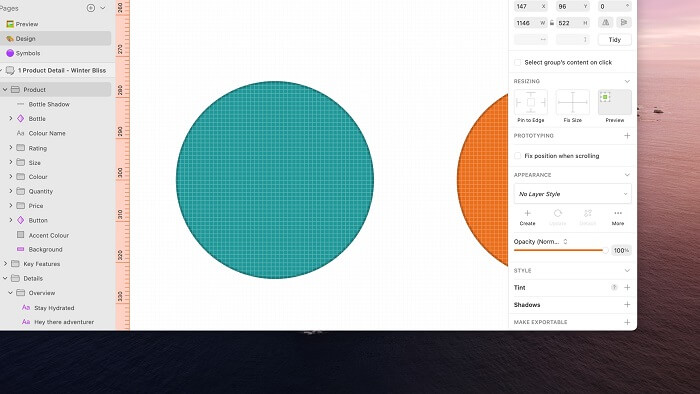
نحوه استفاده از خط کش ها در بوم Sketch
بوم Sketch خط کش ها را به طور پیش فرض برای طراحی رابط کاربری پنهان می کند، اما می توانید با انتخاب View > Canvas > Show Rulers یا فشار دادن ⌃R، آن ها را نشان دهید. شما می توانید روی خط کش های خود کلیک کرده و بکشید تا مبدا صفر آن ها را در هر جایی که دوست دارید روی بوم تنظیم کنید. برای قفل کردن آن ها در جای خود، روی آیکون قفل در گوشه سمت چپ کلیک کنید. برای بازنشانی مبدا خطکش ها، View > Canvas > Reset Ruler Origin را انتخاب کنید.
نحوه ایجاد راهنما (Guidelines)
برای ایجاد راهنما و توضیح طراحی رابط کاربری خود در بوم Sketch می توانید روی هر جایی از خط کش کلیک کنید. راهنماها زمانی قابل مشاهده خواهند بود که خطکشهای شما در صفحه باشند و اگر لایهای را روی بوم خود حرکت دهید، به نزدیکترین راهنما میچسبد.
با کلیک کردن و کشیدن یک راهنما در داخل یک خط کش می توانید راهنما را حرکت دهید. برای حذف کامل آن، آن را به سمت راست به سمت لیست لایه یا Inspector بکشید تا مکان نما تغییر کند. خواهید دید که راهنما ناپدید می شود.
برای حذف همه راهنماهای خود با هم، روی یکی از خط کش ها Control را فشار داده و کلیک کنید و به ترتیب Remove All Vertical Guides یا Remove All Horizontal Guides را انتخاب کنید.
نحوه ایجاد گرید در بوم Sketch
برنامه طراحی رابط کاربری Sketch از دو نوع شبکه در بوم خود پشتیبانی می کند. یک شبکه منظم (مربع) و یک شبکه طرح بندی یا لی اوت. در صورت نیاز می توانید هر دو را همزمان مشاهده کنید.
مطالعه بیشتر
شبکه های مربعی
برای تنظیم یک شبکه مربعی، مسیر View > Canvas > Show Grid را انتخاب کنید یا ⌃G را فشار دهید. برای تغییر تنظیمات آن (اندازه سلولها، تعداد دفعات ظاهر شدن خطوط ضخیمتر و رنگ خطوط)، View > Canvas > Grid Settings را انتخاب کنید یا ⌃⌘G را فشار دهید.
شبکه های لی اوت
برای راهاندازی یک شبکه طرحبندی، مسیر View > Canvas > Layout Settings را انتخاب کنید یا ⌃⌘L را فشار دهید و از گزینههای ظاهر شده برای انتخاب تعداد ستونها و ردیفها، عرض، عرض حفره ها و رنگ مناسب استفاده کنید.
شما فقط میتوانید گرید ها را در Artboards یا در Canvas اعمال کنید، اگر هیچ Artboard روی آن وجود نداشته باشد. میتوانید گزینههای طرحبندی را برای چندین Artboard به طور همزمان ویرایش کنید. هنگامی که یک گرید لی اوت مانند را تنظیم میکنید، لایهها روی آن میچسبند و راهنمای هوشمند برنامه Mac را نادیده میگیرند.
نحوه عملکرد Snapping و Smart Guides در نرم افزار Sketch
همانطور که لایهها و آیکون ها را روی بوم رابط کاربری خود جابهجا میکنید یا درج میکنید، برنامه Sketch بهطور خودکار اندازهگیریها را در برابر لایههای مجاور به شما نشان میدهد، و همچنین راهنما های هوشمندی را که به شما کمک میکنند به مرکز یا لبههای لایه نزدیک بچسبید، در اختیارتان قرار می دهد.
