حروف دستی به یک انتخاب محبوب برای برندینگ و طراحی تبدیل شده است زیرا حسی منحصر به فرد و شخصی را به دنیای دیجیتال می بخشد. اما، برای اینکه حروف دستی تا حد ممکن در برند سازی و طراحی همه کاره باشد، باید بدانید که چگونه طرح های دستی خود را به فایل های برداری ای تبدیل کنید که می توانند به راحتی در برنامه های دیجیتال قابل تغییر باشند. مثلاً اینکه بتوانید دست نوشته های خود را با کمک ایلاستریتور به وکتور تبدیل کرده تا بتوان به راحتی با قرم و مقیاس آن بازی کنید و یک لوگو بسازید.
در این آموزش، روند ایجاد لوگوی با حروف دستی را با شما به اشتراک می گذارم، که شما را از طرحی مدادی به لوگوی نهایی و برداری در Illustrator می برد که می تواند بدون از دست دادن جزئیات باور نکردنی اش، به شکل یک وکتور بزرگ یا کوچک شود.
شما می توانید از مراحل این فرآیند برای تبدیل هر یک از طرح های دست نوشته یا دست سازه خود به فایل های وکتور استفاده کنید، نه فقط برای اهداف مرتبط با لوگو.
قبل از شروع، چند نکته را باید در نظر داشت:
1) شما به یک مداد، قلم، جوهر، کاغذ یا هر ابزار دستی دیگری برای نوشتن نیاز دارید. من به شدت توصیه می کنم که حروف خود را به صورت سیاه و سفید برای گرفتن بهترین نتیجه دیجیتالی ایجاد کنید. همچنین باید به ADOBE PHOTOSHOP و ILLUSTRATOR دسترسی داشته باشید. ما در ادامه در مورد تفاوت بین این دو برنامه و اینکه چرا هر یک برای فرآیند تبدیل دست نوشته به وکتور بسیار مهم هستند صحبت خواهیم کرد.
2) این چیزی است که من آن را یک درس متوسط در نظر می گیرم، بنابراین اگر تازه شروع کرده اید و مطمئن نیستید که یک فایل دیجیتالی چیست یا کمی ترس از برنامه هایی مانند Photoshop و Illustrator را دارید، ممکن است این را نشانه گذاری کنید. مقاله و زمانی که پایه محکم تری از اصول اولیه حروف دستی داشتید به آن بازگردید!
فتوشاپ یا ایلاستریتور؟
همانطور که قبلاً اشاره کردم، تبدیل یک طرح فیزیکی به یک فایل دیجیتال، هنر شما را به طور تصاعدی همه کاره تر می کند. هنگامی که دست نوشته های شما در دنیای دیجیتال وجود داشته باشند، می توانید آن ها را برای هر چیزی که دوست دارید استفاده کنید.
دو برنامه ای که ما به طور روزانه برای تبدیل طرح های خود به فایل های دیجیتال استفاده می کنیم فتوشاپ و Illustrator هستند و هر یک هدف منحصر به فردی را دنبال می کنند. در ادامه ما این دو نرم افزار طراحی را با یکدیگر مقایسه می کنیم.
Photoshop
فتوشاپ به عنوان یک برنامه “رستر” در نظر گرفته می شود. این نرم افزار بیشتر برای گرافیک های مبتنی بر پیکسل (گرافیک هایی که از مربع های رنگی با اندازه ثابت به نام پیکسل تشکیل شده اند) استفاده می شود.
فتوشاپ یک برنامه عالی برای تصاویر یا گرافیک در اندازه ثابت است. روش استفاده از آن به طوری است که باید برای تغییر و اصلاح تصاویر موجود و ایجاد گرافیک اندازه نهایی فایل دیجیتال مورد نیاز را بدانم.
Illustrator:
Illustrator به عنوان یک برنامه “برداری” در نظر گرفته می شود. برای گرافیک های مبتنی بر بردار، یعنی گرافیک هایی که از مسیر های ایجاد شده توسط روابط ریاضی به نام بردار تشکیل شده اند، استفاده می شود.
این نرم افزار یک ابزار عالی برای گرافیک هایی است که بسته به موقعیت باید بزرگ یا کوچک شوند. این نرم افزار برای ایجاد گرافیک یا اشکال مبتنی بر برداری که می خواهیم انعطاف پذیری در اندازه و ابعاد داشته باشند (مانند نمادها و لوگوها) مناسب است.
چرا باید از Illustrator استفاده کنید

همانطور که در بالا ذکر شد، فتوشاپ در قفس پیکسل ها قرار می گیرد، که آن ها مربع های رنگی کوچک در فایل دیجیتال شما هستند. در یک فایل فتوشاپ، تعداد ثابتی مربع (پیکسل) برای اندازه فایل وجود دارد. به همین دلیل است که اگر یک گرافیک را در فتوشاپ بزرگ تر از اندازه معمول کنید، مربع ها با آن اندازه مقیاس می شوند و لبه های ناهموار یا تار ایجاد می کنند و فایل گرافیکی شما «رزولوشن» خود را از دست می دهد.
از سوی دیگر، ایلاستریتور تنها به بردارها می پردازد و بردار یک رابطه ریاضی بین دو نقطه است. در Illustrator به جای اینکه یک گرافیک از نقاط ثابت (پیکسل) تشکیل شده باشد، از نقاط و بردار ها تشکیل شده است. در این نرم افزار به لطف روابط ریاضی برداری می توان به طور متناسب بدون مشکل اندازه تصویر را کوچک یا بزرگ کرد.
اغلب بسیار مهم است که یک فایل برداری دیجیتالی مانند نماد ها و لوگو باید به همان اندازه که روی یک برچسب کوچک است، روی یک بیلبورد بزرگ هم، زیبا و واضح باشد که این کار به لطف Illustrator امکان پذیر است. همچنین ایلاستریتور این قابلیت را دارد که با افزودن یا تفریق نقاط لنگر، برخی از اشکال حروف دسته نوشته شما را بسیار دقیق و خاص ویرایش کرده و تبدیل به وکتور کند. بنابراین اگر واقعاً می خواهید شکل یک حرف خاص را با بالاترین درجه دقت ویرایش کنید، برنامه Illustrator برای آن مناسب خواهد بود.
استفاده از فتوشاپ و ایلاستریتور همزمان
بنابراین، کدام یک از این نرم افزار های طراحی برای دیجیتالی کردن حروف شما بهتر است؟ پاسخ این است که بستگی به این دارد، می خواهید از محصول نهایی خود برای چه کاری استفاده کنید.
من دوست دارم از فتوشاپ و ایلاستریتور به صورت پشت سر هم استفاده کنم، زیرا فکر می کنم که بهترین کار به این صورت انجام می گیرد زیرا هر یک از آن ها نقاط قوت متفاوتی دارند.
فتوشاپ می تواند برای ویرایش طرح اصلی دست نوشته من، حذف هر گونه رد مداد، یا تصحیح مواردی مانند تراز، فاصله و تناسب عالی باشد. هنگامی که دستن نوشته من دقیقاً همانگونه شد که می خواهم، سپس می توانم آن را به ایلاستریتور بیاورم تا آن را به شکل برداری و وکتور تبدیل کنم و به طرح نهایی اجازه دهم در هر اندازه ای قابل استفاده شود.
با این حال، همیشه مجبور نیستید یک طرح دیجیتالی را در ایلاستریتور بیاورید تا آن را برداری کنید. اگر می دانید که حروف دستی خود را برای یک اندازه ثابت ایجاد می کنید، لزوماً نیازی به تلاش بیشتر برای برداری کردن آن نیست.
ابزار Live Trace در ILLUSTRATOR
در این آموزش، من میخواهم فرآیند وکتورسازی یک طرح با حروف دستی را با استفاده از ابزاری به نام Live Trace در Illustrator به شما آموزش دهم.
راه های متعددی برای ایجاد بردار حروف در Illustrator وجود دارد، از جمله «Trace» روی حروف به صورت دستی با استفاده از ابزار Pen، اما من دریافتم که این سریع ترین و مبتدیانه ترین ابزار برای تبدیل دست نوشته به وکتور همین است، و من واقعاً این ابزار را دوست دارم. اغلب کمی از شخصیت خشن و بافت دار طرح من را حفظ می کند.
فرآیند ایجاد یک لوگوی وکتور با حروف دستی

در ادامه ما می خواهیم به بحث اصلی خود یعنی ساخت یک لوگو با تبدیل یک دست نوشته به وکتور به کمک Illustrator بپردازیم. برای این کار ما باید چند مرحله مهم را پشت سر بگذاریم، پس در ادامه با این مراحل با ما همراه شوید.