اگر دو یا چند لایه در کنار یکدیگر دارید، و یکی دیگر را به آن ها نزدیک می کنید، Sketch فاصله آن ها را هایلایت می کند و به طور خودکار آن لایه را متوازن می کند تا همه آن ها به طور مساوی توزیع شوند.
وقتی اندازه یک لایه را تغییر میدهید، اگر لایههای مشابهی در این نزدیکی وجود داشته باشد، Sketch به شما نشان میدهد که آیا آن ها عرض یا ارتفاع مشابهی دارند یا خیر. این همچنین زمانی کار میکند که اندازه لایهای را تغییر میدهید که روی لایه دیگری همپوشانی دارد.
در نهایت، وقتی لایههای متنی را وارد یا جابهجا میکنید، به ارتفاع یا عرض لایههای مجاور میچسبند. با تنظیم ارتفاع یک لایه متن، کادر محدود کننده ای که ایجاد شده است به آخرین خط متن میچسبد.
نحوه استفاده از صفحات در بوم Sketch
شما می توانید هر تعداد صفحاتی را که دوست دارید در فایل Sketch خود استفاده کنید. آن ها برای سازماندهی کار شما مفید هستند، به عنوان مثال کاربرد آن برای ایجاد یک صفحه جدید برای هر بخش از تحویل پروژه رابط کاربری یا تقسیم طراحی های پیچیده به چندین صفحه با اختصاص دادن ویژگی های یک صفحه به هر منطقه و موارد دیگر کاربرد دارد. استفاده از چندین صفحه همچنین می تواند به بهبود عملکرد برنامه Sketch با اسناد طراحی UI پیچیده کمک کند.
برای ایجاد یک صفحه جدید، روی دکمه افزودن (به شکل مثبت) در بالای لیست لایه کلیک کنید و به صفحه جدید خود یک نام بدهید.
روی صفحه ای که می خواهید در لیست لایه ها پیمایش کنید، کلیک کنید تا به آن بروید یا Fn↑ یا Fn↓ را فشار دهید تا بین آن ها پرش کنید. همچنین میتوانید فهرست صفحات خود را با استفاده از chevron جمع کنید و به جای آن از یک منوی کشویی برای پیمایش بین آن ها استفاده کنید.
شما همچنین میتوانید صفحات را بکشید تا ترتیب آن ها را تغییر دهید، یا روی یک صفحه کلیک کنید تا آن را کپی یا حذف کنید. پس از ایجاد صفحات، می توانید آرت بورد ها یا لایه های موجود در لیست لایه ها را از یک صفحه به صفحه دیگر در پنل طراحی رابط کاربری صفحات بکشید.
نحوه استفاده از Artboards برای طراحی UI در Sketch
استفاده از Artboard کاملاً اختیاری است، اما برای ایجاد قابهای ثابت روی بوم خود برای طراحی رابط کاربری در Sketch مفید است. اگر برای دستگاه یا اندازه صفحهنمایش خاصی طراحی میکنید این بخش بسیار مفید هستند.
برای ایجاد آرت بورد مسیر Insert > Artboard را از نوار ابزار یا نوار منو بالا انتخاب کنید، یا A را فشار دهید. میتوانید روی Canvas کلیک کرده و بکشید تا یک Artboard با اندازه سفارشی ایجاد کنید، یا یک آرت بورد از پیش تنظیم شده از Inspector انتخاب کنید.
برای تنظیم یا تغییر جهت Artboard، آن را در Canvas یا در Layer List انتخاب کنید، سپس نماد افقی یا نماد عمودی را در کنار ابعاد آن در Inspector انتخاب کنید. همچنین میتوانید هنگام انتخاب پیشتنظیم Artboard، جهتگیری را با استفاده از همان نمادها انتخاب کنید.

برای ذخیره یک Artboard با اندازه سفارشی به عنوان یک قالب از پیش تنظیم شده، روی دکمه Add در پایین Inspector کلیک کنید و نامی برای آن بگذارید. پس از ایجاد یک Artboard، میتوانید ⌘D را فشار دهید تا آن را کپی کنید.
در این آموزش برنامه طراحی رابط کاربری یا UI به نام Sketch راجع به قابلیت هایی که در بوم این برنامه قابل اجرا بود، صحبت کردیم. امیدواریم این آموزش برای شما مفید واقع شده باشد.
منبع: sketch.com