مرحله 1
از طرح دست نوشته خود عکس گرفته یا آن را اسکن کنید. مهم ترین چیزی که هنگام تهیه طرح خود برای این فرآیند باید در نظر داشته باشید این است، که هرچه کنتراست بیشتری هم در عکس و هم در طرح خود داشته باشید، بعداً بهتر به فرمت برداری تبدیل می شود.
به همین دلیل بهتر است یک طرح مدادی را با جوهر سیاه پررنگ کنید تا کنتراست بین سیاهی طرح خود و سفیدی کاغذ را به حداکثر برسانید. در حالی که اسکنر برای حفظ کنتراست سفید در مقابل سیاه بهترین کار را انجام می دهد، این روز ها اغلب گوشی ها نیز برای گرفتن عکس از طرح مناسب اند زیرا معمولاً دقیقاً در کنار شما هستند.
مرحله 2
اولین کاری که با باز کردن عکس خود در فتوشاپ انجام می دهید این است که به Adjustments > Black & White بروید تا فوراً هاله های رنگی یا رنگ های منحرف کننده را از عکس اصلی حذف کنید. سپس، می توانید عکستان را برش دهید تا فقط طرح با پس زمینه سفید از کاغذ قابل مشاهده باشد.
تنظیم Levels در فتوشاپ

اگر عکس کمی تیره بود پس زمینه مقداری خاکستری خواهد شد. ما باید آن را تغییر دهیم، زیرا ما می خواهیم تا جایی که ممکن است سفید باشد تا قبل از وارد کردن حروف به Illustrator، تضاد با حروف ایجاد شود.
راهی که ما می خواهیم با آن این کار را انجام دهیم با تنظیم چیزی به نام Levels است. برای دسترسی به پنل Levels، به Image > Adjustments رفته و Levels را انتخاب کنید.
در اینجا باید لغزنده ها را طوری تنظیم کنیم تا نور هایمان روشن شود و تاریکی هایمان حتی بیشتر شود. همانطور که نوار لغزنده سمت راست را به سمت وسط حرکت می دهید، خواهید دید که تمام سفیدی های داخل تصویرتان سفید تر و روشن تر می شوند. من معمولاً تا جایی این کار را انجام می دهم تا که برخی از طرح های دست نوشته ام شروع به از دست دادن کیفیت خود کنند، در حالت ایده آل، شما باید تعادل خوبی بین این دو برقرار کنید، بنابراین تا حد ممکن طرح اصلی خود را حفظ کنید.
آخرین مرحله زمانی است که هنوز دست نوشته در فتوشاپ است وقبل از اینکه طرح خود را در Illustrator تبدیل به وکتور کنید، باید تنظیمات لازم را انجام دهید. شما می توانید از ابزار های قدرتمند فتوشاپ برای پاک کردن نشانه های مداد یا خودکار، تنظیم هرگونه مشکل فاصله گذاری یا تناسب در طرح خود استفاده کنید.
مرحله 3
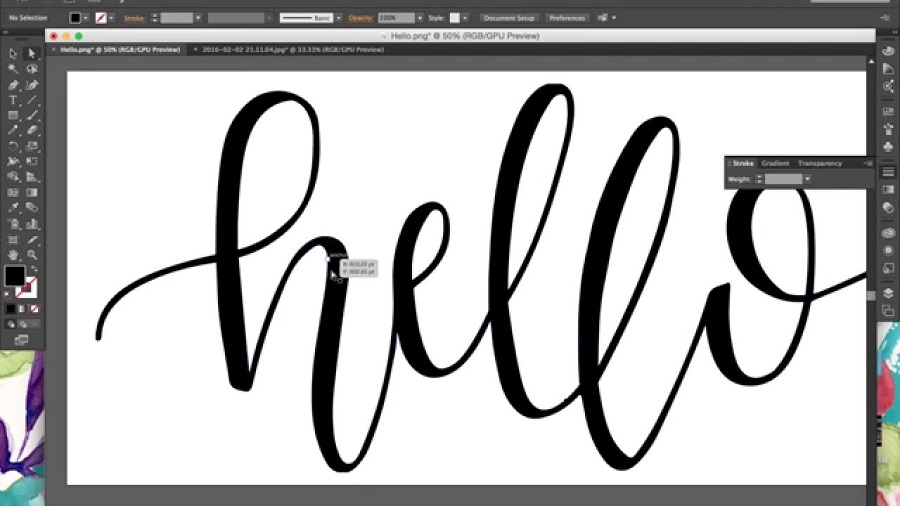
طرح خود را از فتوشاپ کپی کرده و در ILLUSTRATOR قرار دهید. هنگامی که طرح خود را همانطور که می خواهید در فتوشاپ تهیه کردید، Adobe Illustrator را باز کنید و یک سند جدید ایجاد کنید. اندازه بوم شما برای استفاده از ابزار Live Trace واقعاً مهم نیست، بنابراین می توانید پیش بروید و هر ابعاد پیش فرضی را انتخاب کنید.
اکنون، به طرح خود در فتوشاپ بازگردید، زیرا می خواهید طرح خود را از فتوشاپ کپی کرده و در ایلاستریتور قرار دهید. برای انجام این کار، به سادگی کلید M را در فتوشاپ فشار دهید تا ابزار Rectangular Marquee شما ظاهر شود و ماوس خود را روی کل بوم بکشید تا تمام طرح شما در محدوده انتخاب باشد.
حالا Shift + Ctrl + C را بزنید یا به Edit > Copy Merged بروید . Copy Merged به شما امکان می دهد هر چیزی را که در کلیپ بورد قابل مشاهده است، کپی کنید، حتی اگر در چندین لایه باشد.
سپس، به Illustrator برمی گردیم، ما میرویم، و تنها کاری که شما انجام میدهید این است که Ctrl + V را فشار دهید تا طرح کپی شده خود را در سند Illustrator خود چسبانده و برای تبدیل آن به وکتور قدم بردارید.
نکته: هرچه طرح شما بزرگ تر باشد، Live Trace بسیار کند تر پیش می رود، بنابر این توصیه می کنم کلید Shift را نگه دارید و گوشه طرح خود را بکشید تا اندازه آن تغییر کند و روی بوم شما قرار بگیرد.
مرحله 4

از ابزار LIVE TRACE برای تبدیل طرح پیکسل از فتوشاپ به یک گرافیک برداری استفاده کنید. ترفند ابزار Live Trace این است که بدانید کدام تنظیمات افکت مورد نظر برای شما گرافیک برداری نهایی شما ایجاد می کند.
ابتدا پنل Image Trace خود را با رفتن به Window > Image Trace بالا بکشید . به عبارت ساده، هدف این ابزار تشخیص سیاهی در مقابل آنچه سفید در طرح شما است و ترسیم یا «ردیابی» مسیر های برداری بر اساس کنتراست شناسایی شده است. (یادتان هست وقتی گفتیم کنتراست قرار است نقش مهمی در قطعه پایانی شما داشته باشد؟ به همین دلیل است!)
یک راه آسان برای بازی کردن با تنظیمات Image Trace این است که مطمئن شوید کادر “Preview” علامت زده شده است. این به شما امکان می دهد قبل از اینکه طرح خود را به یک وکتور تبدیل کنید، نتیجه تنظیمات خود را ببینید. همچنین می توانید یکی از پیش تنظیمات پیشفرض را از لیست کشویی انتخاب کنید (من برای شروع لوگوی سیاه و سفید را توصیه میکنم و می توانید تنظیمات را از آنجا انجام دهید)
اگر از ظاهر وکتور ارائه شده توسط پیش تنظیم های محبوب کاملاً راضی نیستید، می توانید تنظیمات پیشرفته را به صورت جداگانه تنظیم کنید. در اینجا یک راهنمای کوچک برای کمک به شما در انجام این کار وجود دارد:
Paths:
نوار لغزنده Paths کنترل می کند که منحنی های بردار حاصل چقدر طرح پیکسل اصلی شما را در بر می گیرند. هنگامی که لغزنده به سمت چپ است، تناسب آزاد تر است، و زمانی که به سمت راست کشیده می شود، تناسب محکم تر می شود. تناسب آزاد تر نقاط کمتری در منحنی های حاصل دارد و تناسب محکم تر دارای نقاط بیشتری است.
نکته: هرچه تناسب آزاد تر باشد، منحنی صاف تر خواهد بود، اما کمتر طرح اصلی شما را بغل می کند. به همین دلیل است که باید تعادل خوبی داشته باشید. در حقیقت باید دست نوشته تبدیل شده به وکتور شما به طور دقیق طرح شما را نشان دهد، اما می توانید از مسیر ها برای صاف کردن برخی از منحنی های خود را استفاده کنید.
Corners:
نوار لغزنده Corners کنترل می کند که چقدر احتمال دارد یک خم تند به یک گوشه تبدیل شود. هنگامی که نوار لغزنده به سمت راست است، نقاط گوشه بیشتری در ردیابی خود به دست خواهید آورد.
Noise:
مقدار لغزنده Noise نشان دهنده کم ترین تعداد پیکسل مجاز در هر منطقه است. مناطقی با پیکسل های کمتر از تنظیم شده با لغزنده، نویز در نظر گرفته می شوند و از خروجی ردیابی نهایی حذف می شوند. به همین دلیل است که اگر پیکسل های کوچکی از بافت یا نقاط کوچکی دارید که روی «i» و «j» شما قرار دارند، باید نوار لغزنده نویز خود را تا جایی که پایین می آید پایین بکشید تا برنامه آن نقاط کوچک را با فرض نویز حذف نکند.
نادیده گرفتن سفیدی:
همچنین مهم است، که مطمئن شوید “Ignore White” را علامت بزنید تا مطمئن شوید پس زمینه سفیدی که در فتوشاپ برای دست نوشته خود قرار داده اید هنگام تبدیل در وکتور پس زمینه شما قرار نمی گیرد.
وقتی همه تنظیمات در جایی حالت دلخو اه شما قرار گرفت، آخرین مرحله این است که روی Expand کلیک کنید. این کار دست نوشته شما را به نقاط و بردار های وکتور تبدیل می کند، چیزی که برای لوگوی برداری خود می خواهید. اکنون می توانید مقیاس گرافیکی خود را به سمت بالا یا پایین افزایش دهید.
مرحله 5
از ILLUSTRATOR برای اضافه کردن رنگ و نهایی کردن طراحی لوگوی خود استفاده کنید. اکنون که لوگوی دست نوشته شما تبدیل به یک وکتور دیجیتالی شده است، می توانید برای نهایی کردن طرح خود به آن رنگ اضافه کنید. از ابزار Direct Selection Tool برای جداسازی بخش هایی از طرح خود و اضافه کردن رنگ استفاده کنید.
مرحله 6
فایل های لوگوی برداری خود را در فرمت های مختلف ذخیره کنید. هنگامی که طراحی لوگوی خود را در فایل Illustrator نهایی کردید، زمان ذخیره فایل های خود فرا رسیده است. البته این احتمالاً یکی از گیج کننده ترین بخشهای ایجاد یک لوگو است، اگر شما یک طراح حرفه ای نیستید، ما تمام تلاش خود را کرده ایم تا نسخه های چند فرمتی را در ادامه به شما توضیح دهیم.
فرمت های فایل وکتور

Ai (پرونده Adobe Illustrator): این فرمت به شما امکان می دهد اثر هنری وکتور اصلی خود را ذخیره کنید که در صورت نیاز به ایجاد تغییرات در آینده، به راحتی مجدداً در ایلاستریتور قابل ویرایش باشد.
PDF (قالب سند قابل حمل): این یک فرمت محبوب است زیرا نه تنها به طور گسترده در هر دستگاه یا رایانه ای قابل مشاهده است، بلکه با انتخاب “حفظ قابلیت های ویرایش Illustrator” می توانید این فایل را در Illustrator باز کنید و بخش هایی از آن را مانند یک فایل ai ویرایش کنید.
PNG (گرافیک شبکه قابل حمل): ذخیره فایل شما به صورت png. قابلیت برداری را که دو فرمت دیگر انجام می دهند حفظ نمی کند، اما به شما امکان می دهد فایلی را با پس زمینه شفاف برای استفاده آسان و سریع در هر رستر و پیکسلی ذخیره کنید.
اکنون میتوانید از لوگوی نهاییشده خود برای ساختن هویت بصری برند جدید خود استفاده کنید. همچنین می توانید از لوگوی خود در چاپ، در وبسایت یا هر کار دیگری استفاده کنید. امیدوارم این مقاله تبدیل دست نوشته به وکتور را به شما به گونه ای مفید و قابل درک توضیح داده باشد.
منبع:
handletteringforbeginners.com